Dans ce tutoriel, je vais vous expliquer comment installer et configurer le plugin WP Rocket sur WordPress.
Présentation de WP Rocket
WP Rocket est un plugin payant pour WordPress qui permet de mettre en place un système de cache et d’optimisation pour le CMS WordPress.
Le plugin est développé par la société SAS WP MEDIA qui est une entreprise française basée à Lyon. La société a aussi développé un autre plugin/service d’optimisation d’image en ligne pour WordPress sous le nom de Imagify qui aide aussi à l’optimisation des sites WordPress en compressant les images afin d’augmenter la vitesse de chargement.
Revenons à WP Rocket qui est le sujet du tutoriel, je dirais que le mot qui qualifie le mieux le plugin est simplicité, chose que l’on va voir dans la configuration par la suite.
En termes de fonctionnalités on retrouve le basique de ce que propose la plupart de plugins de cache dispnible comme W3 TOTAL CACHE ou WP Fastest Cache c’est-à-dire :
- Mise en cache des pages en enregistrant les pages en html et en gzip sur le site.
- Optimisation du CSS avec la Minification / Concaténation.
- Optimisation du JS avec la Minification / Concaténation et le chargement différé.
- Le Lazyload des images qui permet de charger les images à l’affichage (prise en charge nativement maintenant dans WordPress).
Je crois que l’on a fait plus ou moins le tour des principales fonctionnalités du plugin.
À titre d’information, j’ai utilisé ce plugin pendant un an et demi sur le site rdr-it.com.
On va maintenant parler du prix, WP-ROCKET est disponible à partir de 49$ pour un site, à ce prix vous aurez également le droit à un an de mises à jour et de support. Il est vendu sous forme d’abonnement annuel comme la plupart des plugins.
Installation de WP Rocket
Après avoir effectué votre achat, il faut le télécharger sur le site, il n’est pas disponible par l’interface de WordPress.
Sur l’interface de votre compte, cliquer sur le bouton TELECHARGER WP ROCKET 1.

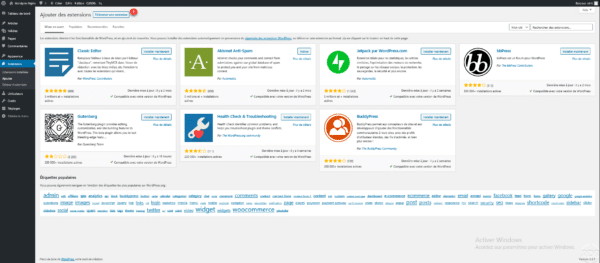
Une fois l’archive téléchargée, aller sur l’interface d’administration de votre site WordPress, dans le menu aller sur Extensions 1 et cliquer sur le bouton Ajouter 2.

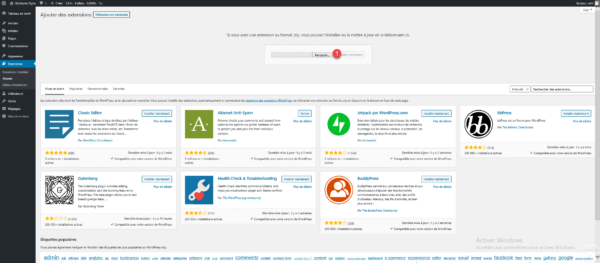
Cliquer sur le bouton Téléverser une extension 1.

Cliquer le bouton Parcourir … 1.

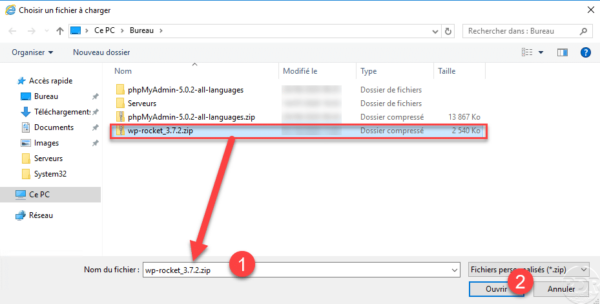
Aller chercher l’archive télécharger, sélectionner la 1 et cliquer sur Ouvrir 2.

