Dans ce tutoriel, je vais vous expliquer comment installer et configurer le plugin W3 Total Cache sur WordPress.
Présentation de W3 Total Cache
W3 Total Cache est un plugin de cache gratuit et payant dans sa version pro. Il est édité par la société boldgrid.
Il est le plugin de cache le plus complet, comme tous les plugins de ce type il propose :
- Cache HTML
- Minification du code HTML
- Minification de CSS et JS
- Optimisation du chargement des fichiers JS
- LazyLoad
Les fonctionnalités supplémentaires proprosées par W3 Total Cache
- Cache des requêtes SQL
- Cache des objets
- Choix du mode de cache pour chaque élément :
- Fichiers
- Memcached
- Redis
- APCu
- …
Qui dit plugin complet, dit beaucoup d’options et donc difficulté à configurer et voir risque d’avoir des problèmes d’affichages. Le point faible de ce plugin va être la configuration qui peut vite devenir compliquer.
Installation de W3 Total Cache
Depuis le tableau de bord de WordPress, aller sur Extensions 1 et cliquer sur Ajouter 2.

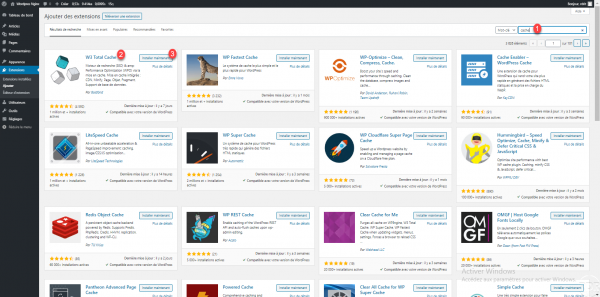
Dans la zone de recherche entrer le mot cache 1. Une fois la liste des plugins chargée, rechercher le plugun W3 Total Cache 2 et cliquer sur le bouton Installer maintenant 3.

Patienter pendant l’installation du plugin W3 Total Cache.

L’installation terminée, cliquer sur le bouton Activer 1.

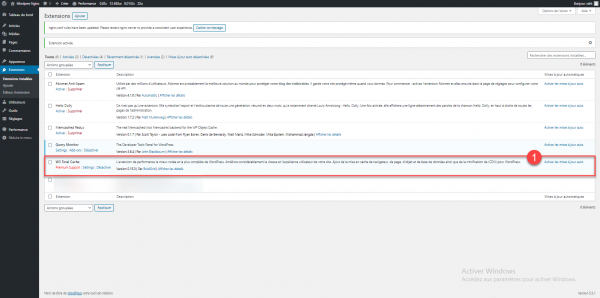
Une fois l’activation faite, on est redirigé sur la page des extensions installées et l’on peut voir que le plugin W3 Total Cache est activé 1.

