Dans ce nouveau tutoriel dédié à WordPress, je vais vous expliquer comment créer et utiliser un thème enfant sur WordPress.
Dans un précédent tutoriel, je vous ai expliqué comment installer un thème depuis l’interface d’administration de WordPress.
Un thème enfant, c’est quoi ?
Avant de ce lancer dans la création d’un thème enfant, je vais vous explique brièvement ce qu’un thème enfant.
C’est un thème qui va hériter de l’ensemble des fonctionnalités d’un thème parent, que l’on va pouvoir modifier / surcharger sans perdre les données en cas de mise à jour du thème parent.
Si vous souhaitez modifier / personnaliser le comportement de votre site sur WordPress, vous avez certainement vu qu’il faut soit utiliser un plugin personnalisé ou utilisé le fichier functions.php.
Si vous souhaitez utiliser le fichier functions.php de votre thème, il est important d’utiliser un thème enfant, car à la prochaine mise à jour de thème que vous utilisez, votre personnalisation sera perdue.
Quand mettre en place un thème enfant ?
D’un point de vue personnel dès que vous avez choisi un thème et ce pour les raisons suivantes :
- Même si dans un premier temps, vous ne faites pas de personnalisation par le fichier functions.php au départ cela peut arriver par la suite.
- Le passage du thème parent au thème en enfant à postériori peut être « compliqué »
Le passage à postériori d’un thème parent à un thème enfant ne reprend pas les paramètres configurés au niveau du parent, il faut dans ce cas si vous avez de la chance, exporter / importer la configuration ou tout reprendre.
Créer un thème enfant dans WordPress
C’est partie, on va créer un thème un enfant, vous allez voir c’est « relativement », il suffit de créer un dossier et 2 fichiers et un 3ème pour bien faire si on veut.
Avant de vous lancez dans la création de votre thème, je vous invite à installer le plugin Query Monitor.
Pour illustrer ce tutoriel, je vais créer un thème enfant pour Generatepress.
SI vous ne savez comment installer un thème, je vous invite à lire ce tutoriel :
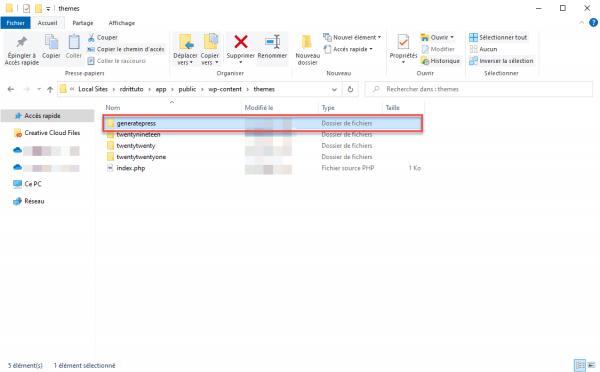
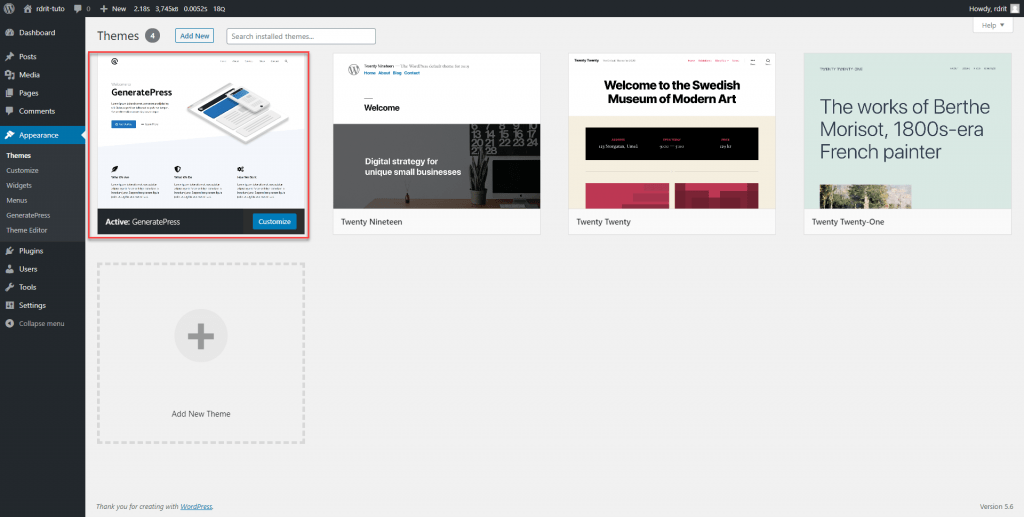
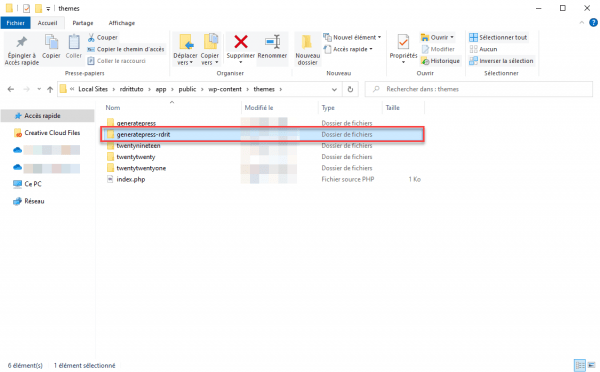
Sur les captures ci-dessous, on peut voir que le thème est installé sur mon site WordPress (à gauche le dossier et à droit l’administration de WordPress).
1. Dans le dossier themes de votre installation WordPress, créer un dossier qui va correspondre à votre thème 1.

