In diesem Nginx gewidmeten Tutorial erkläre ich, wie man es so konfiguriert, dass es über einen Reverse-Proxy verfügt.
Bevor ich zum Kern der Sache komme, werde ich Nginx kurz vorstellen und erläutern, was ein Reverse-Proxy ist.
Für dieses Tutorial habe ich eine Ubuntu 20.04-Maschine verwendet.
Nginx-Übersicht
Nginx ist ein Webserver wie Apache2 oder IIS, der die „Philosophie“ hat, leicht und schnell zu sein. Es ist auf mehreren Betriebssystemen (Windows, Linux usw.) verfügbar.
Heute gibt es zwei Versionen:
- Eine Community-Version, die Open Source ist und hier kostenlos verfügbar ist : nginx.org
- Eine kommerzielle Version, die erweiterte Konfigurations-, Sicherheits- und Verwaltungsfunktionen enthält, die auf verfügbar sind nginx.com.
Mit Nginx können Sie „nativ“ eine Reverse-Proxy-Lösung einrichten. In seinen Anfängen wurde Nginx hauptsächlich dafür verwendet.
Was ist ein Reverse-Proxy? und warum sollte man eines verwenden?
Ein Reverse-Proxy funktioniert auf die gleiche Weise wie ein interner Proxy für den Zugriff auf das Internet, jedoch in umgekehrter Richtung, d. h. er erfasst die HTTP-Anfrage an den Internet-Webserver und verarbeitet sie selbst. sogar.
Die Verwendung eines Reverse-Proxys hat mehrere Vorteile:
- Öffentliche IP-Adressen speichern: Auf derselben öffentlichen IP-Adresse können beispielsweise mehrere Websites veröffentlicht werden, die auf einem oder mehreren Servern in der DMZ gehostet werden.
- Um die Leistung zu optimieren und die Belastung der Webserver zu verringern, kann der Proxyserver als Cache für die Anzahl der Anfragen an den Server fungieren, der die Site hostet. Bei Sites mit hohem Datenverkehr kann er auch als SSL-Offload verwendet werden.
- Erleichtern Sie die Verwaltung von SSL-Zertifikaten, indem Sie SSL-Offload verwenden und die Zertifikate über den Reverse-Proxy verwalten. Es muss nur ein Server verwaltet werden, was Zeit spart und Versäumnisse bei der Erneuerung eines Zertifikats vermeidet. Zertifikat, insbesondere bei der Verwendung von Platzhaltern.
- Sicherheit ist auch einer der Hauptvorteile, da Sie damit den HTTP-Header ändern können, indem Sie den Server dahinter verbergen. In Verbindung mit der Verwendung von fail2ban oder crowdsec können Sie alle veröffentlichten Server schützen. Es ist auch möglich, durch Standortanweisungen den Zugriff auf bestimmte Bereiche einzuschränken (/wp-admin für WordPress, PowerShell-Zugriff für Exchange usw.).
- Lastverteilung: Mit Nginx können Sie einen Lastausgleich durchführen.
Nginx installieren
Um über die neueste Version von Nginx zu verfügen, ist es möglich, das nginx.org-Repository zu konfigurieren
In diesem Tutorial verwende ich das Ubuntu-Repository, um über das Paket nginx-extras zu verfügen, das verschiedene Add-ons installiert, die wir in diesem Tutorial sehen werden.
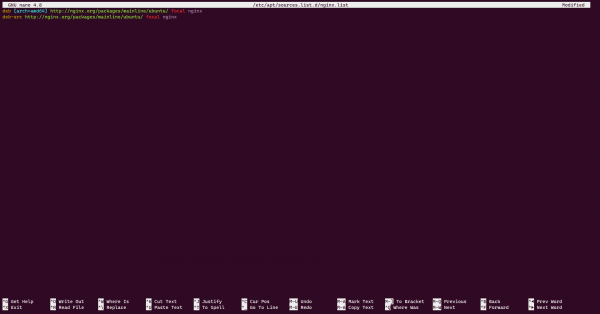
Erstellen Sie im Ordner /etc/apt/sources.list.d/ eine nginx.list-Datei.
