
Dans ce tutoriel, je vais vous expliquer comment changer la couleur d’une ampoule connectée à l’aide d’un smart button dans Home Assistant.
Après avoir vu comment ajouter une ampoule connectée Tapo dans Home Assistant puis utiliser un bouton intelligent Zigbee pour contrôler l’allumage / extinction, nous allons aujourd’hui passer au changement de couleur.
Dans ce tutoriel, j’ai utilisé les équipements suivants :
- Ampoule TAPO L530E disponible sur Amazon
- Un bouton connecté que j’ai acheté sur Aliexpress
Le bouton propose 3 actions :
- Appuie simple
- Appuie double
- Appuie long
Ici je vais utiliser l’appuie double pour le changement de couleur car les deux autres actions ont déjà des automatisations de configurés.
Pour commencer, nous allons devoir créer une liste déroulante dans Home Assistant qui va contenir la liste des couleurs que l’on souhaite faire défiler.
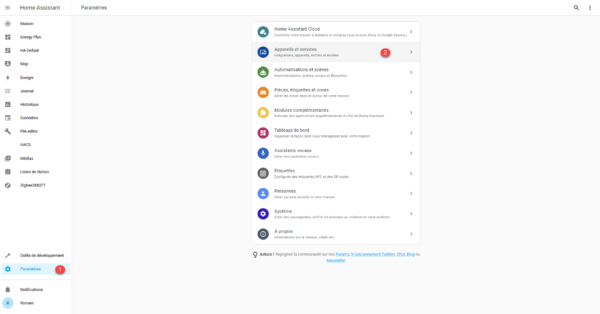
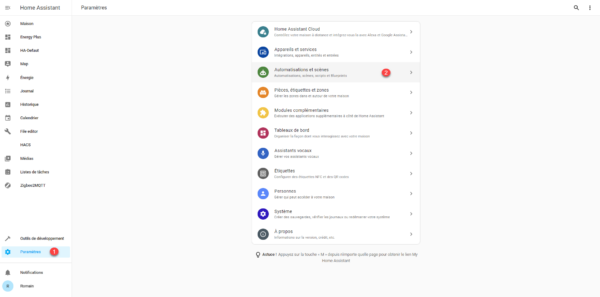
Cliquer sur Paramètres 1 puis sur Appareils et services 2.

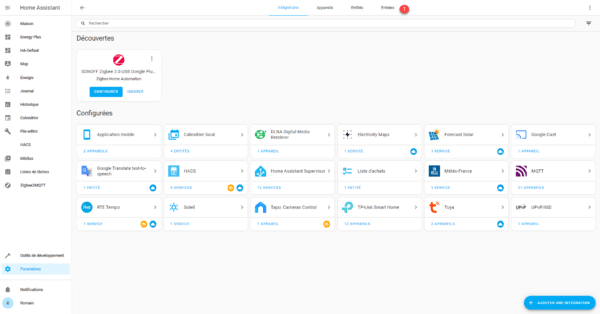
Aller sur les Entrées 1.

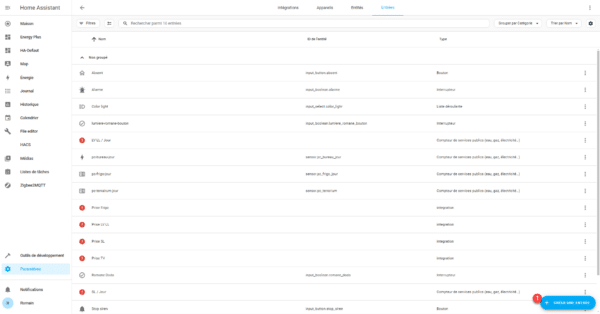
Depuis la liste des entrées présentes, cliquer sur CREER UNE ENTREE 1.

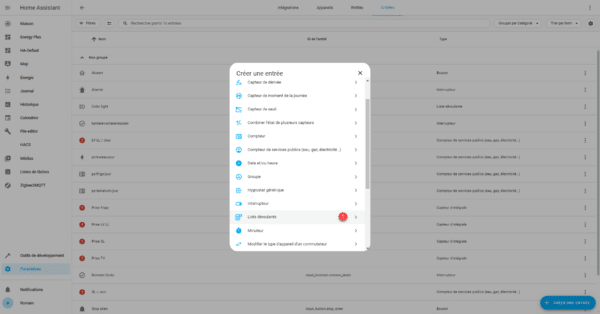
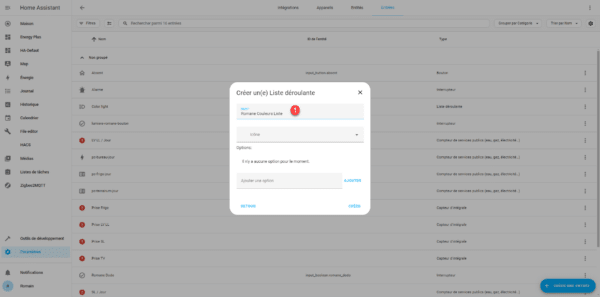
Dans la liste des entées disponible, cliquer sur Liste déroulante 1.