Configuration de W3 Total Cache
C’est partie pour la partie la plus « compliquée », le plugin propose tellement d’option que l’on peut vite s’y perdre et faire une fausse manipulation et casser son site Internet.
Avant de commencer, si vous souhaitez utiliser W3 Total Cache, je vous conseille de tester le plugin sur un site de test et de valider le bon fonctionnement.
Si vous utilisez le plugin Query Monitor, W3 Total Cache peut entrer en conflit avec.
Lex choix de configuration étant complexe, je vais dans cette partie simplement vous parler des différentes options et comment les activer, dans la partie de test vous trouverez différents exemples de configuration concernant les choix des caches.
Je vais aussi parler tout de suite de certaines options, notamment des options de Cache Method qui sont multiples.
Pour différentes options de configuration vous pourrez choisir une option de Cache Method qui va dépendre de votre hébergement.
Cache Method c’est quoi ? C’est simplement la façon dont le plugin va gérer (écrire) le cache pour ensuite accéder plus rapidement aux données et il y a plusieurs choix :
- Écriture sur le disque
- Écriture en mémoire vive (Memcached, Redis, Opcode …)
Il faut faire attention avec ce type d’option, car j’ai testé sur Planet Hoster le plugin en activant toutes les options de cache sur disque et j’ai atteint les limites des ressources, ce qui a rendu le site indisponible.
Voici comment configurer le plugin selon moi (toujours en fonction de votre hébergement) :
- Cache des pages : sur disque (si vous souhaitez un cache en mémoire trouver un hébergement avec un moteur (open)LiteSpeed)
- Cache JS et CSS : sur disque
- Cache des objets : en mémoire avec Memcached ou Redis
- Cache des requêtes : pas forcément convaincu mais si vous souhaitez l’activer en mémoire avec Memcached ou Redis
Tout mettre en mémoire serait contre performant sur des hébergements mutualisés car la quantité de mémoire disponible n’est pas assez important n’est pas suffisante et le cache serait constamment entrain de changer. Si vous êtes sur un serveur dédié avec 32GO de RAM pourquoi pas.
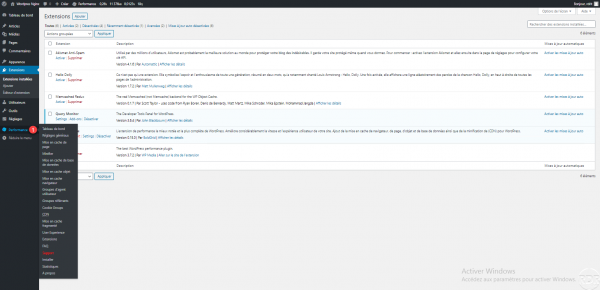
La configuration est disponible dans l’administration par le menu Performance 1.

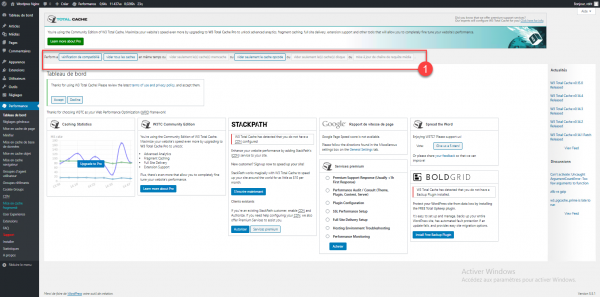
Le tableau de bord (Dashboard) apporte peut sur la configuration du plugin, par contre il donne accès aux différents boutons pour purger le cache 1.

Réglages généraux
On va commencer l’optimisation du site WordPress par les réglages généraux de W3 Total Cache.
Le cache des pages
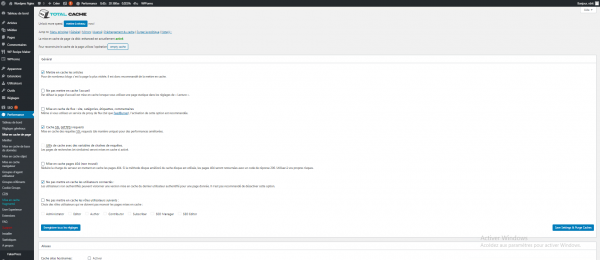
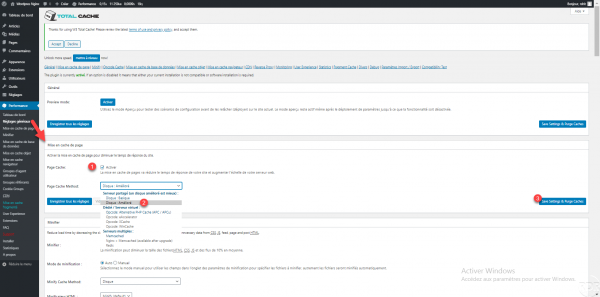
Accessible depuis la partie Réglages généraux puis dans la section Mise en cache de page, l’option doit être activée en cochant la case 1 et ensuite il faut choisir une méthode 2 (Disque : Amélioré) puis cliquer sur Save Settings & Purge Caches 3.