sudo touch /etc/apt/sources.list.d/nginx.listBearbeiten Sie dann die Datei mit nano (oder einem anderen).
sudo nano /etc/apt/sources.list.d/nginx.listFügen Sie die folgenden Zeilen hinzu:
deb [arch=amd64] http://nginx.org/packages/mainline/ubuntu/ focal nginx
deb-src http://nginx.org/packages/mainline/ubuntu/ focal nginx
Führen Sie nun die folgenden zwei Zeilen aus, um die Repository-Signatur zu installieren:
wget http://nginx.org/keys/nginx_signing.key
sudo apt-key add nginx_signing.keyAktualisieren Sie die Paketzeile:
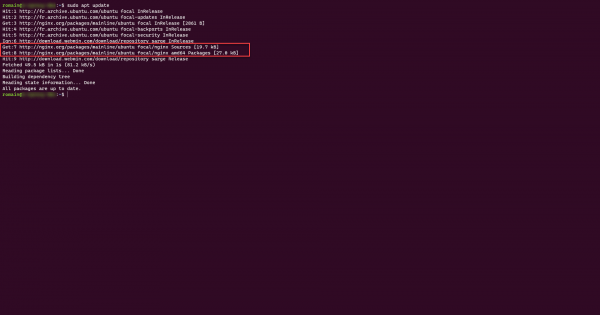
sudo apt update
Im Screenshot oben sehen wir, dass die Nginx-Repositories abgefragt wurden.
Jetzt können wir mit der Installation von Nginx fortfahren.
Geben Sie den folgenden Befehl ein, um Nginx zu installieren
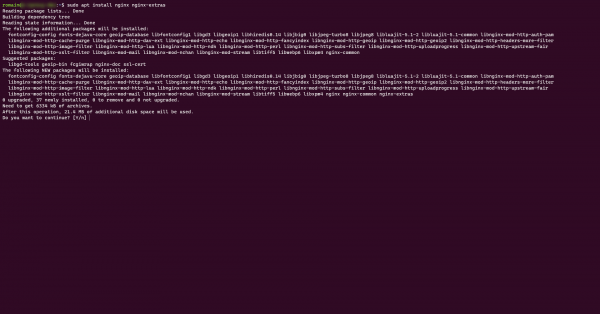
sudo apt install nginx nginx-extras
Überprüfen Sie nach Abschluss der Installation, ob Nginx ordnungsgemäß funktioniert:
sudo systemctl status nginxEs ist auch möglich, über einen Browser die Adresse http://server-ip aufzurufen. Die Willkommens-Nginx-Seite sollte angezeigt werden.
Darüber hinaus ist es auch möglich, certbot für Nginx zu installieren, um Let’s Encrypt-Zertifikate zu generieren.
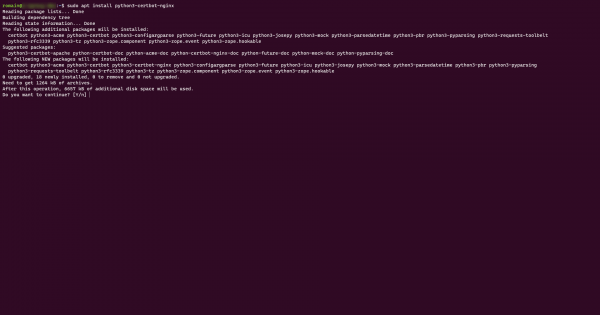
sudo apt install python3-certbot-nginx
Unser Server ist nun bereit, wir können mit der Konfiguration unserer verschiedenen virtuellen Hosts als Reverse-Proxy fortfahren.
Nginx als Reverse-Proxy konfigurieren
Wie Sie sicherlich bereits verstanden haben, besteht das Ziel hier nicht darin, die Reverse-Proxy-Funktionalitäten von Nginx zu nutzen, um Websites zu bedienen, die auf dem Server selbst mithilfe eines Containers oder eines anderen Webservers (Apache, Tomcat…) gehostet würden, sondern darin, sie zu bedienen Websites (Anwendungen), die auf einem anderen Server gehostet werden.