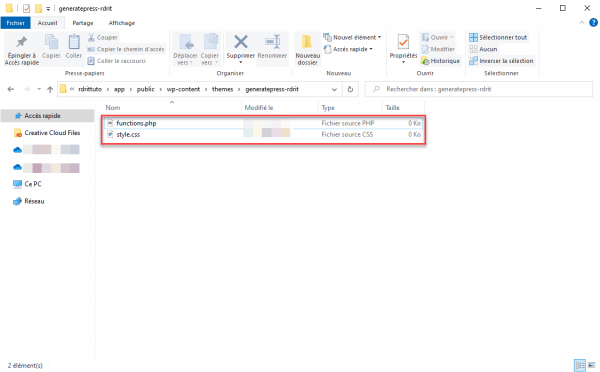
2. Dans le dossier, créer 2 fichiers : functions.php et style.css.

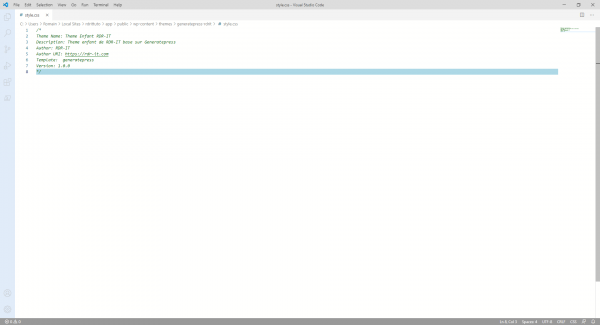
3. Maintenant, on va éditer le fichier style.css, qui va nous permettre de déclarer notre thème enfant dans WordPress. Dans le fichier ajouter le bloc de texte ci-dessous en adaptant à votre theme parent.

4. Une fois le fichier enregistré, retourner dans l’administration WordPress et actualiser la liste des thèmes, votre thème est normalement disponible.

Afin de faire les choses correctement, nous allons ajouter image à notre thème, dans le dossier de votre thème enfant, ajouter une image nommée screenshot.jpg (à gauche l’image qui va être utilisée).
Actualiser de nouveau la page de gestion des thèmes, on peut maintenant voir qu’une image est associée au thème enfant.

