Bonjour à tous,
Aujourd’hui, je vais vous parler d’un sujet qui me tient à cœur, qui est l’optimisation des sites WordPress et surtout quelle solution choisir.
Si vous suivez le site et les différents tutoriels, vous avez pu voir que j’ai réalisé 3 tutoriels sur des plugins de cache pour WordPress.
Dans cet article, je vous propose une synthèse avec une petite analyse pour vous aider à trouver la meilleure solution pour vous.
Si vous ne les avez pas encore lu voici les 3 plugins de cache que j’ai testé :
Maintenant que vous êtes aller faire lire les 3 tutoriels, je vais vous dire ce que je pense et vous poussez à réfléchir sur votre solution.
On va aussi se mettre d’accord sur un point tout de suite, pour moi quand on parle de cache, on parle aussi de performance ressentie et non seulement d’un score donné par un résultat dans un navigateur.
Dans certain cas, on souhaite aussi trouver une solution de cache pour absorber une montée en charger pour éviter d’avoir à changer d’hébergement
On est partie pour parler optimisation …. voici le programme :
Choisir le bon hébergement
Avant de parler des plugins de cache qui sont là pour vous aider à améliorer les performances, le premier élément à prendre en compte pour avoir un site rapide et un hébergeur de qualité ou une solution d’hébergement performante comme un serveur dédié (physique ou virtuel).
Si vous êtes sur un hébergement bas de gamme du type (attention ici je vais critiquer un produit et non une société) :
- Hébergement Web chez Online.
- Hébergement Individuel ou Business Pro chez OVH.
- Hébergement Web chez Ionos
- … (je ne vais pas tous les mettre ici la liste et longue en gros un truc de ce type)
Le premier conseil que je peux vous donner c’est de changer d’hébergement, les plugins de cache ne feront pas de miracle sauf peut-être …. (vous aurez la répondre à la fin c’est une solution que je n’ai pas encore cité).
Sur des hébergements bas de gamme, ils peuvent même réduire la performance ressentie.
Si vous souhaitez rester sur un hébergement mutualiser voici ce que je vous conseille :
Je trouve personnellement Planet Hoster plus rapide et beaucoup flux flexible car il permet d’augmenter les ressources en échange de $. Pour bénéficier de LiteSpeed il faut aussi ajouter 2€ / mois.
Avis perso
Si vous souhaitez un hébergement dédié c’est à a dire un serveur privé (physique ou virtuel), je vous conseille de vous tournez vers une offre VPS (serveur privé virtuel) plutot qu’un serveur physique pour les raisons suivantes :
- Plus de flexibilité, possibilité d’augmenter les ressources : CPU / RAM / Disques
- Pas de contrainte matériel, que ce soit en termes de panne du serveur ou d’upgrade du matériel
- Possibilité de snapshot (options)
- Redémarrage très rapide (quelques secondes)
- Sauvegardes (options)
Personnellement j’utilise une VPS chez OVH.
Si vous souhaitez prendre un serveur physique, je vous conseille d’éviter les premiers prix chez Scaleway qui sont vraiment limite en termes de CPU.
Une fois le choix de du serveur fait, il faut choisir le système d’exploitation ainsi que le moteur Web, ce que je vous conseille, c’est de choisir en OS Ubuntu et d’installer Cyberpanel qui est un panneau d’administration d’hébergement avec le moteur OpenLiteSpeed (ce que j’utilise).
Il faut aussi penser à trouver une solution de sauvegarde pour votre serveur, si vous avez opté pour une VPS, activer les sauvegardes.
Si vous avez des questions concernant les serveurs (physiques ou virtuels) le forum est à votre disposition.
Si vous avez besoin d’une prestation pour l’installation de votre hébergement, je peux vous aider.
Planet Hoster propose un compromis entre l’hébergement mutualisé ou la VPS qui est HybridCloud Serveur dédié et services cloud.
Choisir son plugin de cache
Maintenant, on va parler de ce qui vous a fait cliquer certainement sur le titre de l’article, le choix du plugin de cache pour votre site WordPress.
Ici, je vais parler de 3 plugins que je connais et maitrise, il en existe des dizaines. Pour chacun des plugins dont je vais parler, vous avez sur le site un tutoriel disponible avec des tests, donc je vais seulement reprendre les conclusions.