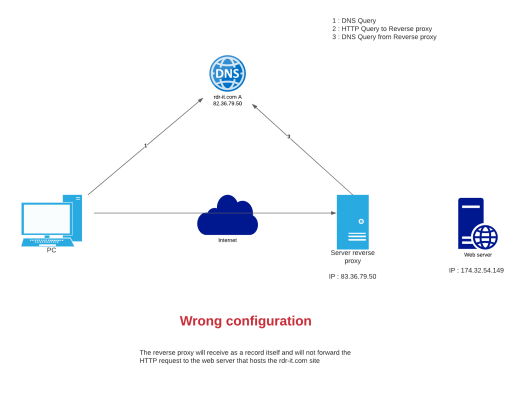
In bestimmten Fällen kann es zu einem DNS-Registrierungsproblem kommen, insbesondere wenn der Server, der sich hinter dem Proxy befindet, virtuelle Hosts verwendet und eine Registrierung vorhanden ist und anschließend auf den Reverse-Proxy verweist. Diese Konfiguration finden wir hauptsächlich dann, wenn der Reverse-Proxy die URL auflösen muss und es weist darauf hin.

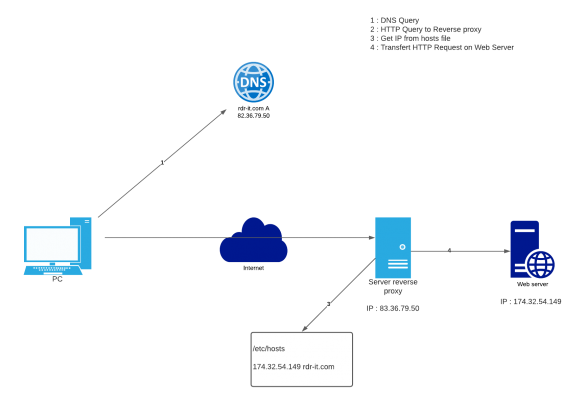
Um dieses Problem zu lösen, werden wir die richtige Auflösung auf dem Proxyserver in der Datei /etc/hosts fest codieren, um dieses Ergebnis zu erzielen:

Um eine Aufnahme hinzuzufügen, öffnen Sie die Datei mit nano (oder einem anderen).
sudo nano /etc/hostsFügen Sie dann die Aufnahme im Format hinzu:
ip_adr dns_recordNachdem dieses Problem nun behoben wurde, werden wir sehen, wie wir unseren Reverse-Proxy mit Nginx einrichten.
Nginx-Reverse-Proxy: „Standard“-Konfiguration
Um dieses erste Tutorial zu veranschaulichen, senden wir Datenverkehr an einen einfachen IIS-Server und verwenden den DNS-Namen rproxy.rdr-it.com
Erstellen Sie eine Konfigurationsdatei für den Virtualhost
sudo touch /etc/nginx/sites-available/rproxy-rdr-it-ioÖffnen Sie die soeben erstellte Datei:
