Dans ce tutoriel, je vais vous expliquer comment installer et configurer le plugin LsCache sur le CMS WordPress.
Présentation de LsCache
LsCache est un plugin gratuit de cache pour WordPress développer LiteSpeed Technologies qui développe le moteur (serveur) web du même nom (LiteSpeed).
LsCache est à la base conçu pour fonctionner sur des sites WordPress qui sont hébergés sur des serveurs LiteSpeed et OpenLiteSpeed, ces serveurs Web ont un système interne de cache du code HTML (page du site) en mémoire pour réduire le temps de réponse du site.
En plus de cache HTML, LsCache propose les optimisations ci-après compatibles avec tous les sites WordPress :
- Minification du code HTML
- Minification de CSS et JS
- Optimisation du chargement des fichiers JS
- LazyLoad
- Cache des objets en mémoire avec Memcached ou Redis sur environnement compatible
- CDN gratuit avec QUIC.cloud
Fonctionnalités supplémentaires avec LiteSpeed et OpenLiteSpeed :
- Cache HTML haute-performance
- CDN gratuit avec QUIC.cloud (quota supérieur)
- Optimisation des images (compression des images sans limite).
Vous l’aurez compris, LsCache est le plugin à utiliser sur un environnement (Open)LiteSpeed et en plus il est gratuit, pourquoi s’en priver ? En terme d’utilisation l’administration reste assez simple avec des options avancées pour les plus chevronnés.
Nous verrons aussi dans ce tutoriel, s’il y a un intérêt à l’utiliser avec un environnement qui n’est pas sur (Open)LiteSpeed.
Installation de LsCache
Depuis le tableau de bord de WordPress, aller sur Extensions 1 et cliquer sur Ajouter 2.

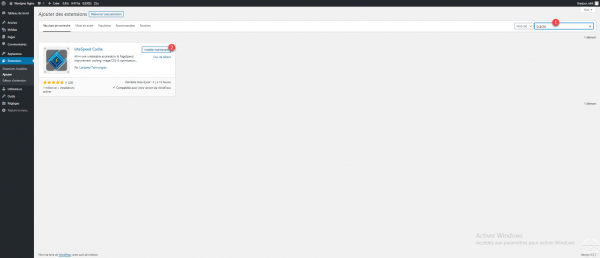
Dans la zone de recherche, enter lscache 1, une fois résultat affiché, cliquer sur le bouton Installer maintenant 2 du plugin LiteSpeed Cache.

Patienter pendant l’installation du plugin…

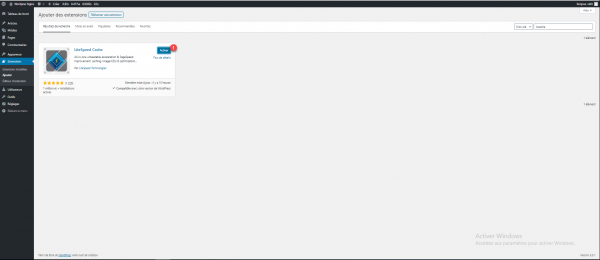
Une fois plugin installé, cliquer sur le bouton Activer 1.

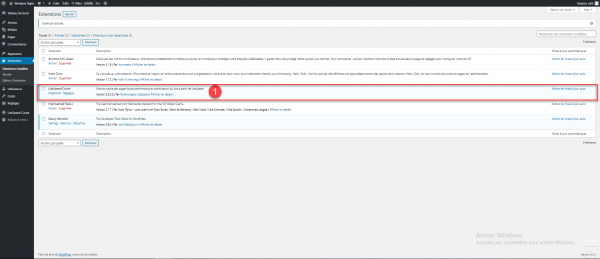
Après l’activation, on est redirigé avec la liste des extensions on peut voir que LsCache est activé 1

Configuration de LsCache
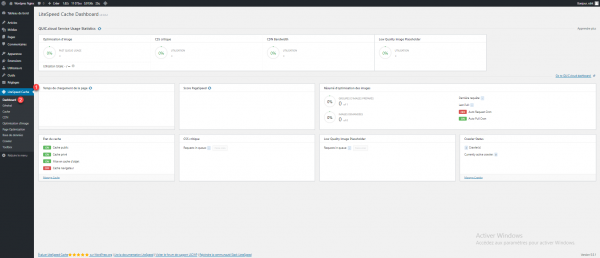
L’accès à la configuration du plugin se fait par le panneau de navigation à droite 1. Comment vous pouvez le voir sur la capture ci-après, le tableau de bord (Dashboard) 2 donne principalement des informations sur le service CDN QUIC.cloud.