Commencer par nommer la liste 1.

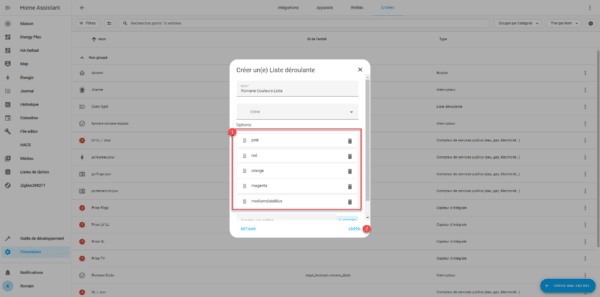
Ensuite ajouter le nom des couleurs 1 que vous souhaitez faire défiler et cliquer sur CREER 2.

Vous trouverez le nom des couleurs ici : https://www.w3.org/TR/css-color-3/#svg-color
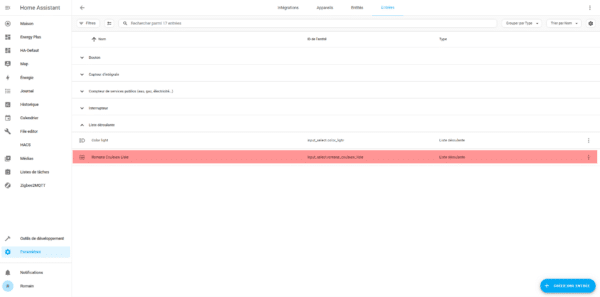
La liste déroulante contenant le cycle des couleurs est ajoutée.

On va maintenant passer à l’automatisation, cliquer sur Paramètres 1 puis sur Automatisations et scènes 2.

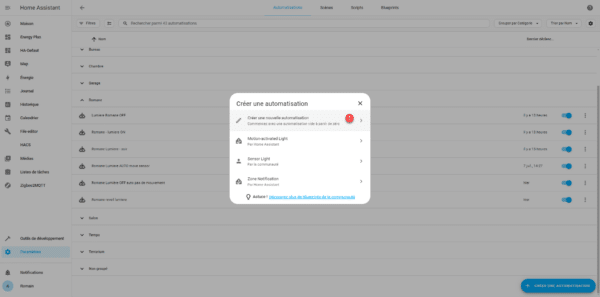
Sur la liste des automatisations, cliquer sur le bouton CREER UNE AUTOMATISATION 1.

Cliquer sur Créer une nouvelle automatisation 1.

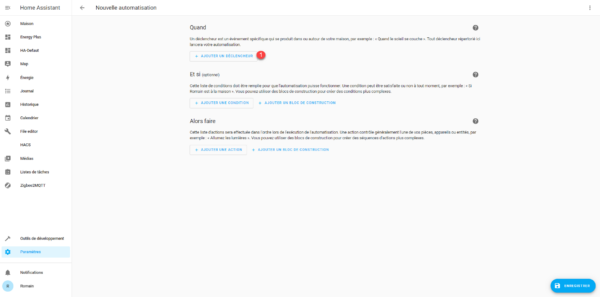
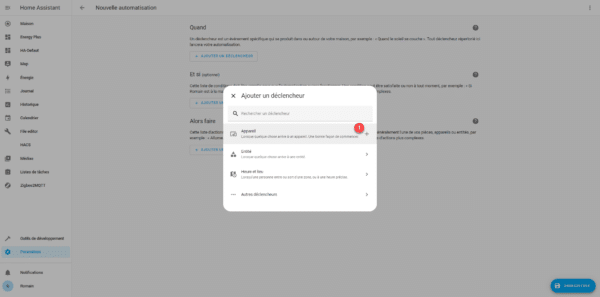
On commence par ajouter le déclencheur qui sera pour moi un « double presse » sur le bouton. Cliquer sur AJOUTER UNE DECLENCHEUR 1.