sudo nano /etc/nginx/sites-available/rproxy-rdr-it-ioFügen Sie die Konfiguration unten ein (jede Zeile ist kommentiert):
Wir müssen nun einen symbolischen Link hinzufügen, um unsere Konfiguration zu aktivieren:
sudo ln -s /etc/nginx/sites-available/rproxy-rdr-it-io /etc/nginx/sites-enabledTesten Sie die Nginx-Konfiguration:
sudo nginx -tWenn alles in Ordnung ist, laden Sie die Konfiguration neu:
sudo systemctl reload nginxDies ist die Zeit zum Testen. Zuerst müssen Sie sicherstellen, dass Ihr DNS-Eintrag (URL) auf den Reverse-Proxy verweist. 😉
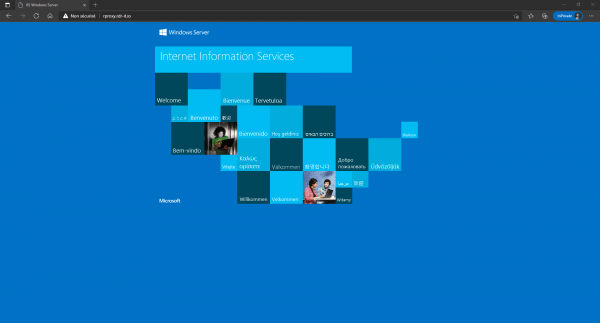
In einem Browser wird mir die IIS-Seite meines Servers angezeigt:

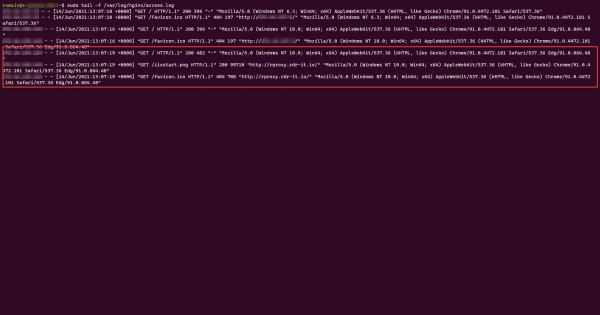
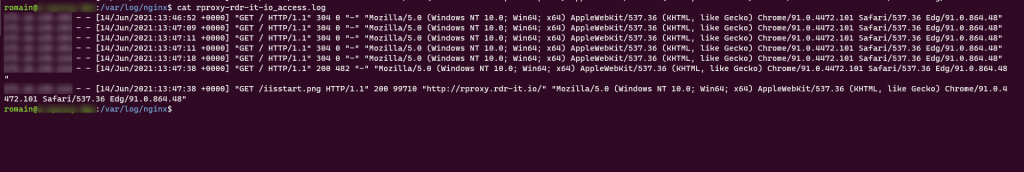
Sie können den Datenverkehr auch in den Nginx-Protokollen (access.log) sehen.

Bevor ich mit dem nächsten Schritt fortfahre, schlage ich eine kleine Verbesserung an unserem virtuellen Host vor. Wir werden die Zugriffsprotokolle in eine separate Datei aufteilen, indem wir den folgenden Code hinzufügen:
access_log /var/log/nginx/rproxy-rdr-it-io_access.log;Was in der Virtualhost-Datei Folgendes ergibt:
Laden Sie dann die Nginx-Konfiguration neu.
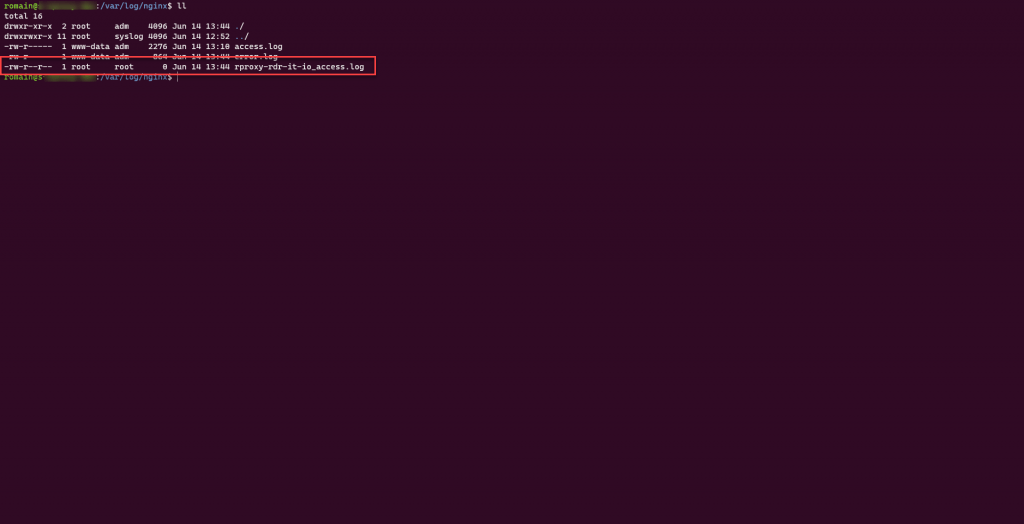
Die Protokolldatei ist auf dem Server vorhanden. Führen Sie eine Abfrage durch, um zu sehen, ob alles funktioniert.