Le screenshot peut être ajouté après, une fois que votre thème sera activé et configuré afin d’avoir une miniature de votre site.
Activer le thème enfant
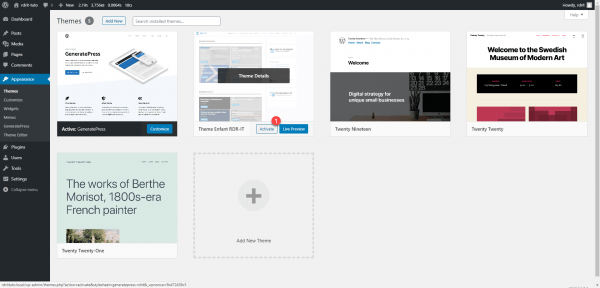
1. Dans la gestion des thèmes, passer le curseur sur le thème enfant que vous venez de créer et cliquer sur Activer 1.

2. Le thème est activé.

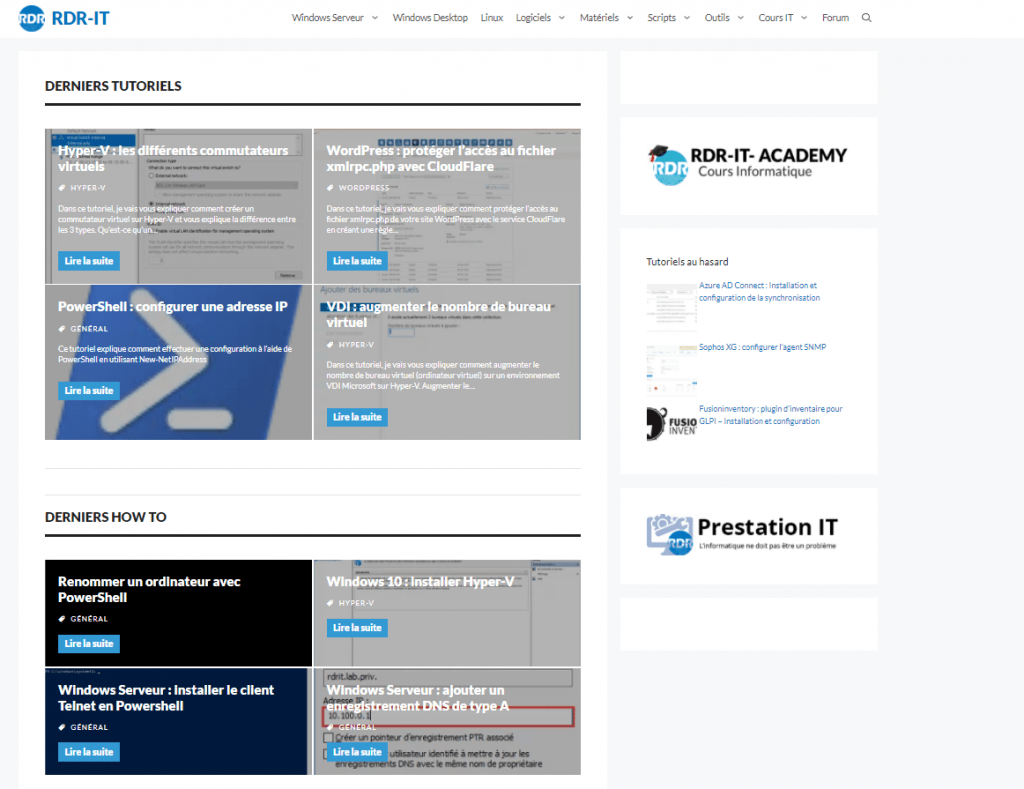
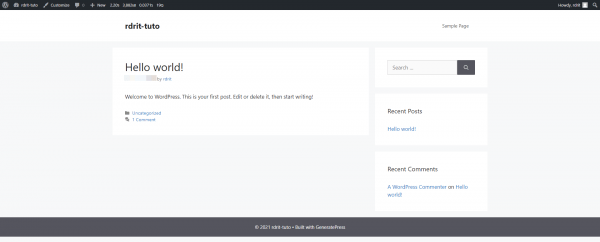
Depuis le front-end, à première vue cela ressemble beaucoup au thème parent.