Cache
Dans cette partie, on configure le comportement du cache HTML et des objets
Je ne vais pas rentrer dans le détail de chaque section
[1] Cache
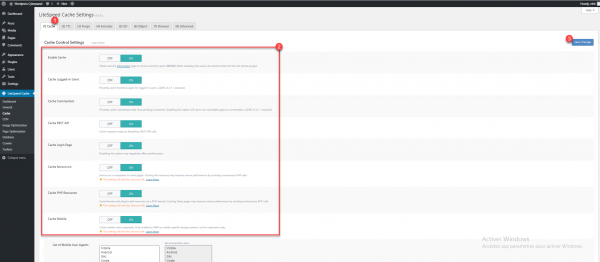
La section Cache 1 permet de régler l’utilisation du cache HTML ne fonctionne que si vous êtes sur un serveur web (Open)LiteSpeed et/ou avec l’utilisation du CDN QUIC.cloud. Passer les options à ON 2 et cliquer sur Save Changes. Une fois la configuration appliquée, les pages (code HTML) seront mises en cache afin d’accélérer le temps de réponse du serveur et le chargement des pages.

[2] TTL
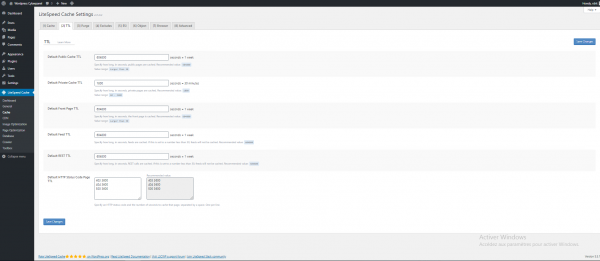
Dans la grande majorité des cas, les paramètres par défaut n’ont pas besoin d’être modifiés. Pour information, cette section permet de configurer la durée du cache des pages HTML configuré dans la section [1] Cache.

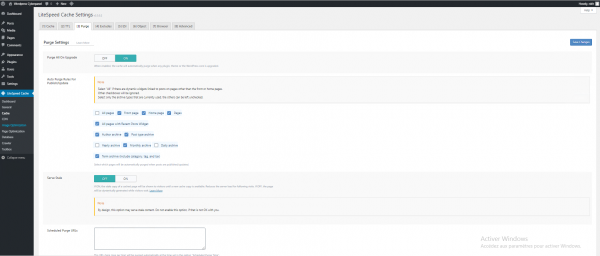
[3] Purge
Comme pour la partie [2]TTL, les paramètres par défaut sont normalement suffisant, ici vous pouvez modifier quand le cache HTML est purgé.

[4] Excludes
Cette section sert à exclure des éléments du cache HTML.
[5] ESI
Cette section permet de configurer le cache pour les utilisateurs enregistrés. Il est nécessaire d’être sur un serveur LiteSpeed Entreprise ou utiliser le CDN QUIC.cloud.
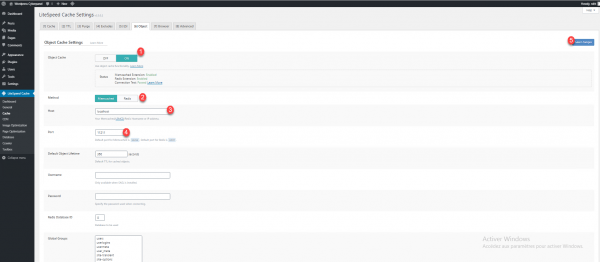
[6] Object
Cette section permet le réglage de la mise en cache des objets avec un service Memcached ou Redis. Contrairement au cache HTML, ces options peuvent être réglées sur n’importe quel serveur web à condition d’avoir un des services Memcached ou Redis de disponible et d’avoir les extensions PHP d’activées.
Si vous le pouvez, Activer le cache des objets en passant le curseur sur ON 1, ensuite régler le service (Memcached ou Redis) 2, configurer l’adresse du serveur (Memcached ou Redis) 3 et le port 4, puis sauvegarder en cliquant sur le bouton Save Changes 5.