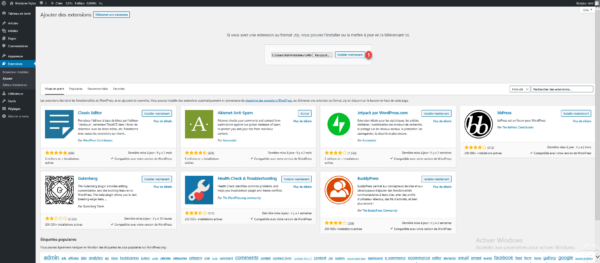
Une fois l’archive du plugin sélectionnée, cliquer sur Installer maintenant 1.

Une fois l’installation effectuée, cliquer sur Activer l’extension 1.

WP Rocket est installé et activé 1.

Configuration de WP Rocket
On va maintenant passer à la configuration de WP Rocket afin d’optimiser WordPress.
Vous allez voir l’interface d’administration du plugin est simple, ce qui fait sa force.
Depuis le bandeau d’administration cliquer sur WP Rocket 1 pour accéder à son Tableau de bord.

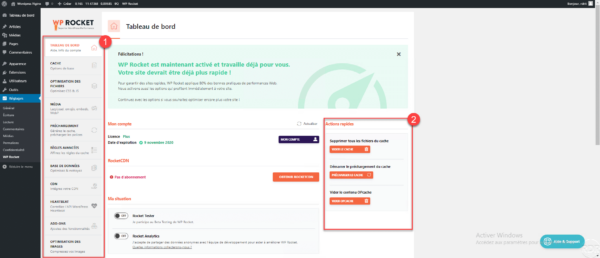
Le tableau de bord du plugin est simple et clair, il permet d’effectuer les actions courantes 1 comme vider le cache ou le régénérer et l’accès aux différentes options se fait par le menu sur la gauche 2.

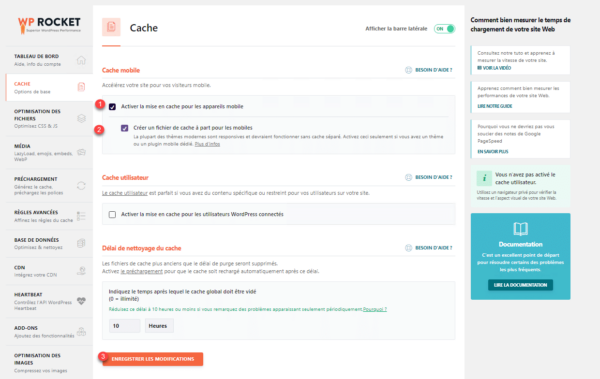
Cache
Pour la partie cache, j’ai simplement activer le cache mobile en cochant les cases Activer la mise en cache pour les appareils mobiles 1 et Créer un fichier de cache à part pour les mobiles 2. Cliquer sur ENREGISTRER LES MODICATIONS 3.

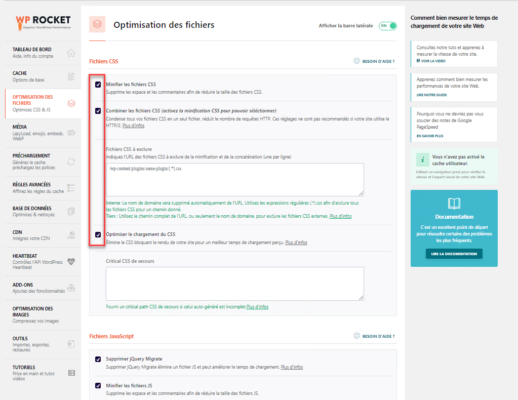
Optimisation des fichiers
Dans cette partie, on retrouve les paramètres d’optimisation pour les fichiers CSS et JS, qui vont permettre de les minifier (supprimer les espaces et les commentaires) et de combiner (faire un seul fichier CSS). C’est deux optimisations permettent de réduire le trafic réseau entre le serveur et le navigateur.
Fichiers CSS
Ici c’est relativement simple, cocher les 3 cases.