Sie wissen jetzt, wie Sie mit Nginx einen virtuellen Host im Reverse-Proxy-Modus einrichten.
Nginx-Reverse-Proxy: Konfiguration neu schreiben/ersetzen
Wir gehen nun zu einer Konfiguration über, in der wir den HTML-Code neu schreiben, der an den Browser zurückgegeben wird.
Diese Änderung ist mit dem Modul HTTP Subs Filter Module möglich.
Diese Art der Konfiguration wird regelmäßig verwendet, wenn wir Anwendungen intern und extern (im Internet) veröffentlichen und die Anwendung mit einer internen URL konfiguriert ist und daher über das Internet nicht zugänglich ist. Wir verwenden dieses Modul auch, um den Veröffentlichungsport einer Anwendung zu ändern. Beispielsweise verwendet eine bestimmte Anwendung (Tomcat) Port 8080. Durch Umschreiben kann der Dienst auf einem Standardport 80/443 veröffentlicht werden.
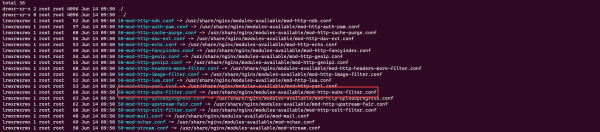
Um zu überprüfen, ob das Modul vorhanden ist, sehen Sie sich den Inhalt des Ordners /etc/nginx/modules-enabled/ an und stellen Sie sicher, dass der symbolische Link 50-mod-http-subs-filter.conf vorhanden ist.

Ich werde nicht näher auf die Erstellung des virtuellen Hosts eingehen, dies wurde bereits behandelt.
In diesem Teil zeige ich Ihnen zwei Beispiele:
- Eine einfache Frage zum HTML-Code
- Der zweite auf WordPress
Beispiel 1
Für dieses erste Beispiel testen wir mit einem einfachen Umschreiben (Ersetzen) in einer HTML-Datei (index.html).
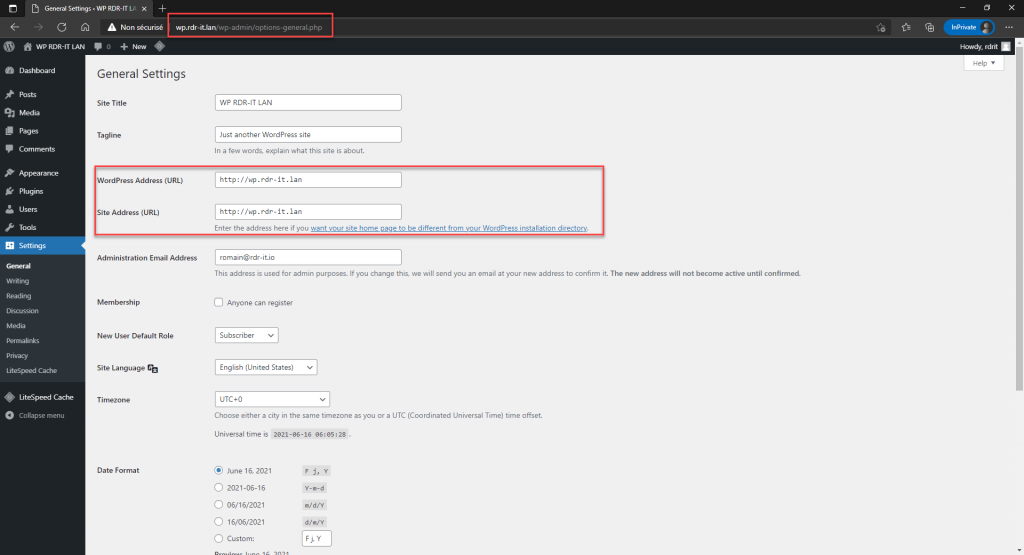
Wie wir im Screenshot unten sehen können, werden wir an der Domain rdr-it.lan arbeiten, die nur über ein privates Netzwerk verfügbar ist, und wir möchten, dass sie nun im Internet als rdr-it.fr veröffentlicht wird.