WP-Rocket

Tutoriel : WP Rocket : plugin de cache pour WordPress – Installation – Configuration – Test
C’est le premier plugin de cache que j’ai utilisé sur RDR-IT.COM et je l’ai choisi au départ pour sa simplicité de mise en œuvre.
Pour en faire une analyse objective, il fait le travail concernant les recommandations Google pour le score de performance et il est très facile à mettre en place. Si vous souhaitez un plugin qui n’est pas une usine à gaz, je vous le recommande.
Mais, oui il y a plusieurs mais… depuis la première version que j’ai testé, celui-ci a perdu quelques fonctionnalités comme la minification HTML, pourquoi ? Il ne propose pas de cache objets, la vitesse ressentie, c’est-à-dire celle-que vous avez en navigant sur le site Internet n’est pas vraiment au rendez-vous et aucune amélioration sur la charge serveur.
Depuis la société qui édite WP-Rocket a sortie d’autre services (Imagify et CDN) et WP-Rocket donne l’impression d’être qu’une partie de la solution pour optimiser votre site. SI l’on compare WP-Rocket à LsCache, on peut avoir l’ensemble des services gratuitement.
En termes de performance, WP-Rocket est moyen, le plugin LsCache fait aussi bien sur hébergement classique (non (Open)lLiteSpeed) sur le temps de chargement de page …
Pour conclure, WP-Rocket est à prendre si vous souhaitez un plugin simple et que vous êtes prêt à payer.
W3 Total Cache

Tutoriel : W3 Total Cache : plugin de cache pour WordPress – Installation – Configuration – Test
Dans les 3 plugins que je vous présente, W3 Total Cache est certainement le plugin qui est le plus complet en terme en de fonctionnalités et qui propose le plus d’options dans sa version gratuite.
En termes de performance, c’est le plugin qui a obtenu le meilleur résultat dans une utilisation classique (pas de cache objet). La contrepartie des performances est la difficulté de prise en main du plugin et de devoir passer par du code pour la réintégration de jQuery.
Lors des premiers test (il y a longtemps), j’ai aussi bloqué un hébergement sur la capacité ressource (lecture/écriture disque) en activant le cache objet et query, ce qui a eu pour résultat une erreur 500 pour cause de manque de ressource.
W3 Total Cache ne propose pas de service de tiers comme l’optimisation d’image ou de CDN, mais il est gratuit et fonctionne très bien.
Est-ce que je vous le conseille ? La réponse est OUI si vous n’êtes pas sur un moteur (Open)LiteSpeed, W3 Total Cache va vous permettre d’augmenter votre score de performance Google et d’avoir une vraie impression de vitesse sans payer.
Vous avez besoin d’aide pour configurer W3 Total Cache, venez trouver de l’aide sur le forum où si vous souhaitez une prestation je peux vous aider.
LsCache

Tutoriel : LsCache : plugin de cache pour WordPress – Installation – Configuration – Test
LsCache est un plugin gratuit à la base conçu pour fonctionner sur des sites WordPress hébergés sur un moteur (Open)LiteSpeed qui dispose d’un système de cache HTML optmisé directement dans le serveur Web.
Le plugin LsCache est à mi-chemin entre WP-Rocket et W3 Total Cache, c’est-à-dire qu’il est relativement simple à configurer et propose pas mal d’option d’optimisation avec un cache objets en mémoire (Memcached et Redis).
Afin de le mettre dans les même conditions que les autres, j’ai effectué un test sur un moteur Nginx donc sans cache HTML et j’ai été surpris par le résultat, il fait mieux que WP-Rocket et moins bien que W3 Total Cache. Et pour finir afin d’exploiter tout le potentiel du plugin, j’ai l’ai testé sur un serveur OpenLiteSpeed donc avec le cache HTML et en termes de performance on se trouve au même niveau que W3 Total Cache.
Un autre point fort du plugin, c’est qu’il propose gratuitement l’optimisation d’image et un CDN qui vont vous permettre d’optimiser encore plus WordPress.
L’optimisation d’image et gratuite et illimité sur n’importe quel type d’hébergement, si vous êtes sur un serveur OpenLiteSpeed, vous avez en plus un crédit tous les mois de 5 000 images en optimisation prioritaire. L’utilisation du CDN est limité à 1GB de trafic / mois pour un hébergement standard et 5GB / mois pour un moteur OpenLiteSpeed. Il est possible de configurer le CDN pour qu’il délivre le contenu HTML.