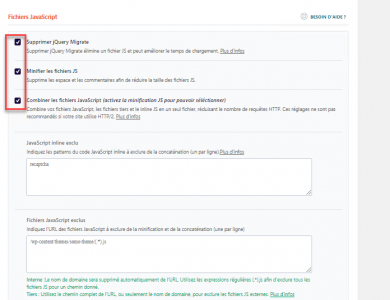
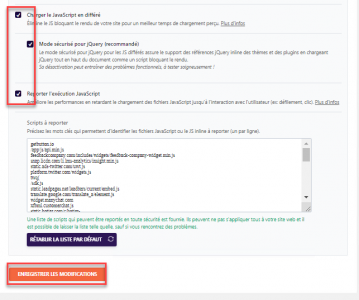
Fichiers Javascripts
Comme pour les fichiers CSS, cocher toutes cases * pour activer toutes les fonctionnalités et enregistrer les modifications
* Si des scripts ne fonctionne plus ou mal lors des tests, décocher la case Supprimer jQuery Migrate. Pour améliorer les performances, si vous ne constatez pas de problème, vous pouvez essayer de décocher la case Mode sécurisé pour jQuery.
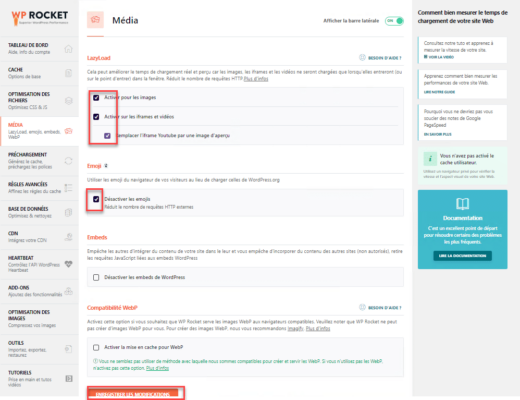
Média
Dans cette partie permet d’améliorer le chargement des images, iframes et vidéos.
Ici j’ai seulement activer les 3 options dans la partie LazyLoad et l’option des Emoji.

Nous avons fait le tour des paramètres d’optimisation disponible, nous allons maintenant passer au test.
Test des optimisations de WP-Rocket
Environnement de test
Avant de vous donner le résultat des tests, je vais vous expliquer quel environnement j’ai utilisé et je vais aussi donner des valeurs de références, c’est-à-dire les performances de l’environnement de test.
- Hébergement mutualisé chez o2switch.
- WordPress 5.5.1 avec un thème astra dédié à la cuisine, les plugins Yoast SEO, Cookie Notice, Query monitor, UAG, WP Recipe Maker, WPForm lite.
- Contenu généré par le thème et par FakerPress.

Performance de l’environnement de test
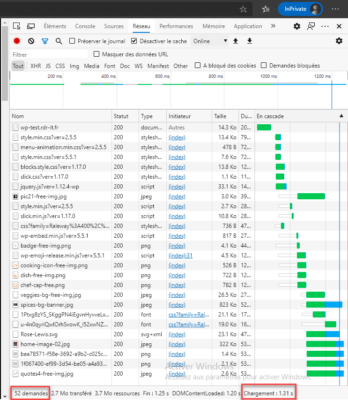
J’ai utilisé comme navigateur Microsoft Edge avec les outils de développement (F12). Les relevés de résultat ont été fait sur 10 chargements de page et j’ai utilisé lighthouse pour avoir des rapports de performance.
Pour la comparaison, je me suis basé sur le nombre de requêtes et le temps de chargement.

| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Moyenne | |
| Chargement en seconde | 1.31 | 1.47 | 1.31 | 1.66 | 1.36 | 1.58 | 1.44 | 1.32 | 1.48 | 1.30 | 1.42 |
| Requetes | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 |
Sans plugin de cache le site pour s’afficher à effectuer 52 requêtes à chaque fois et il a fallu 1.42 sec en moyenne pour charger la page.
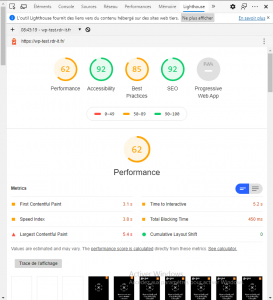
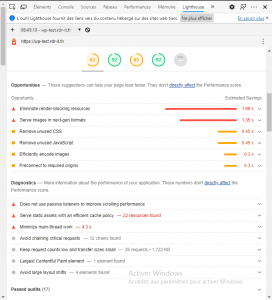
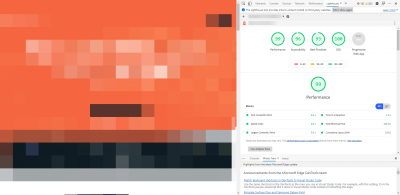
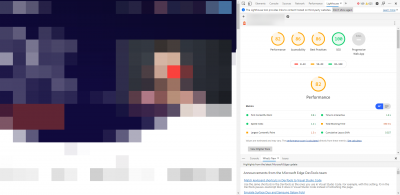
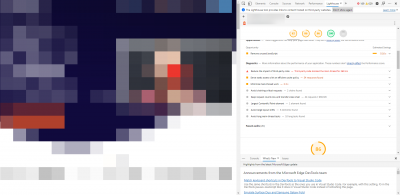
Résultat du test lighthouse en mode Mobile :
Le résultat de performance pour le mobile est de 62 et le speed index de 3.8s, je vous laisse regarder les images sur le temps de chargement et les différentes analyses, on va surtout voir si le résultat global de performance sera augmenté avec le plugin WP-Rocket.
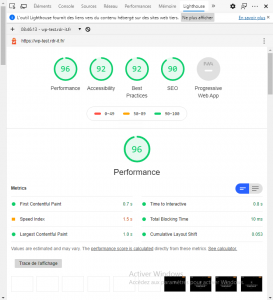
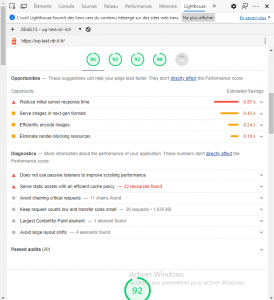
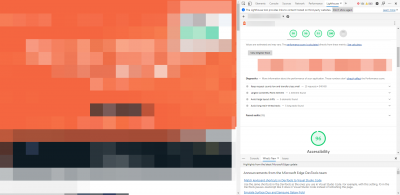
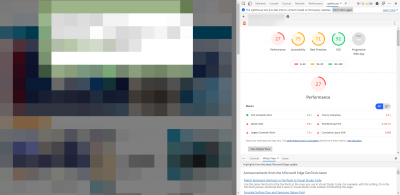
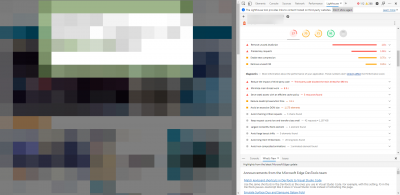
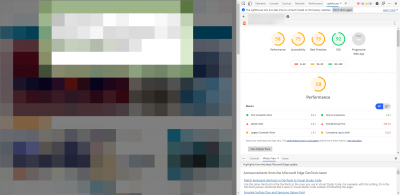
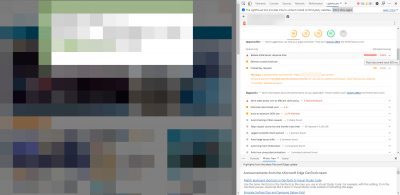
Résultat du test lighthouse en mode Bureau :
Le résultat de performance pour le bureau est de 96 et le speed index de 1.5s, le score n’est pas trop mal sans plugin, WP-Rocket va t il pouvoir améliorer ce score ?
Performance de WP-Rocket
C’est partie, maintenant on va voir si WP-Rocket a pu améliorer les performances, voici le résultat des 10 chargements de pages :
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Moyenne | |
| Chargement en seconde | 1.14 | 1.11 | 1.16 | 1.23 | 1.15 | 1.25 | 1.22 | 1.27 | 0.934 | 1.17 | 1.16 |
| Requetes | 36 | 36 | 36 | 36 | 36 | 36 | 36 | 36 | 36 | 36 | 36 |
Constat : on peut voir que WP-Rocket améliore globalement le temps de chargement des pages, on passe de 1.42s à 1.16 soit un gain moyen de 0.26s et une baisse du nombre de requêtes, on passe de 52 à 36 soit 16 requêtes en moins.
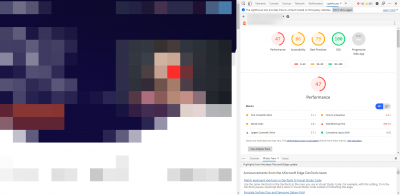
Résultat du test lighthouse en mode Mobile :
Le score de performance passe à 92 avec un speed index à 2.2s. WP-Rocket permet une bonne amélioration.
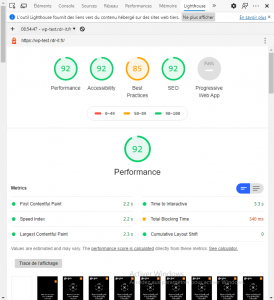
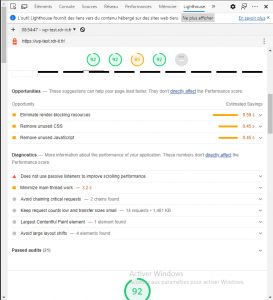
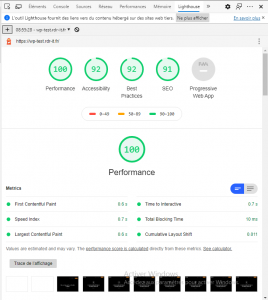