Je vous conseille de passer les paramètres Cache Wp-Admin et Store Transients à OFF.
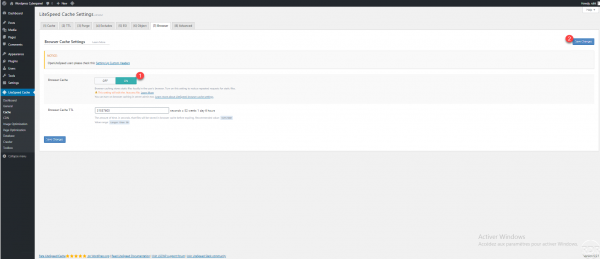
[7] Browser
Cette section permet de configurer le cache coté navigateur (client) en configurant une durée de vie pour les images, fichiers JS, CSS. L’utilisation du cache coté navigateur permet de réduire le nombre de requêtes vers le serveur Web et donc de réduire le temps de chargement et d’affichage des pages.
Le plugin règle le cache navigateur en modifiant le fichier .htaccess à la racine de WordPress, ces options n’ont aucun effet si votre serveur Web est sur NGINX.
Passer le curseur à ON 1 pour activer le cache et cliquer sur Save Changes 2

CDN
Cette partie permet de configurer les différents CDN avec lesquels le plugin est capable d’agir comme QUIC.Cloud ou Cloudflare pour contrôler le cache.
Il est aussi possible de configurer le chargement de jQuery par un CDN (Google ou CDNJS).
Image optimization
Gros plus du plugin LsCache avec l’utilisation d’un serveur (Open)LiteSpeed ou/et de QUIC.cloud est l’optimisation des images gratuite et illimité.
L’optimisation des images va permettre de réduire la taille des fichiers (PNG/JPG) en les compressant sans perte visuelle pour l’utilisateur. Cette optimisation est importante pour le score de performance Google car il permet de réduire la taille globale d’une page.
Il existe d’autre plugin WordPress pour le faire mais la plupart sont payants, ici c’est totalement gratuit et automatique.
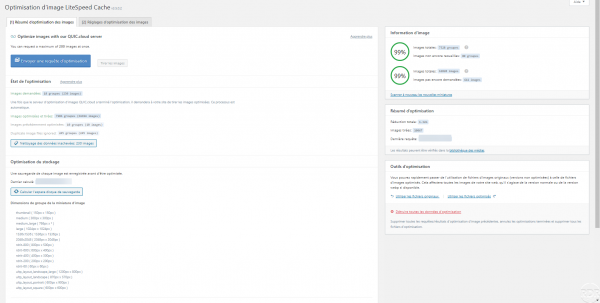
[1] Image Optimization Summary
Cet onglet est le tableau de bord de l’optimisation des images depuis lequel vous pouvez voir le nombre d’images optimisées avec le gain en taille.

Sur la capture ci-dessus, tiré de rdr-it.com, on peut voir que j’ai pu économiser 1.32G d’espace disque avec l’optimisation.
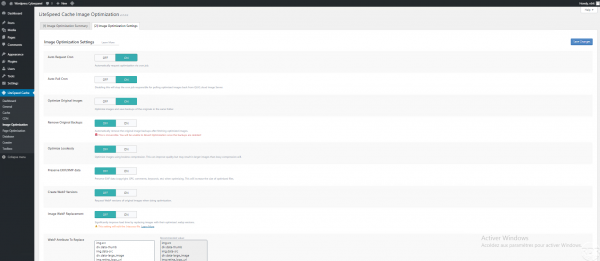
[2] Image Optimization Settings
Pour activer l’optimisation, passer les 3 premiers curseurs à ON 1 et cliquer sur Save Changes 2.

Par défaut les images d’origines (non optimisées) sont sauvegardées dont pas de paniques s’il y a un loupé.
Je vais m’attarder un peu sur les autres réglages :
Preserve EXIF/XMP Data : lors de l’optimisation des images, les informations de prise de vue sont supprimées, si vous avez un site sur la photographie, je vous conseille de passer l’option à ON.
Create WebP Versions : le format WebP est un format d’image créé par Google avec taux d’optimisation élevé, celui-ci est pris en charge par tous les nouveaux navigateurs, je vous conseille de passer l’option à ON si vous activez l’option Image WebP Replacement.
Image WebP Replacement : Cette option une fois activée va permettre de remplacer les images PNG/JPG par une règle de réécriture dans le fichier .htaccess. Si vous utilisez le CDN Cloudflare je ne vous conseille pas de l’activer car il peut y avoir un risque de conflit au niveau cache sur leur serveur. Cette option n’aura aucun effet sur les serveurs NGINX
Page optimization.
Dans cette partie, nous allons passer à l’optimisation du site WordPress en configurant la partie CSS/JS et LazyLoad.
Les réglages disponibles dans Page optimization s’applique sur tous les serveurs Web.
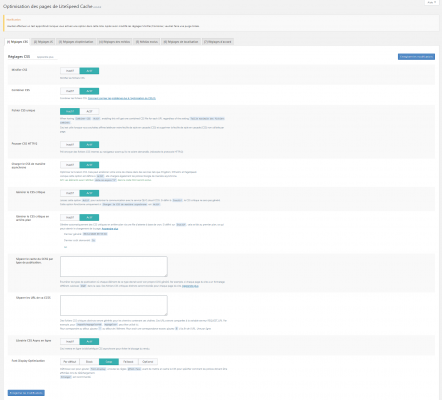
[1] CSS Settings
Cet onglet permet de régler les optimisations des fichiers CSS, personnellement j’active toutes les optimisations sauf Unique CSS File et de je passe le paramètre Font Display Optmization à Swap.