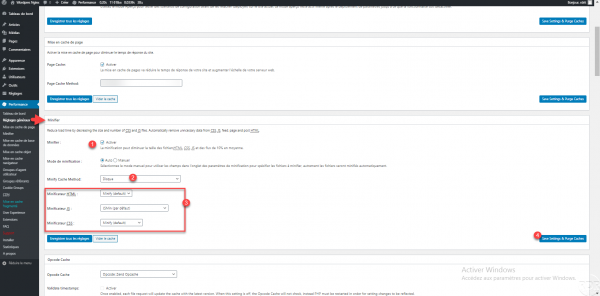
Minifier
Toujours dans la partie Réglages généraux, cette section permet de configurer la minification des fichiers JS/CSS et du code HTML en supprimant les espaces vides et les commentaires.
Activer l’option 1, configurer la méthode de cache 2 (de préférence sur disque) et activer le minificateur pour les différents éléments 3 (CSS/JS/HTML) et cliquer sur Save Settings & Purge Caches 4.

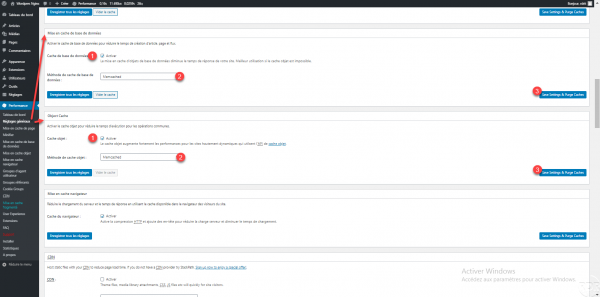
Cache base de données et Object Cache
Comme évoquer au début de cette partie, je vous conseille d’activer l’un ou l’autre ou voir les deux si vous avez un serveur Memcached ou Redis.
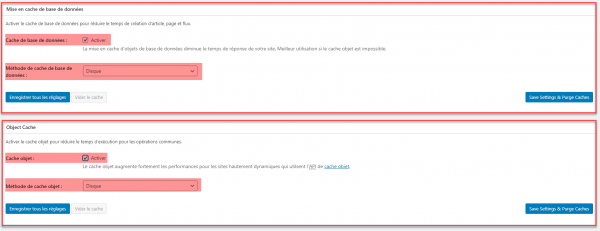
Toujours dans les Réglages généraux, l’option doit être activée 1 puis choisir une méthode de cache 2 et cliquer sur Save Settings & Purge Caches 3.

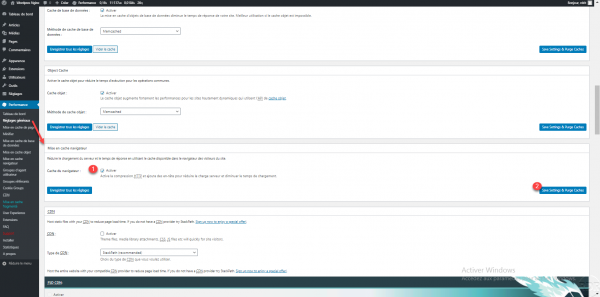
Cache navigateur
Cette option permet d’activer la mise en cache coté navigateur, si un fichier a déjà été téléchargé par le navigateur celui va utiliser celui en cache pour réduire le nombre de requêtes et augmenter la vitesse de chargement de la page.
Si l’option n’est pas activée, cocher la case 1 et cliquer Save Settings & Purge Caches 2.

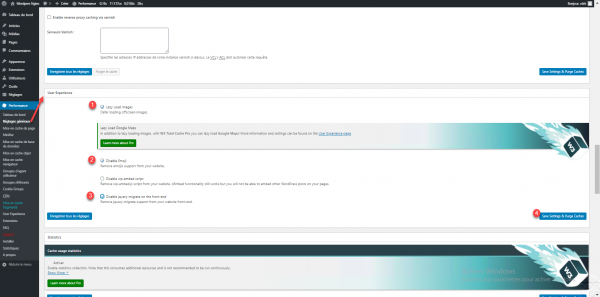
User Experience
Dernier élément que l’on va voit dans la partie Réglages généraux est l’amélioration de l’expérience utilisateur en activant le Lazy Load Images 1, la désactivation des Emoji 2 et la désactivation de jquery-migrate 3. Comme pour les autres paramètres cliquer sur Save Settings & Purge Caches 4 pour appliquer les options.