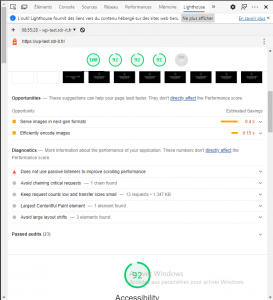
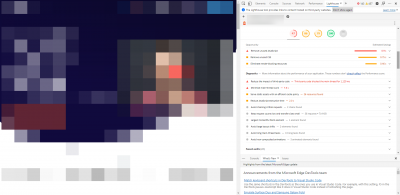
Résultat du test lighthouse en mode Bureau :
Comme pour la partie mobile WP-Rocket permet d’améliorer le score en atteignant les 100 et un speed index de 0.7s, c’est quasiment un sans faute.
Conclusion
Pour conclure sur la partie résultat, on va dire que WP-Rocket fait le travail en terme d’optimisation pour le speed test de chez Google, ce qui vous garantie de ne pas être pénalisé sur le référencement.
WP-Rocket est aussi facile à configurer et parfait pour les débutants, ce qui en fait sa force et aussi pourquoi j’ai commencé avec ce plugin.
Maintenant vaut-il 49$ ? Pour moi et ceci est mon avis personnel NON, car je trouve qu’il manque de fonctionnalités comme minifier le code HTML (pourtant présent dans les anciennes versions), il ne propose pas de mise en cache d’objets (Fichiers, Memcached, Redis) contrairement à ses concurrents gratuits. Il est bon à faire augmenter le score de performance Google mais n’aura que peu d’impact cote serveur sur l’utilisation des ressources et donc sur la montée en charge.
Si vous souhaitez par contre un plugin simple de gestion de cache pour WordPress, WP-Rocket est le plugin idéal et répondra à vos attentes.
Avertissement
Les résultats des tests ont été obtenus sur un hébergement « haute-performance » (o2switch), sur un site sans trafic et avec peu de plugins et de contenu.
Les résultats vont aussi dépendre de votre hébergement, de votre site (plugin + contenu) et des différentes optimisations que vous porterez vous-même comme utiliser des images aux bonnes dimensions et correctement optimisées.
Le temps de chargement d’un site dépend beaucoup de votre hébergement (ressource serveur, moteur web, base de données et bande passante).
Trouver des sites qui utilise WP-Rocket
Pour savoir si un site utilise WP-Rocket, c’est assez facile, il suffit de regarder les sources de la page et de regarder la dernière ligne.

Et dans la « vraie vie »
Pour finir ce tutoriel/article/test, je vais vous donner le résultat de 3 sites qui utilisent WP-Rocket. Je ne vais pas commenter les résultats car je n’ai pas assez d’informations sur l’environnement du site (hébergement, plugin …) et je vous laisse tirer vos propres conclusions.
Site 1 :
Site : 2
Site 3 :