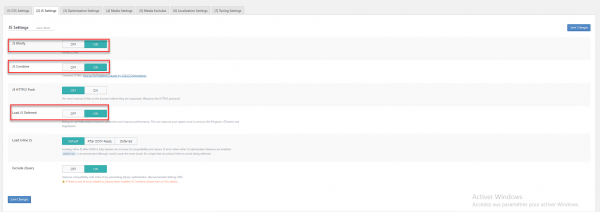
[2] JS Settings
Cet onglet permet le réglage des fichiers JS, à minima passer à ON les options suivantes :
- JS Minify
- JS Combine
- Load JS Deferred

Pour l’option Exclude JQuery, je vous conseille de la passer à OFF et de tester le bon fonctionnement de votre site, si vous constatez un problème repasser l’option à ON
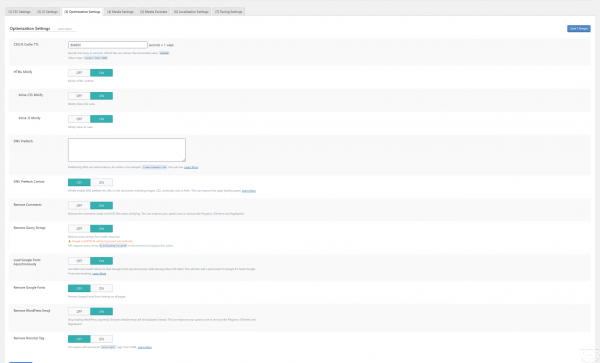
[3] Optimization Settings
Cet onglet permet d’activer certaines optimisations, à minima passer à ON les paramètres suivants :
- HTML Minify
- Inline CSS Minify
- Inline JS Minify
- Remove Comments
- Remove Query Strings
- Remove WordPress Emoji
Voici une capture des paramètres que j’utilise :

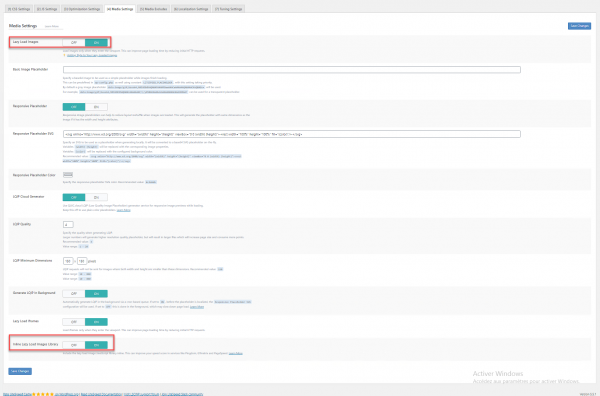
[4] Media Settings
Dans cet onglet, il faut passer deux paramètres à ON qui sont :
- Lazy Load Images, qui permet le chargement à la demande des images
- Inline Lazy Load Image Library, cette option permet de charger la librairie LazyLoad directement dans le code HTML et évite une requête HTTP.