Hier ist die Datei index.html:

Wir können sehen, dass die URL „rdr-it.lan“ zweimal fest codiert ist.
Nachfolgend die Dateien (index.html und Bild):

Hier ist das Ergebnis des internen Zugriffs.

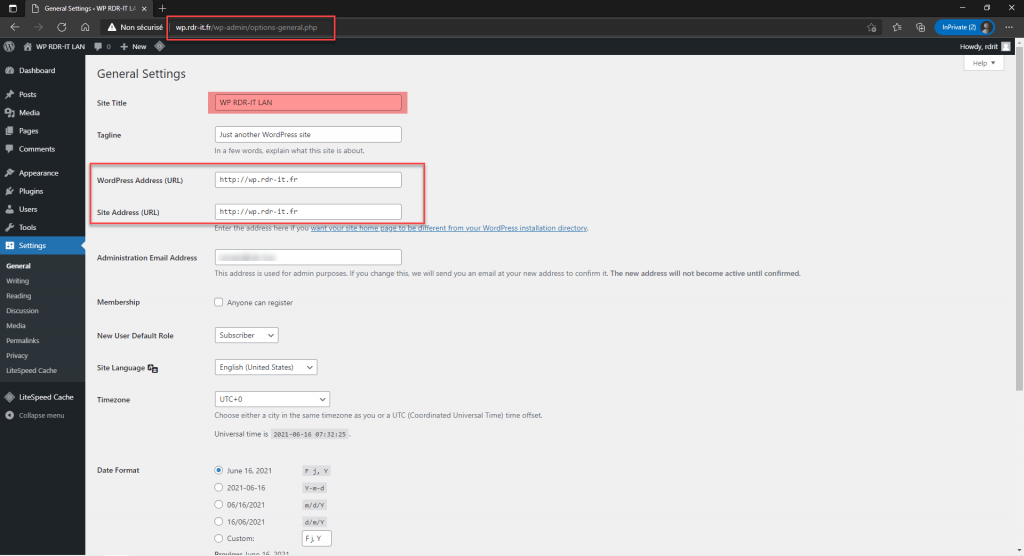
Ich zeige Ihnen nun die Konfiguration, mit der Sie rdr-it.lan in rdr-it.fr ändern können, um die Site im Internet veröffentlichen zu können.
Hier ist die Virtualhost-Konfigurationsdatei:
Sobald die Konfiguration hinzugefügt wurde, erstellen Sie den symbolischen Link, überprüfen Sie die Konfiguration und laden Sie die Nginx-Konfiguration neu.
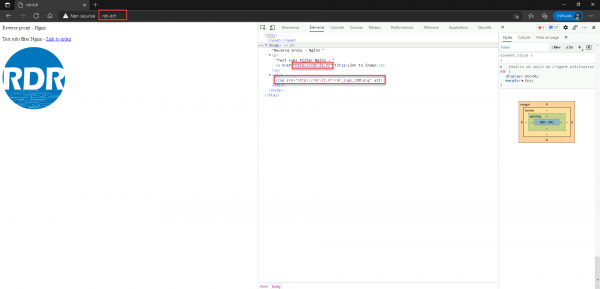
Rufen Sie in einem Browser die aus dem Internet erreichbare URL auf, normalerweise sollte alles korrekt angezeigt werden.
Unten können wir sehen, dass der Code mit der richtigen URL neu geschrieben wurde.

Beispiel 2
In diesem zweiten Beispiel zum Umschreiben von HTML-Inhalten werde ich es mit einer WordPress-Site machen. Wie wir später sehen werden, ist die Konfiguration des virtuellen Hosts etwas komplizierter und wir verwenden RegEx, um den Inhalt zu ändern.