Maintenant est ce que je vous conseille LsCache, la réponse OUI que ce soit avec ou sans (Open)LiteSpeed, car le plugin est compromis entre WP-Rocket et W3 Total Cache que ce soit en termes de performance ou de fonctionnalités et GRATUITEMENT. En plus les fonctionnalités tierces gratuites vont vous permettre d’avoir un gain réel sur la vitesse ressentie.
Utiliser un CDN – Content Delevery Network
Quand on souhaite optimiser un site Internet après avoir installé un plugin de cache, on se tourne vers un CDN pour optimiser le temps chargement des pages.
Il existe deux grands types de CDN :
Le premier type de CDN qui va être chargé de seulement de délivrer le contenu statique (images, fichiers JS/CSS) en modifiant les urls des fichiers dans le code HTML de façon à ce que les fichiers statiques soit délivrés par un serveur au plus proche de l’utilisateur qui fait la requête.

Ce type de CDN va surtout permettre de réduire la bande passante du serveur qui héberge le site et délivrer plus rapidement le contenu statique, si votre site est hébergé en France et qu’un visiteur Canadien visite sur votre site, le premier contact avec votre site se fait par le serveur en France qui peut avoir un temps de réponse relativement long.
Ce type de CDN est disponible gratuitement pour les images avec le plugin Jetpack.
Le deuxième type de CDN qui existe et qui est plus complet, c’est un CDN qui vient en tant reverse proxy, c’est-à-dire qu’il va se positionner entre le visiteur et le serveur Web, souvent en plus d’accélérer le chargement du contenu statique (images, fichiers CSS/JS), il va en fonction des options disponibles :
- Réduire le temps de réponse
- Faire de la décharge SSL
- Augmenter la sécurité
- Optimiser les fichiers CSS/JS
- …
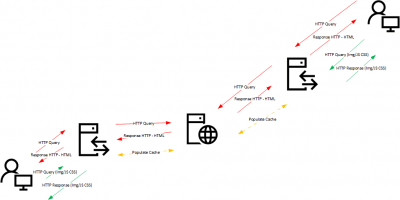
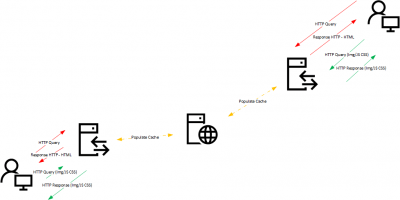
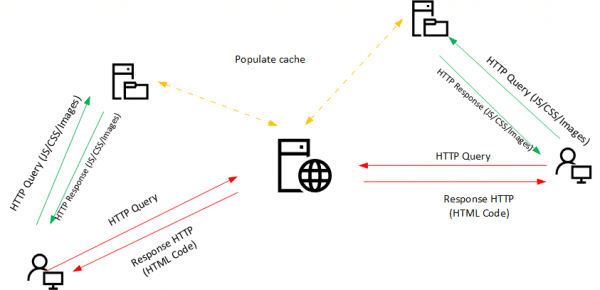
Ce type de CDN permet aussi (s’il le prend en charge) de délivrer le contenu HTML de la page depuis un cache local, ce qui évite des requêtes HTTP au serveur qui héberge le site et qui permet d’avoir des temps de chargement optimiser partout dans le monde, pour résumer cette solution revient à avoir des copies de son site sur plusieurs serveurs dans le monde.
Les deux illustrations ci-dessous montre le fonctionnement de ce type de CDN. À gauche sans cache HTML, on peut voir que la requête HTTP pour délivrer le code HTML est envoyé au serveur d’origine et que les fichiers statiques sont délivrés depuis le cache du CDN s’ils sont présent et sur l’image de gauche, le même CDN avec un cache HTML, dans cette configuration les requêtes HTTP sont envoyés au serveur d’origine seulement si le serveur CDN n’a pas de cache.
Si vous utilisez LsCache, le CDN QUIC.cloud permet d’avoir la cache des fichiers statiques et le cache HTML avec une limite à 1GB ou 5GB gratuit en fonction du moteur Web. Sinon vous pouvez utiliser CloudFlare qui propose dans son plan gratuit (FREE), le cache des fichiers statiques et de nombreuses options d’optimisation et de sécurité. Depuis octobre 2020, une nouvelle option est disponible APO (Automatic Platform Optimization) chez CloudFlare qui prend en charge le cache HTML pour 5$/mois.