Nous avons fait le tour des paramètres d’optimisation de base.
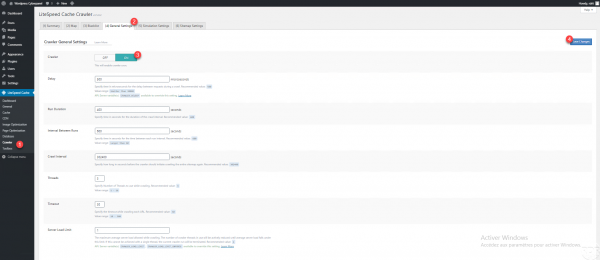
Configuration du robot (Crawler)
Cette partie est à faire seulement si vous êtes sur un serveur (Open)LiteSpeed. Il est possible de configurer un robot qui va parcourir l’ensemble des pages du site pour générer le cache HTML, ce qui permet de délivrer encore plus rapidement les pages. Si le robot (crawler) n’est pas configurer le cache HTML est généré à la première demande.
Pour une utilisation efficace, il est préférable que les tâches CRON de WordPress soit exécuté en CRON au niveau de l’hébergement/serveur.
Aller dans la partie Crawler 1 puis sur l’onglet [4] General Setting 2, passer le paramètre Crawler à ON 3 et cliquer sur Save Changes 4.

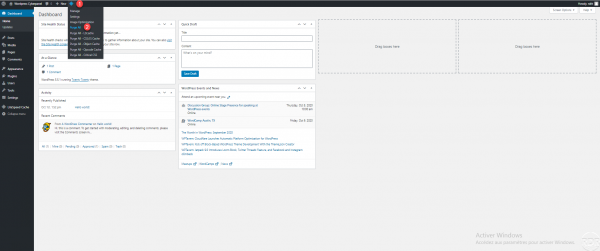
Purger le cache
Si vous devez purger le cache du plugin, vous avez deux possibilités :
Passer par la barre d’administration WordPress, aller sur l’icône LsCache 1 et cliquer sur Purge All 2.

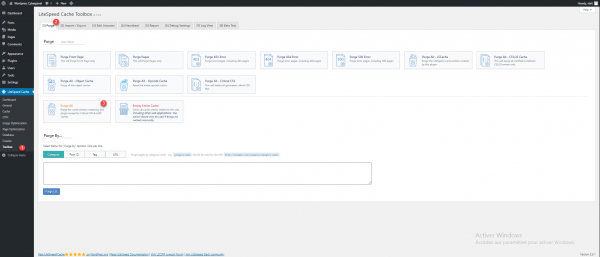
Depuis la configuration du plugin cliquer sur Toolbox 1 aller sur l’onglet Purge 2 et cliquer sur Purge All 3.

Test des optimisations du plugin LsCache
C’est partie, on va maintenant effectuer les tests afin de voir les gains apportés par le plugin LsCache.
Afin d’adapter les tests à la « réalité du terrain », j’ai fait plusieurs tests avec des réglages différents :
- Test 1 : Hébergement sur un serveur qui n’a pas un moteur (Open)LiteSpeed, seul l’optimisation des fichiers JS/CSS, minification du code HTML et le LazyLoad est activé. Le cache HTML étant assuré par le moteur (Open)LiteSpeed celui-ci n’est pas disponible, C’est ce type de réglage que l’on va retrouver sur la plupart des hébergements mutualisés (non LiteSpeed) et qui est a iso-périmètre de son concurrent WP-Rocket.
- Test 2 : Pour ce second test, O2Switch permettant d’utiliser un serveur LiteSpeed en mode proxy, j’ai activé le moteur LiteSpeed pour bénéficier du cache HTML et j’ai aussi activé le cache Objets en Memcached
Environnement de test
Avant de vous donner le résultat des tests, je vais vous expliquer quel environnement j’ai utilisé et je vais aussi donner des valeurs de références, c’est-à-dire les performances de l’environnement de test.
- Hébergement mutualisé chez o2switch.
- WordPress 5.5.1 avec un thème astra dédié à la cuisine, les plugins Yoast SEO, Cookie Notice, Query monitor, UAG, WP Recipe Maker, WPForm lite.
- Contenu généré par le thème et par FakerPress.

Performance de l’environnement de test
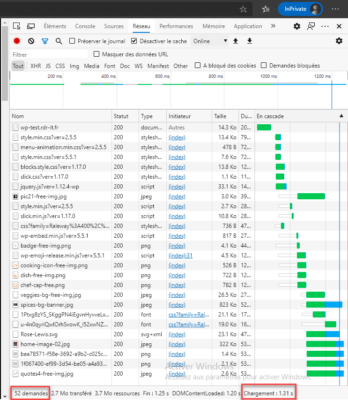
J’ai utilisé comme navigateur Microsoft Edge avec les outils de développement (F12). Les relevés de résultat ont été fait sur 10 chargements de page et j’ai utilisé lighthouse pour avoir des rapports de performance.
Pour la comparaison, je me suis basé sur le nombre de requêtes et le temps de chargement.

| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Moyenne | |
| Chargement en seconde | 1.31 | 1.47 | 1.31 | 1.66 | 1.36 | 1.58 | 1.44 | 1.32 | 1.48 | 1.30 | 1.42 |
| Requetes | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 | 52 |
Sans plugin de cache le site pour s’afficher à effectuer 52 requêtes à chaque fois et il a fallu 1.42 sec en moyenne pour charger la page.
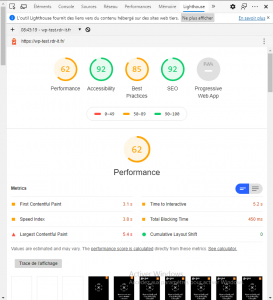
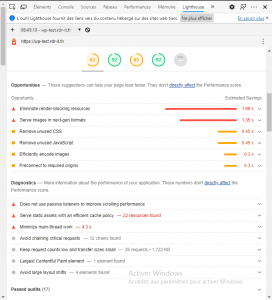
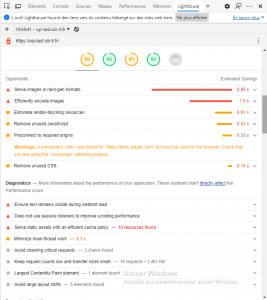
Résultat du test lighthouse en mode Mobile :
Le résultat de performance pour le mobile est de 62 et le speed index de 3.8s, je vous laisse regarder les images sur le temps de chargement et les différentes analyses, on va surtout voir si le résultat global de performance sera augmenté avec le plugin LsCache.
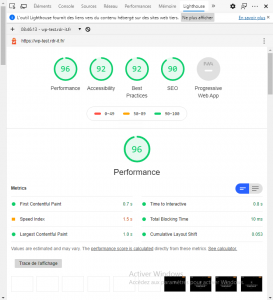
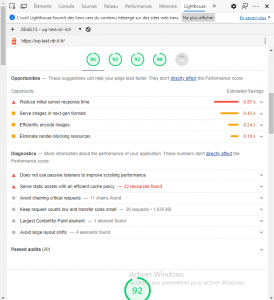
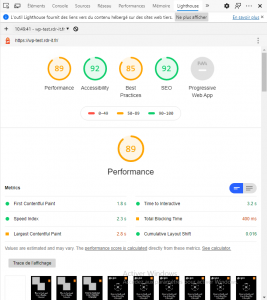
Résultat du test lighthouse en mode Bureau :
Le résultat de performance pour le bureau est de 96 et le speed index de 1.5s, le score n’est pas trop mal sans plugin, LsCache va t il pouvoir améliorer ce score ?
Test 1 : optimisation CSS/JS/HTML et LazyLoad – pas de cache des pages
Voici les temps de chargement des pages :
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Moyenne | |
| Chargement en seconde | 1.1 | 1.01 | 1.1 | 0.913 | 1.26 | 1.24 | 1.06 | 1.1 | 1.25 | 1.19 | 1.12 |
| Requetes | 28 | 28 | 28 | 28 | 28 | 28 | 28 | 28 | 28 | 28 | 28 |
Analyse : on peut voir que LsCache améliore globalement le temps de chargement des pages, on passe de 1.42s à 1.12 soit un gain moyen de 0.3s et une baisse du nombre de requêtes, on passe de 52 à 28 soit 24 requêtes en moins.
À titre de comparaison, c’est mieux que WP-Rocket qui lui a le cache HTML de 0.02 sec et 8 requêtes HTTP de moins, mais moins bon que W3 Total Cache qui lui aussi à le cache HTML.