Mise en cache de page
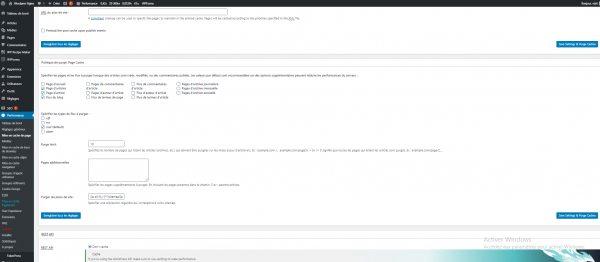
Je ne vais pas rentrer en détail dans cette partie, pour information, ici vous pouvez régler le comportement du cache des pages en configurant :
- Le comportement général de ce qui est mis en cache
- Les exceptions en fonctions du CPT, Archives …
- Les exceptions en fonction de l’utilisateur…
Minifier
Dans cette partie, on va régler plus finement la minification configurer dans la partie Réglages généraux.
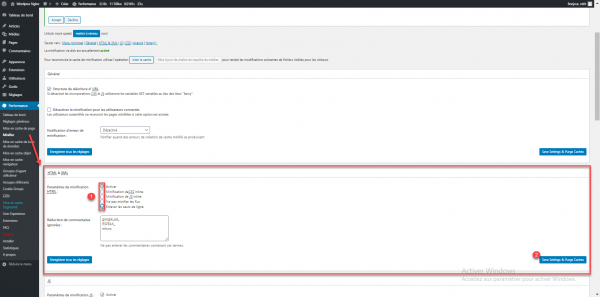
HTML & XML
Configurer les options de minification HTML 1 et cliquer sur Save Settings & Purge Caches 2.

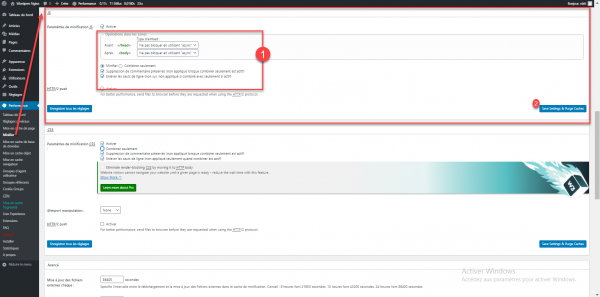
JS
Cette section permet de régler la minification des fichiers Javascript et de configurer l’exécution des fichiers (ASYNC / DEFER) 1. Une fois la configuration faite, enregistrer les options 2.

La partie Javascript (JS) doit être manipulée avec précaution, car un mauvais réglage peut perturber le fonctionnement du site.
Je vous conseille d’exclure de la minification le fichier jquery.js
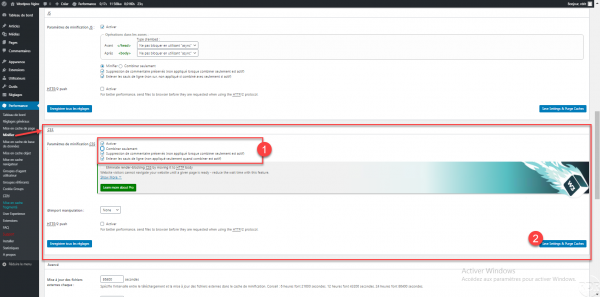
CSS
Comme pour la partie JS, on va régler ici les options de minifications des fichiers CSS. Configurer les paramètres de minifications 1 et cliquer sur Save Settings & Purge Caches 2.

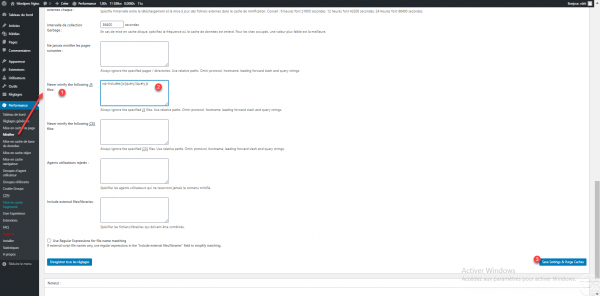
Avancé : exclure le fichier jquery.js
Dans la partie avancé, je vais exclure le fichier jquery.js de la minification.
Dans la section Avancé, rechercher le champ Never minify the following JS files 1 et entrer le chemin du script jquery: wp-includes/js/jquery/jquery.js 2 puis cliquer su r Save Settings & Purge Caches 3.