Pour le site RDR-IT.COM, j’utilise CloudFlare depuis le début et j’ai pris l’option APO, depuis son activation, je suis passé de 50/60% de mise en cache à 90% chez CloudFlare et le temps de chargement des pages pour les pays à l’autre bout du monde à fortement diminuer. Pour le Canada, je suis passé de 6/7s à 4/5s et pour l’Australie de 10/12s à 6/8s.
Pour conclure sur les CDN, je vous conseille leur utilisation car ils vont vraiment permettre d’optimiser le temps de chargement de votre site partout dans le monde et en plus de cela réduire la charge de l’hébergement puisque moins de requêtes HTTP sont transmises au serveur Web d’origine.
Si on parle référencement, l’utilisation du cache HTML (qui le plus important) va permettre d’être mien positionné sur Google pour plusieurs raisons :
1 – La première même si ce n’est pas le grand critère, c’est la performance globale de votre site qui sera fortement amélioré, a contenu équivalent Google va privilégier dans le positionnement du résultat pour l’utilisateur le site qui se charge plus rapidement.
2 – La seconde raison qui est plus lié du comportement de l’utilisateur, Google prend en compte le temps de que l’utilisateur passe sur votre site et le nombre de pages qu’il consulte. Si votre site est lent, il y a de forte chance que l’utilisateur ferme votre site avant son chargement complet, ce qui envoie un mauvais signal à Google. L’autre effet d’un chargement rapide va jouer sur le taux de rebond (visiteur qui regarde plus d’une page), si votre site est lent à charger, il y a de forte chance que l’utilisateur quitte votre site après avoir eu son information, par contre si votre site a été rapide et qu’un autre article l’intéresse il y a un pourcentage de chance plus élevé qu’il clique sur le lien et donc reste plus longtemps sur votre site et qu’il fasse baisser le taux de rebond.
Et quoi d’autre …
Un plugin de cache et un CDN vont certainement pas suffire à avoir un site WordPress rapide et qui répond parfaitement au critère de performance Google. Je vais maintenant vous donner quelques informations / astuces afin d’optimiser au mieux votre site ou plutôt éviter des déceptions.
Le thème : élément important de votre site, il convient de bien le choisir, de préférence opter pour un thème reconnu comme rapide (Astra, Generatepress…). Un thème mal optimisé (fichiers js/css) et c’est la sanction directe sur le score de performance.
Les plugins : autre élément important, ils apportent souvent des fonctionnalités supplémentaires à votre site et améliore l’expérience utilisateur, mais ils peuvent aussi être source de ralentissement s’ils sont mal codés en incluant des fichiers JS/CSS sur toutes les pages alors que vous n’en avez pas besoins. Il est possible d’optimiser l’utilisation des plugins mais cela demande du temps et des connaissances en développement, car il faut aller mettre les mains dans le code.
Les Images : utiliser des tailles d’images d’adaptées à leur affichage.
Les bibliothèques externes : éviter l’inclusion de bibliothèque externe comme Bootstrap et Font Awesome si c’est pour utiliser qu’un élément. Pour les icônes utiliser icomoon.io qui permet de se faire sa propre bibliothèque, comme ça vous utilisez que ce que vous avez besoins.
Sinon on utilise quoi ?
Pour finir cet article qui est plus long que prévu, je vais finir sur ce que je ferai.
Si je dois choisir une seule solution, je prends sans hésiter CloudFlare + APO qui permet d’avoir le plus d’optimisation en un seul produit et de pouvoir apporter un réel gain de performance sur un environnement bas de gamme.
Si je dois construire une solution idéale pour avoir un site rapide sans avoir à dépenser trop d’argent :
- Une VPS ESSENTIAL à 11.04€/mois chez OVH avec Ubuntu + Cyberpanel
- Le plugin LsCache sur le moteur OpenLiteSpeed
- CloudFlare + APO 5$/mois
Pour 16€/mois, vous avez une solution pour avoir un site Web rapide partout dans le monde.
Et pour vous c’est quoi la solution idéale ? Dites-le-moi en commentaire.
Vous avez besoin d’aide ou poser une question, le forum est là pour vous.