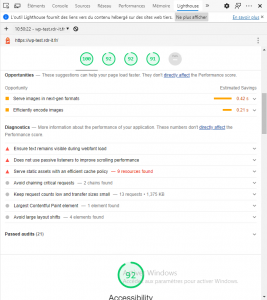
Résultat du test lighthouse en mode Mobile :
Le score de performance passe à 89 avec un speed index à 2.3s. Le plugin permet une bonne amélioration de score de performance en mode Mobile.
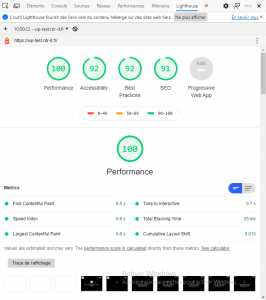
Résultat du test lighthouse en mode Bureau :
Comme pour la partie mobile LsCache e permet d’améliorer le score en atteignant 100 et un speed index de 0.8s, c’est quasiment un sans faute.
Test 2 : LsCache sur un serveur LiteSpeed avec cache HTML, optimisation JS/CSS et cache objets
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Moyenne | |
| Chargement en seconde | 0.992 | 0.746 | 0.701 | 1.04 | 0.916 | 1.09 | 0.962 | 0.934 | 0.906 | 0.786 | 0.907 |
| Requetes | 32 | 32 | 32 | 32 | 32 | 32 | 32 | 32 | 32 | 32 | 32 |
Analyse : on peut voir que LsCache avec le moteur LiteSpeed améliore globalement le temps de chargement des pages, on passe de 1.42s à 0.907 soit un gain moyen de 0.51s et une baisse du nombre de requêtes, on passe de 52 à 32 soit 20 requêtes en moins. Par rapport au test 1, on peut voir le temps de chargement a été améliorer de 0.21s par contre il y a 4 requêtes de plus.
Résultat du test lighthouse en mode Mobile :
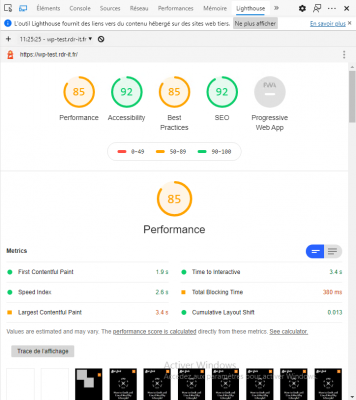
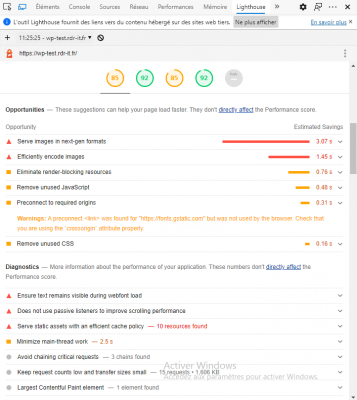
Le score de performance passe à 85 avec un speed index à 2.6s. Le plugin permet une bonne amélioration de score de performance en mode Mobile. Par rapport au test 1, le score est légèrement moins bon pour la partie mobile.
Résultat du test lighthouse en mode Bureau :
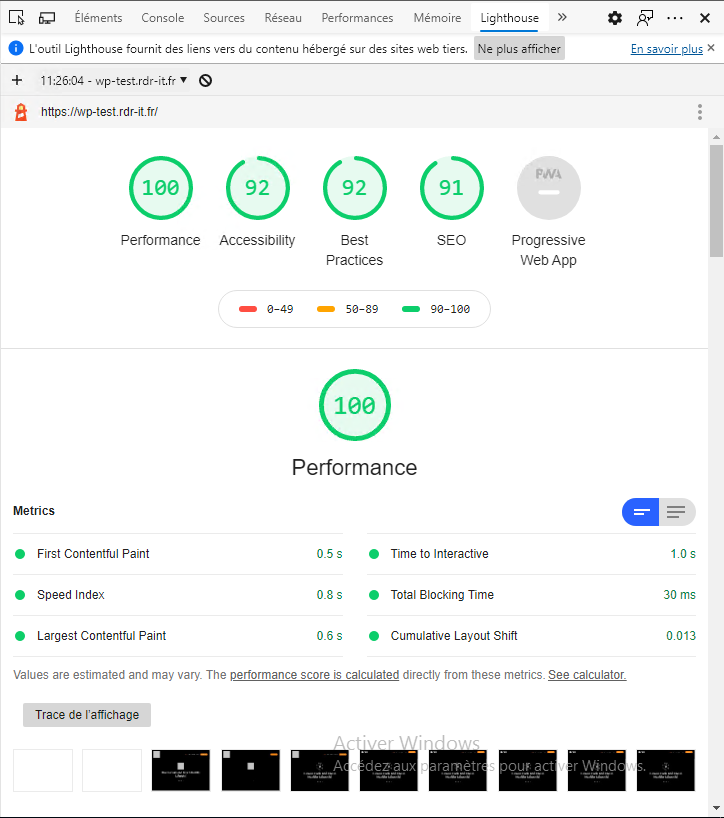
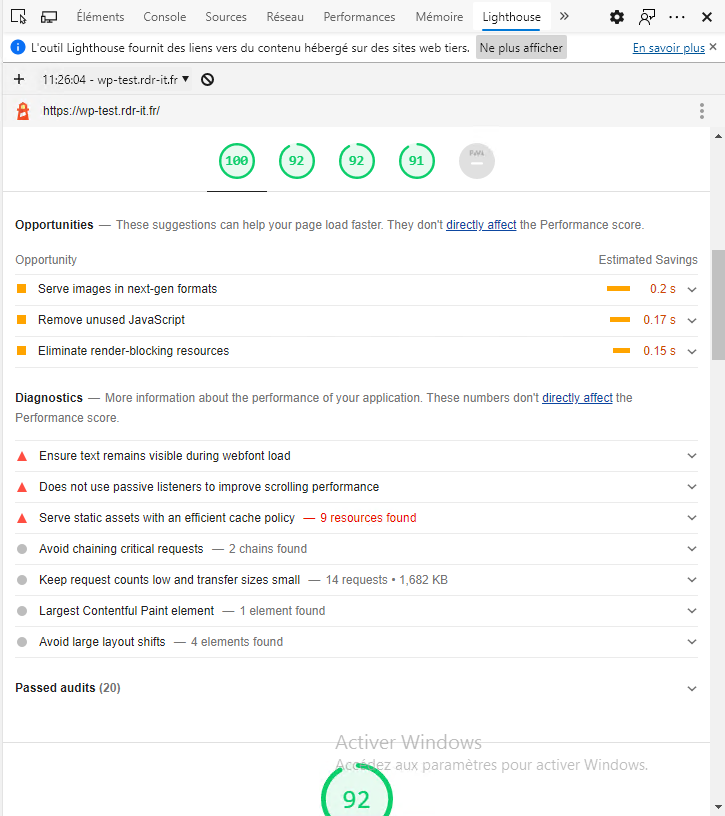
Le couple LsCache + LiteSpeed permet aussi d’obtenir un score de 100 ave un speed index à 0.8s, le résultat est identique que pour le test 1.
Conclusion
