Après avoir vu comment utiliser Nginx en tant que reverse proxy, je vais vous expliquer dans ce tutoriel comment configurer la mise en cache des éléments statiques (image, fichiers css, js ….).
L’utilisation du cache va permettre de réduire le nombre de requêtes HTTP au serveur Web et donc de réduire ça charge de travail.
La première étape va être de créer un dossier sur le serveur qui stocke le cache.
sudo mkdir /var/cache/nginx_cache_sitenameVous pouvez créer le dossier cache où vous le souhaitez sur le serveur, si vous activez le cache sur plusieurs sites (virtualhost), je vous conseille de séparer les dossiers.
Maintenant que nous avons le dossier, nous allons passer à la configuration du virtualhost.
Ouvrir le fichier du virtualhost :
sudo nano /etc/nginx/sites-available/sitenameIl faut en premier déclarer le cache en utilisant le paramètre proxy_cache_path qui doit être ajouté avant le bloc server{}
Pour cela on va utiliser la paramètre proxy_cache_path pour indiquer la configuration du cache.
proxy_cache_path /var/cache/nginx_cache_sitename levels=1:2 keys_zone=cache_name_site:10m max_size=4g inactive=60m use_temp_path=off;Cette ligne sert à configurer l’emplacement du cache, ainsi que sa taille et la durée de vie. Le paramètre keys_zone est important, car on va l’utiliser ensuite pour indiquer quel cache utilisé.
Maintenant, on va configurer le virtualhost pour utiliser le cache pour les fichiers statiques.
La configuration se fait dans le bloc server{} en déclarant un bloc location{}.
Le code ci-dessous permet la mise en cache des éléments statiques (image, police, css et js).
# Cache IMG/CSS/JS/Font
location ~* \.(?:jpg|jpeg|gif|png|ico|woff2|css|js)$ {
proxy_cache cache_name_site;
proxy_pass https://taget_server_or_name;
proxy_ssl_verify off;
include proxy_params;
add_header X-Cache-Status $upstream_cache_status;
}Comme vous pouvez le voir, c’est la même chose que pour une configuration sauf que l’on ajoute le paramètre
proxy_cacheavec comme valeur la clef du cache qui a été configurée.Le paramètre
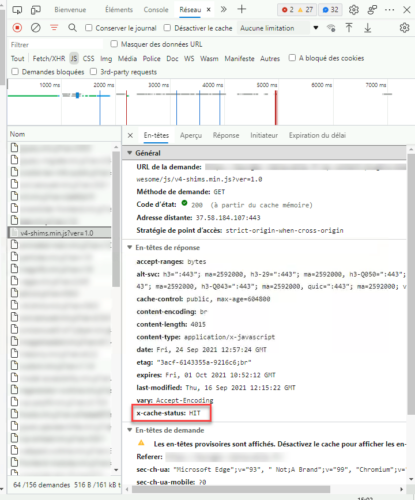
add_header X-Cache-Status $upstream_cache_status;permet d’ajouter l’entête de réponse de la requête si la cache a été utilisé.
Ce qui nous donne dans un navigateur :

Une fois la configuration du cache ajouté à virtualhost, tester la configuration :
sudo nginx -tRecharger la configuration pour la prise en compte :
sudo systemctl reload nginxQuelques informations complémentaires
Vider le cache Nginx :
Pour purger le cache, il vous suffit de vider le dossier :
sudo rm -rf /var/cache/nginx_cache/*Il existe d’autre méthode en utilisant en utilisant une URL.
Cache en mémoire – RAM
Il est possible aussi d’utiliser la mémoire vive (RAM) du serveur afin d’avoir un cache encore plus rapide.
Créer le dossier de cache :
sudo mkdir -p /var/cache/nginx_ramMonter le dossier en mémoire vive :
sudo mount -t tmpfs -o size=2G tmpfs /var/cache/nginx_ram
Il ne vous reste plus qu’à configurer ce dossier en emplacement de cache.
Pour rendre persistant le montage :
Ouvrir le fichier /etc/fstab :
sudo /etc/fstabAjouter la ligne suivante en adaptant à votre configuration :
sudo tmpfs /var/cache/nginx_ram tmpfs defaults,size=2G 0 0Vous savez maintenant comment configurer le cache avec Nginx dans une utilisation en tant que reverse proxy.
L’utilisation du cache est pratique quand Nginx est placé en frontale, cela permet de limiter le nombre de requêtes HTTP à destination du serveur qui héberge l’application Web.
La configuration du cache est souvent utilisé quand un serveur Apache2 se trouve derrière le proxy, car Nginx est connu pour être très performant pour service des fichiers statiques.