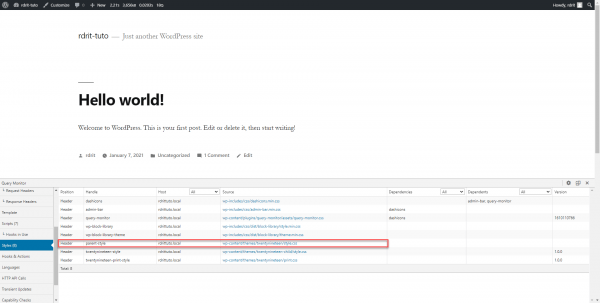
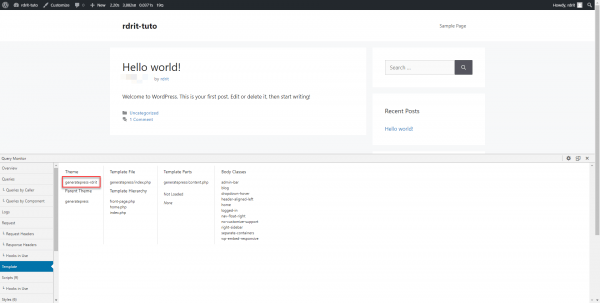
Si vous avez le plugin Query Monitor, dans la section Template, on peut voir la hiérarchie des thèmes utilisés.

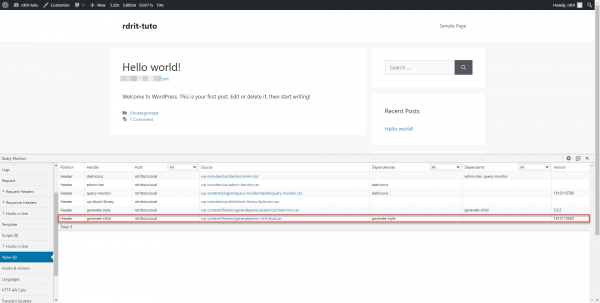
Toujours avec Query Monitor, on peut voir le fichier style.css de notre thème enfant qui est chargé.

Vous savez maintenant comment créer un thème enfant sur WordPress.
Dépannage : problème de style
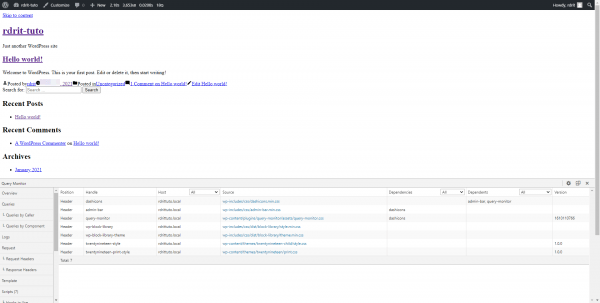
Si vous suivez le tutoriel et que vous avez un affichage de ce style :

Je vais vous expliquer comment résoudre ce problème, mais avant je vais vous expliquer pourquoi. Sur le thème Generatepress le fichier CSS principal du thème n’est pas le fichier style.css mais un fichier « custom » main.css qui est chargé depuis le parent. Si votre thème parent utilise le feuille de style CSS style.css, il est nécessaire de l’inclure depuis votre thème enfant.
Pour intégrer la feuille de style du thème parent, il faut ajouter un bout de code dans le fichier functions.php du thème enfant, qui est composé d’un hook et d’une fonction.
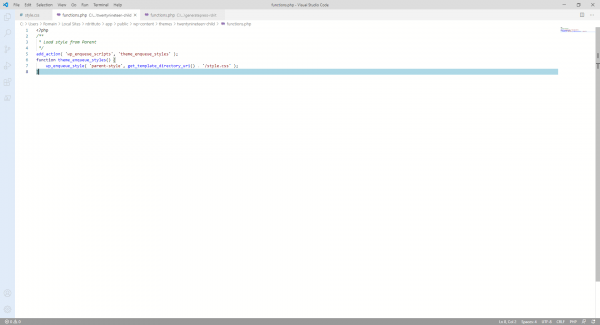
Dans le fichier functions.php de votre thème enfant ajouter le code -ci-après :

Retourner le site et actualiser la page, le feuille du style doit se charger. SI vous utilisez Query Monitor, on peut voir l'appel de la feuille CSS.