Le plugin LsCache permet de manière générale d’augmenter le score de performance Google avec une interface relativement simple et surtout il est gratuit et propose des services supplémentaires gratuits avec l’optimisation d’images et un CDN.
Même si les résultats ne sont pas spectaculaires sur les tests, le couple LsCache + LiteSpeed permet d’avoir un hébergement haute-performance sur la monter en charge (je parle par expérience).
Si vous êtes sur un hébergement qui tourne sur (Open)LiteSpeed, je ne peux que vous conseillez ce plugin qui est gratuit et si vous êtes sur un hébergement sans le moteur LiteSpeed, il mérite d’être testé car c’est compromis entre W3 Total Cache qui peut être compliqué à prendre et WP-Rocket qui fait aussi bien mais qui est payant.
Avertissement
Les résultats des tests ont été obtenus sur un hébergement « haute-performance » (o2switch), sur un site sans trafic et avec peu de plugins et de contenu.
Les résultats vont aussi dépendre de votre hébergement, de votre site (plugin + contenu) et des différentes optimisations que vous porterez vous-même comme utiliser des images aux bonnes dimensions et correctement optimisées.
Le temps de chargement d’un site dépend beaucoup de votre hébergement (ressource serveur, moteur web, base de données et bande passante).
Trouver des sites qui utilise LsCache
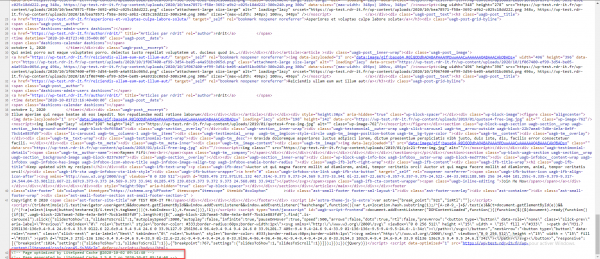
Pour savoir si un site utilise LsCache, c’est assez facile, il suffit de regarder les sources de la page et de regarder la dernière ligne.

Et dans la « vraie vie »
Pour vous donnez une idée des performances du moteur OpenLiteSpeed avec LsCache vous pouvez analyser les sites suivantes :
- Forum – Entraide IT – RDR-IT
- Forum – Entraide IT – RDR-IT
- Débutons la photo ensemble (debutons-la-photo-ensemble.com)
Le site rdr-it.com n’est pas à prendre compte, car celui-ci utilise CloudFlare APO en supplément qui permet de délivrer la cache HTML depuis les serveurs du CDN.