Dans ce tutoriel, je vais vous expliquer comment héberger vos image Docker sur Gitlab.
Pour faire « simple », on va créer avec Gitlab, un service similaire au Hub Docker nommer Container registry dans les projets sur Gitlab.
Dans ce tutoriel je vais utiliser une installation de Gitlab déployer avec Docker et un reverse proxy Nginx.
Si vous êtes dans une configuration différente, vous aurez certainement des adaptations à faire.
Avant de commencer la configuration, vous aurez besoin d’un domaine dédié pour le service registry dans Gitlab.
Voici les urls que je vais utiliser dans ce tutoriel :
- git.rdr-it.com : qui est l’url de Gitlab
- registry.rdr-it.com : qui va être l’url pour le registry docker dans Gitlab.
Vous aurez également besoin d’un certificat SSL pour le domaine du registry.
Sommaire
Configuration pour activer le Container Registry sur Gitlab
Voici le fichier docker-compose.yml de départ :
Dans ce fichier, nous allons devoir ajouter les lignes suivantes à la configuration OMNIBUS :
Quelques explications pour vous aider à la configuration.
| Paramètre | Description et valeur |
|---|---|
registry_external_url | URL qui permettra l’accès au registry par Docker |
gitlab_rails['registry_enabled'] | Cela active la fonctionnalité dans Gitlab |
gitlab_rails['registry_path'] | emplacement où seront stockés les fichiers des images. Depuis l’hôte Docker, les fichiers seront data/gitlab-rails/shared/registry |
registry['enable'] | Activer la fonctionnalité dans les projets |
registry_nginx['enable'] | Active le site Nginx du registry dans Gitlab |
registry_nginx['ssl_certificate'] | Chemin du certificat SSL Emplacement sur l’hôte : config/ |
registry_nginx['ssl_certificate_key'] | Chemin de la clé privé du certificat Emplacement sur l’hôte : config/ |
Avant de modifier le fichier docker-compose.yml, créer l’enregistrement du domaine pour l’URL et copier les fichiers pour la liaison SSL.
Il est possible d’utiliser les fichiers d’un certificat SSL let’s encrypt générer depuis l’hôte. Si vous procédez ainsi, il faut dans un premier temps générer le certificat SSL depuis le reverse proxy.
Voici le fichier docker-compose.yml de Gitlab avec Registry Container de configurer :
Maintenant redémarrer le conteneur Gitlab pour la prise en compte de la nouvelle configuration :
sudo docker compose down -v && sudo docker compose up -d && sudo docker compose logs -fCette commande arrête Gitlab puis le redémarre et afficher les logs, assurer vous de ne pas avoir d’erreur.
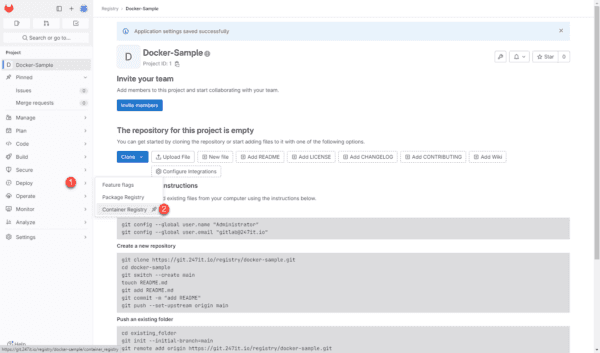
Pour vérifier que Gitlab a bien appliqué la configuration, aller sur un projet, dans le menu aller sur Deploy 1 et vérifier que Container Registry 2 est présent.

Si on clique sur le lien, on arrive sur page qui affiche normalement les images des conteneurs disponible selon leur tag, pour le moment la page est vide, Gitlab indique les commande à utiliser pour utiliser le Container registy.
Pour le moment, cela ne peut pas fonctionner car le Reverse proxy n’est pas configuré.
La fonctionnalité Container Registry est maintenant configuré sur Gitlab.
Configurer le virtualhost Nginx – Reverse proxy
Maintenant, il faut configurer le virtualhost pour pouvoir accéder à l’URL du Container Registry.
Pour la part, j’ai utilisé Nginx comme Reverse Proxy, si vous utilisez une autre solution, il faut adapter la configuration.
Voici la configuration du virtualhost pour Nginx :
Adapter la configuration à votre environnement.
Avertissement
Dans le cas où vous utilisez un certificat générer avec Certbot (Let’s Encrypt) et que vous souhaitez l’intégré à Gitlab dans les paramètres SSL du serveur Nginx embarqué, il faut copier les fichiers, les liens symboliques ne fonctionnent pas.
Utiliser le Container Registry de Gitlab
Maintenant, je vais vous expliquer comment envoyer une image sur le Container Registry de Gitlab.
Envoyer une image sur le Container Registry de Gitlab
Pour illustrer ce tutoriel, on va construire une image depuis une machine locale et on va ensuite l’envoyer.
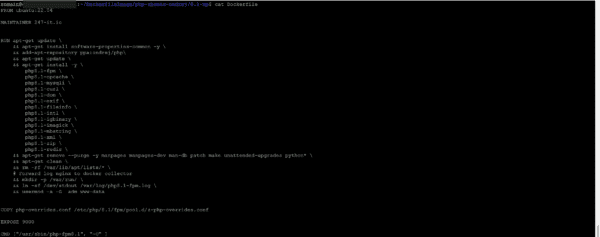
Voici le Dockerfile :

Lors de la construction de l’image, dans le nom de l’image, il faut indiquer le registry :
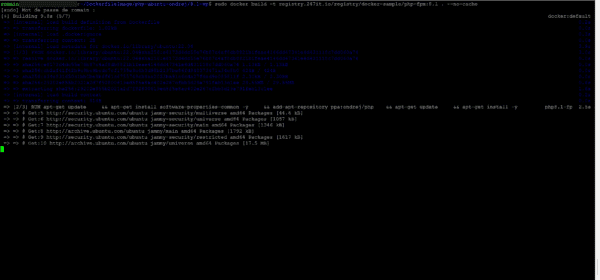
sudo docker build -t url-of-registry/projet-in-gitlab/image-name:tag . --no-cacheCe qui me donne ici :
sudo docker build -t registry.247it.io/registry/docker-sample/php-fpm:8.1 . --no-cachePatienter pendant le « build ».