Pour être totalement franc avec vous, en fonction de l’hébergement que j’ai utilisé je n’avais pas le même résultat, sur un hébergement pas de problème j’avais bien l’exclusion de jquery et celui-ci était chargé et sur un autre le fichier jQuery n’était pas du tout chargé, donc pour palier le problème j’ai ajouté cette fonction dans le fichier functions.php de mon thème pour recharger le fichier jQuery.
// include custom jQuery
function include_custom_jquery() {
wp_enqueue_script('jquery', 'wp-includes/js/jquery/jquery.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'include_custom_jquery');Test des optimisations de W3 Total Cache
C’est partie, on va maintenant effectuer les tests afin de voir les gains apportés par le plugin W3 Total Cache.
Afin d’adapter les tests à la « réalité du terrain », j’ai fait plusieurs tests avec des réglages différents :
- Test 1 : Cache sur disque des pages et des fichiers JS/CSS. C’est ce type de réglage que l’on va retrouver sur la plupart des hébergements mutualisés et qui est a iso-périmètre de son concurrent WP-Rocket.
- Test 2 : Même configuration pour le cache des pages et fichiers JS/CSS + activation du cache base de données et objets. Ce type de réglage est possible sur des hébergements dédiés (serveur physique ou vps) ou des hébergements mutualisés haute-performance au niveau disque.
- Test 3 : Configuration identique au test 2 sauf que le cache de base de données et objets a été effectué sur Memcached. Ce type de réglage est possible sur des hébergements dédiés (serveur physique ou vps) ou des hébergements mutualisés haute-performance au niveau disque.
Environnement de test
Avant de vous donner le résultat des tests, je vais vous expliquer quel environnement j’ai utilisé et je vais aussi donner des valeurs de références, c’est-à-dire les performances de l’environnement de test.
- Hébergement mutualisé chez o2switch.
- WordPress 5.5.1 avec un thème astra dédié à la cuisine, les plugins Yoast SEO, Cookie Notice, Query monitor, UAG, WP Recipe Maker, WPForm lite.
- Contenu généré par le thème et par FakerPress.

Performance de l’environnement de test
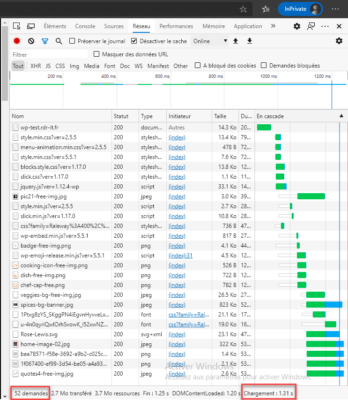
J’ai utilisé comme navigateur Microsoft Edge avec les outils de développement (F12). Les relevés de résultat ont été fait sur 10 chargements de page et j’ai utilisé lighthouse pour avoir des rapports de performance.
Pour la comparaison, je me suis basé sur le nombre de requêtes et le temps de chargement.

| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Moyenne | |
| Chargement en seconde | 1.31 | 1.47 | 1.31 | 1.66 | 1.36 | 1.58 | 1.44 | 1.32 | 1.48 | 1.30 | 1.42 |
| Requetes | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 |
Sans plugin de cache le site pour s’afficher à effectuer 52 requêtes à chaque fois et il a fallu 1.42 sec en moyenne pour charger la page.
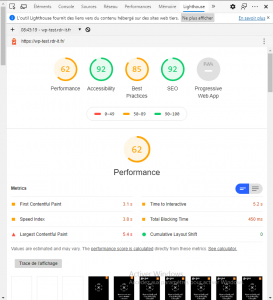
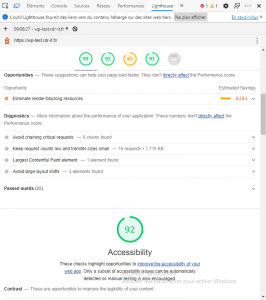
Résultat du test lighthouse en mode Mobile :
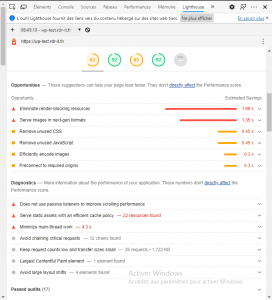
Le résultat de performance pour le mobile est de 62 et le speed index de 3.8s, je vous laisse regarder les images sur le temps de chargement et les différentes analyses, on va surtout voir si le résultat global de performance sera augmenté avec le plugin W3 Total Cache.
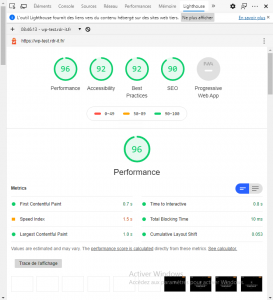
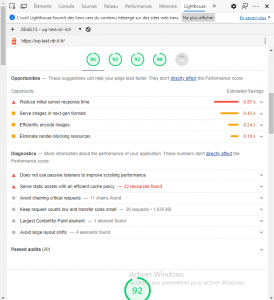
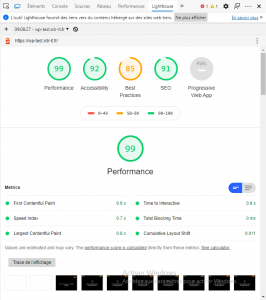
Résultat du test lighthouse en mode Bureau :
Le résultat de performance pour le bureau est de 96 et le speed index de 1.5s, le score n’est pas trop mal sans plugin, W3 Total cache va t il pouvoir améliorer ce score ?
Test 1 : Cache des pages et fichiers JS/CSS
Voici les temps de chargement des pages :
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Moyenne | |
| Chargement en seconde | 0.831 | 0.739 | 0.892 | 1.1 | 0.744 | 0.818 | 0.676 | 0.868 | 1 | 0.776 | 0.844 |
| Requêtes | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 |
Constat : on peut voir que W3 Total Cache améliore globalement le temps de chargement des pages, on passe de 1.42s à 0.844 soit un gain moyen de 0.57s et une baisse du nombre de requêtes, on passe de 52 à 44 soit 8 requêtes en moins.
Résultat du test lighthouse en mode Mobile :
Le score de performance passe à 88 avec un speed index à 2.8s. Le plugin permet une bonne amélioration de score de performance en mode Mobile.
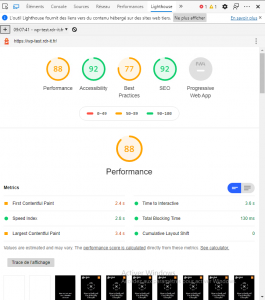
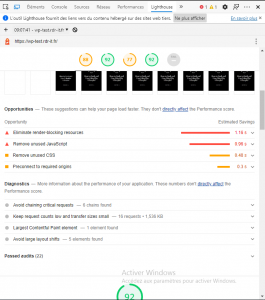
Résultat du test lighthouse en mode Bureau :
Comme pour la partie mobile W3 Total Cache permet d’améliorer le score en atteignant 99 et un speed index de 0.7s, c’est quasiment un sans faute.
Test 2 : Cache des pages et fichiers JS/CSS + Cache base de données et objets sur disque
Pour ce test, j’ai activé le cache de la base de données et des objets sur le disque.
Voici les modifications de configuration :