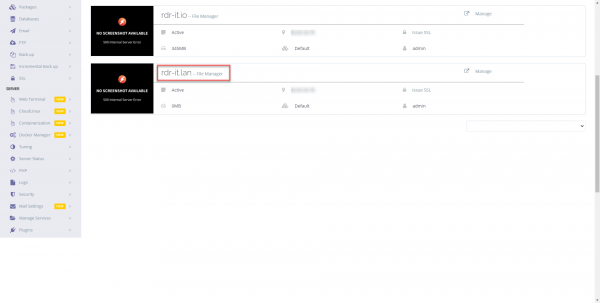
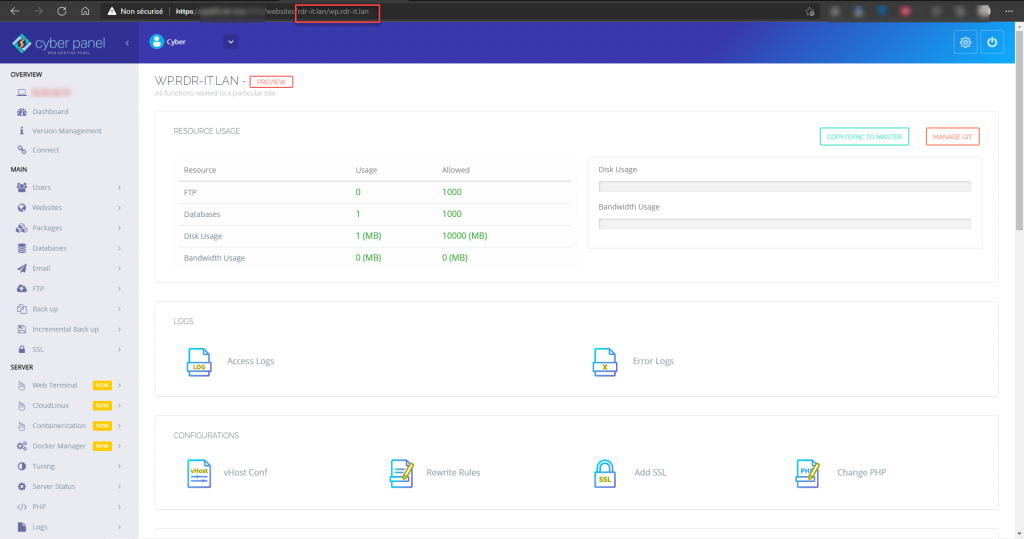
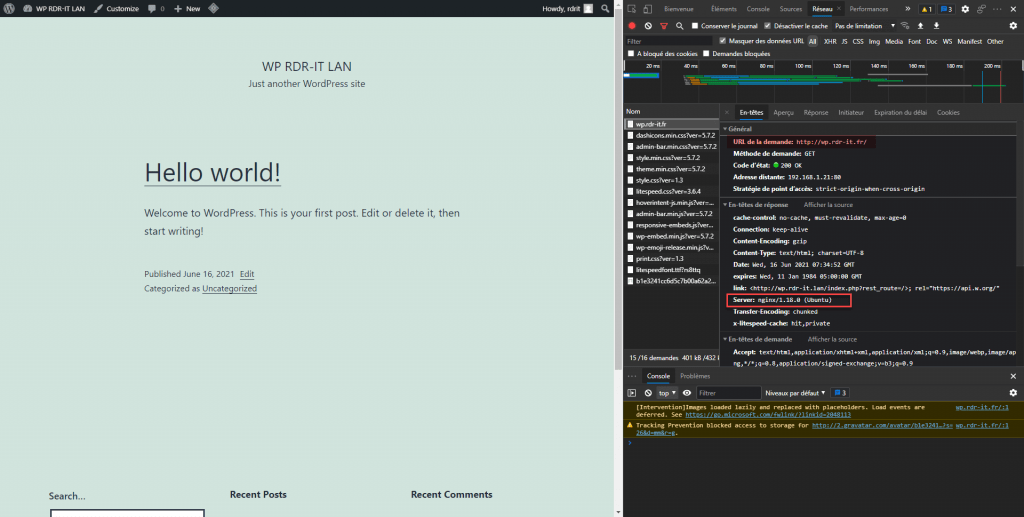
In den Screenshots unten sehen Sie einen Überblick über die WordPress-Site:



Erstellen Sie die Virtualhost-Datei, kopieren Sie die Konfiguration unten und passen Sie sie an Ihre Konfiguration an.