Une fois l’image construire, on va pouvoir l’envoyer sur Gitlab.
A la première connexion pour envoyer des images, nous devons être identifier, pour cela entrer la commande suivante :
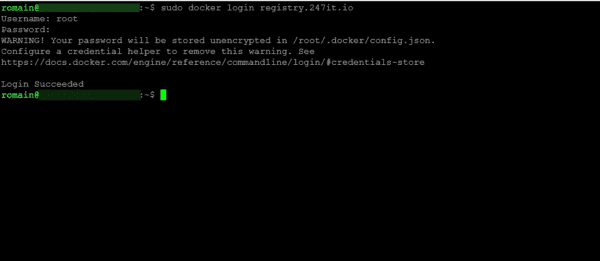
sudo docker login url-of-registryCe qui donne :
sudo docker login registry.247it.io
On peut maintenant pousser (envoyer) l’image :
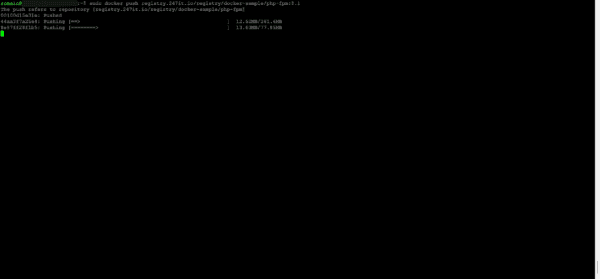
sudo docker push url-of-registry/projet-in-gitlab/image-name:tagCe qui donne :
sudo docker push registry.247it.io/registry/docker-sample/php-fpm:8.1
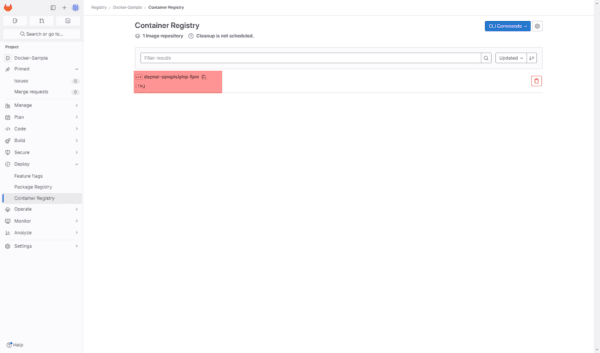
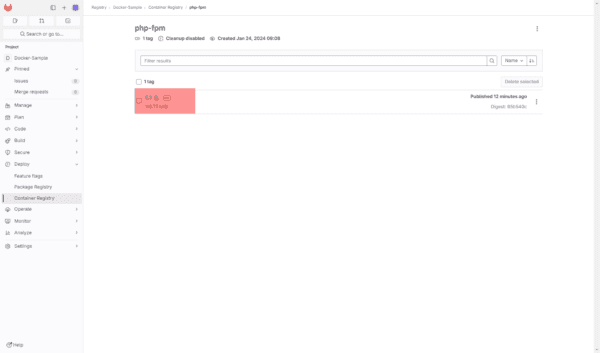
Une fois l’envoie terminée, sur Gitlab, retourner avec le navigateur Web sur la page Container Registry du projet, on retrouve bien notre image :


Utiliser une image disponible sur le Container Registry de Gitlab
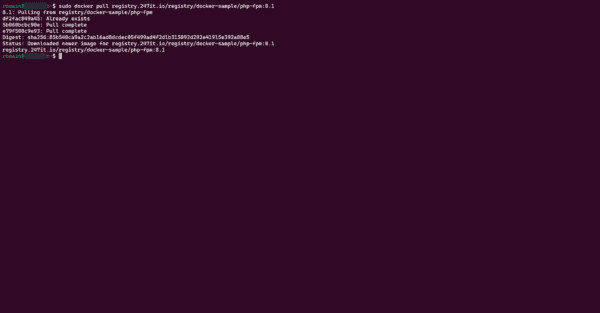
Pour télécharger une image depuis on va utiliser docker pull :
sudo docker pull url-of-registry/projet-in-gitlab/image-name:tagCe qui donne :
sudo docker pull registry.247it.io/registry/docker-sample/php-fpm:8.1
Dans le cas d’un projet qui n’est pas public, il est nécessaire de s’authentifier pour télécharger les images.
Bien évidemment , l’image peut être intégré à un fichier docker-compose.yml.
Complément sur le Container Registry de Gitlab
Stocker les images des conteneurs sur un stockage S3
Il est possible de stocker les images des conteneurs sur un stockage de type S3, pour cela il faut ajouter des paramètres dans le fichier docker-compose.yml dans la configuration GITLAB_OMNIBUS_CONFIG.
Si cette configuration est ajoutée plus tard, seulement les nouvelles images envoyé (push) seront stockés sur le stockage S3.
Vous savez maintenant comment configurer votre propre registre d’image avec Gitlab.