Voici les temps de chargement des pages :
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Moyenne | |
| Chargement en seconde | 0.958 | 0.996 | 0.805 | 1.05 | 0.958 | 0.919 | 1.15 | 0.917 | 0.866 | 0.981 | 0.96 |
| Requêtes | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 |
Analyse : par rapport à la première configuration, le temps moyen de chargement des pages à légèrement augmenté de 0.12 sec et le nombre de requêtes est identique (cela est normale).
Pour ce qui est des résultats dans lighthouse, ils sont similaires au premier test.
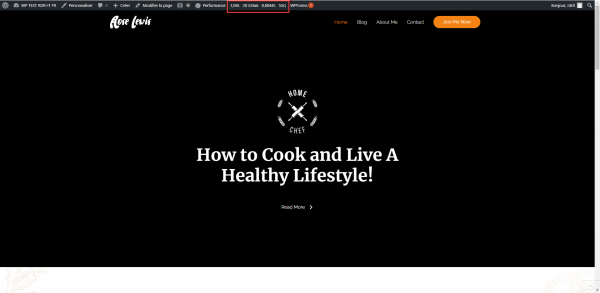
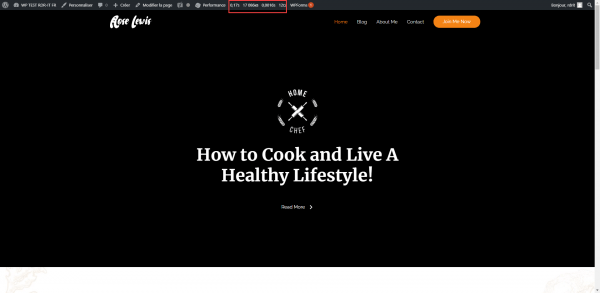
Où est la différence ? Dans le temps de génération des pages. Sur les captures ci-dessous à gauche sans cache base de données et objet, le traitement PHP prend 1.04s pour générer la page et il y a 55 requêtes SQL. Sur l’image de droite avec le cache, la même page est générée en 0.17 s et seulement 12 requêtes SQL.
Je vous donne l’analyse dans le test 3.
Test 3 : Cache des pages et fichiers JS/CSS + Cache base de données et objets Memcached
Pour le troisième test, j’ai juste modifié le cache base de données et objets sur Memcached.
Voici les temps de chargement des pages :
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Moyenne | |
| Chargement en seconde | 0.691 | 1.17 | 0.824 | 0.945 | 0.968 | 0.877 | 0.761 | 0.837 | 1.15 | 1.22 | 0.944 |
| Requêtes | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 |
Analyse : comparer au test 2, très peu de différence sur le temps de chargement des pages.
C’est partie pour l’analyse du test 2 et test 3, sur les indices de performance au niveau de Google, l’impacte de l’utilisation d’un système de cache objet aura peu d’importance sur un site à faible fréquentation, ce système de cache est surtout utile sur des sites avec beaucoup de visiteur ou/et avec des espaces membres qui va améliorer l’expérience utilisateur et réduire la charge de votre serveur.
D’autre part la différence Disque et Memcached est de plus souvent minime du fait que la technologie des disques dur à beaucoup évoluée et ils sont de plus en plus rapide avec les SSD et le NVe ce qui fait que la différence disque / mémoire est faible.
Conclusion
W3 Total Cache est pour moi un très bon plugin de cache et permet vraiment d’optimiser WordPress dans sa globalité GRATUITEMENT. Maintenant son principal défaut est sa complexité de mise en place qui peut vite rebuté les « non-connaisseurs ». Monsieur tout le monde se tournera plus vers WP-Rocket (49$) mais avec de moins bon résultat.
Avec le recul, si je devais dépenser 49$ ou plus en fonction du nombre de sites, je me tournerai vers un prestataire pour me configurer W3 Total Cache, surtout qu’il est possible d’exporter / importer les paramètres pour les appliquer à d’autre site.
Avertissement
Les résultats des tests ont été obtenus sur un hébergement « haute-performance » (o2switch), sur un site sans trafic et avec peu de plugins et de contenu.
Les résultats vont aussi dépendre de votre hébergement, de votre site (plugin + contenu) et des différentes optimisations que vous porterez vous-même comme utiliser des images aux bonnes dimensions et correctement optimisées.
Le temps de chargement d’un site dépend beaucoup de votre hébergement (ressource serveur, moteur web, base de données et bande passante).