Dans la liste des déclencheurs disponible, cliquer sur Appareil 1.

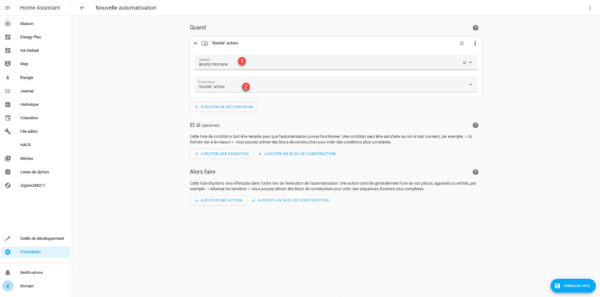
Sélectionner le bouton 1 puis le déclencheur 2.

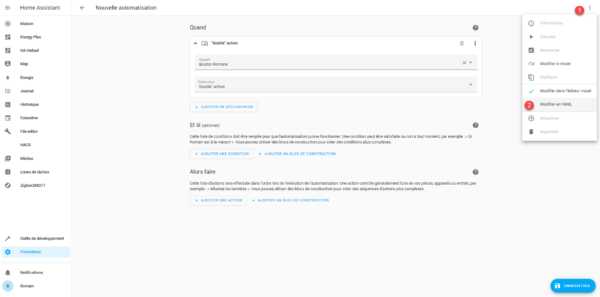
On va passer en édition YAML pour configurer les actions, cliquer sur les points 1 puis sur Modifier en YAML 2.

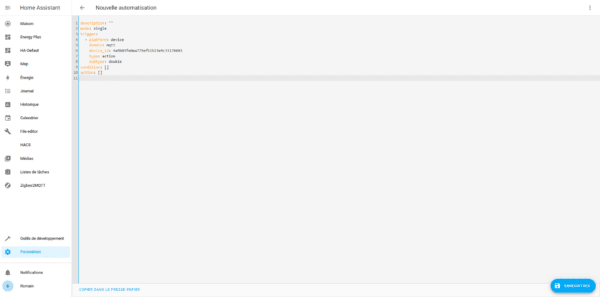
On arrive sur l’éditeur YAML de l’automatisation, ici on s’occupé de la partie action.

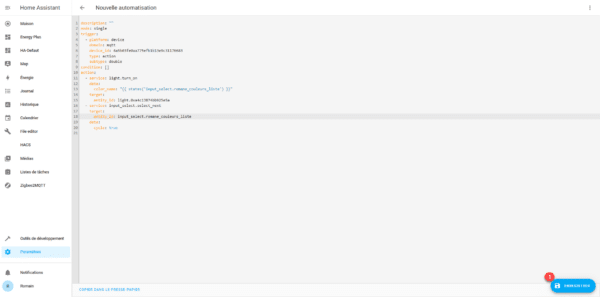
Voici le code j’ai utilisé et qui doit être adapter à votre environnement :
Editeur les lignes 4 et 9 en indiquant le nom de la liste déroulante et la ligne 6 avec ID de l’ampoule dans Home Assistant.
Voici le code l’automatisation dans Home Assistant, cliquer ensuite sur ENREGISTRER 1.

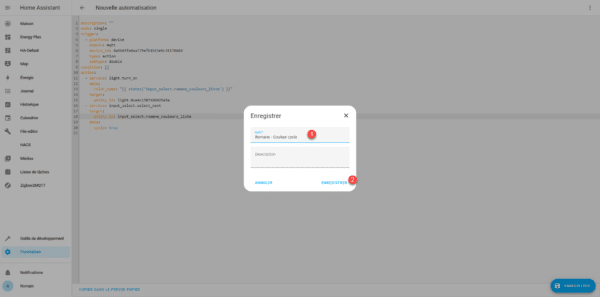
Nommer l’automatisation et cliquer sur ENREGISTRER 1.

L’automatisation est créée, il ne vous reste plus qu’à tester le changement de couleur.
Si vous êtes dans le même cas que moi, c’est à dire allumage de la lumière par une pression simple que vous souhaitez avoir une couleur par défaut et non la dernière couleur, il faut modifier l’automatisation qui allumé la lumière par simple pression et définir une couleur par défaut.
Cet article contient des liens d’affiliation. Si vous utilisez ces liens pour acheter quelque chose, je peux recevoir une commission, cela n’a aucune incidence sur le prix des produits. En passant par ces liens vous me soutenez en même temps et cela permet d’acheter d’autre produit et de vous proposez encore plus de tutoriels et de tests.


