Dans ce tutoriel, je vais vous expliquer comment bien utiliser la bibliothèque d’icône Fontawseome sur vos sites Internet.
Présentation de Fontawesome
Si vous ne connaissez pas encore Fontawesome, c’est une police d’écriture qui vous permet d’avoir plein, plein et encore plein d’icônes.
Cette police, est très utilisée sur les sites Internet, car elle permet de faire des liens sympas vers les différents réseaux sociaux par exemple, d’habiller un menu ou un texte.
Les icônes des liens de partage en bas de cet article, utilise Fontawesome.
Maintenant que vous connaissez Fontawesome, je vais vous expliquer comment « bien » l’utiliser sur un site Internet.
Ce qu’il ne faut pas faire
Avant de vous expliquez comment « bien » utiliser Fontawesome, on va voit ce qu’il ne fait pas faire et pourquoi.
La solution de facilité, si l’on suit la documentation, c’est inclure le fichier all.css qui se trouve dans l’archive télécharger sur notre site avec le dossier webfonts et c’est bon.
Avec cette méthode, vous allez embarquer pas moins de 1 600 icônes sur votre site, pour en utiliser combien ? 10 soit 0.6%.
En plus de ça, pour chaque page vous allez embarquer 242 ko de contenu …
En gros vous avez compris, nous allons seulement embarquer ce que nous avons besoin et le charger quand on en a besoin et pour cela nous allons utiliser les fichiers svg (cliquer sur le lien si vous voulez en savoir plus sur le svg).
Bien utiliser les icônes Fontawesome
Dans cette partie, on va voir comment faire pour utiliser simplement les icônes que nous avons besoin en utilisant le code SVG.
Pour illustrer ça, on va créer un lien vers une chaine YouTube (comme dans le pied de page du site).
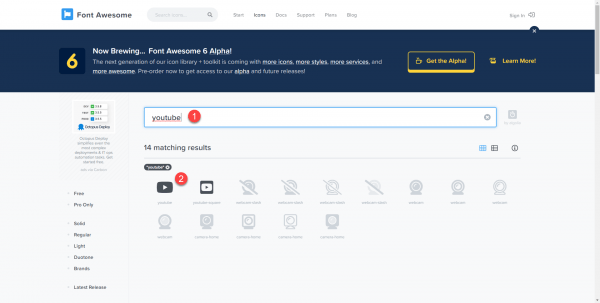
La première étape est de trouver l’icône que l’on a besoin sur le site Icons | Font Awesome. On va commencer avec l’icône de youtube. Dans la zone de recherche, entrer youtube 1, dans le résultat de recherche, je vais choisir le premier icône. On clique dessus 2 pour accéder au détail.

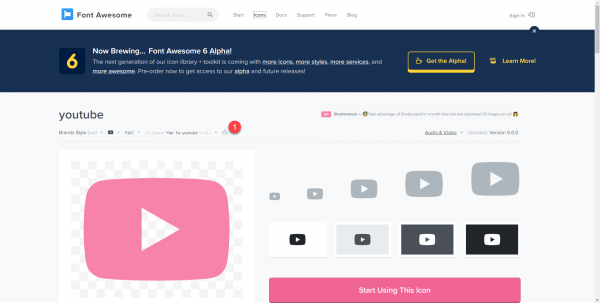
Sur la page de l’icône, cliquer sur l’icône de téléchargement du fichier svg 1 et enregistrer le fichier.

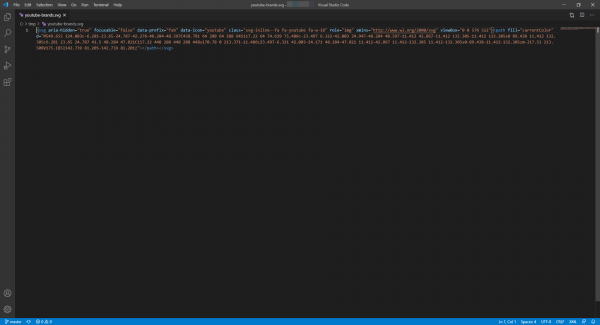
Ouvrir le fichier dans un éditeur de texte / code. On peut voir dedans le code html pour afficher l’icône.

Normalement, vous devez commencer à avoir où je veux en venir ou plutôt comment on va faire…
On va maintenant s’attaquer au code HTML de nos liens vers les différents réseaux.
Dans une utilisation normalement de Font Awesome, on aurait quelque chose de comme ça :
Bien sur on aurait dans notre projet / site les fichiers css/js/font appelés sur notre page.
Moi, ce que je vous propose, c’est d’utiliser le code SVG pour afficher notre code, ce qui nous donne :
Afin d’avoir les bonnes dimensions et la couleur, j’ai ajouté dans la balise svg les paramètres de style.
L’utilisation directe des balises SVG dans votre code HTML va permettre d’optimiser notamment la vitesse de chargement en limitant le nombre de requêtes HTTP, réduire la taille de votre en page sans charger du code CSS et police non utilisé.
J’espère que cet article, vous aidera à utiliser fontawesome de façon « intelligente »