Hier sind einige Aufnahmen:
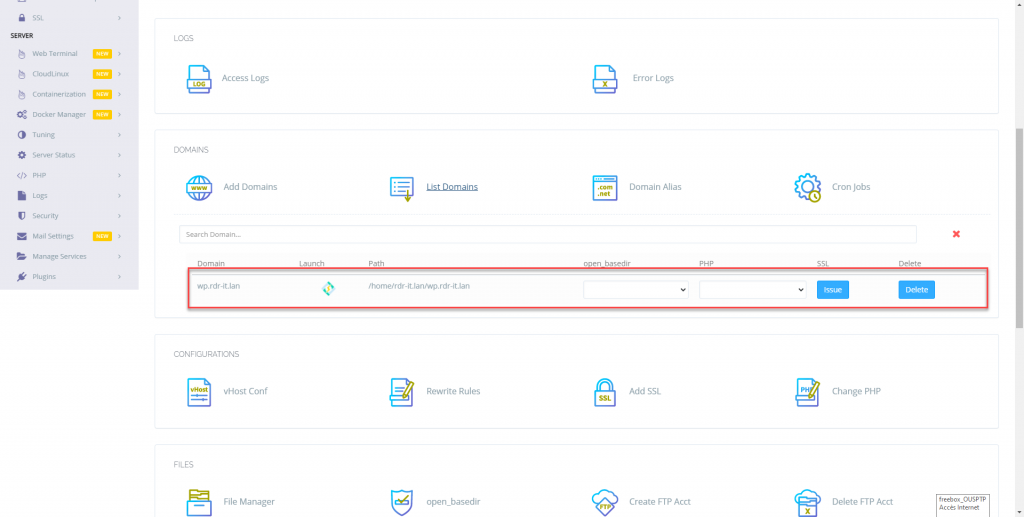
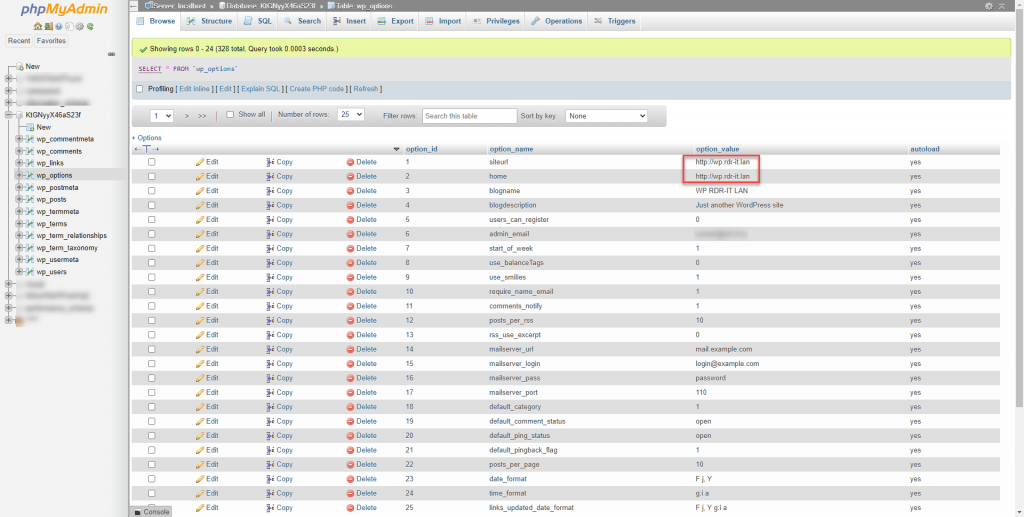
- WordPres-Administration, wo wir sehen können, dass die URL (Konfiguration) dynamisch geändert wird
- Konfiguration in der Datenbank mit der Original-URL: wp.rdr-it.lan
- Erfassung der HTTP-Anfrage, bei der wir sehen können, dass wir Nginx und nicht LiteSpeed verwenden
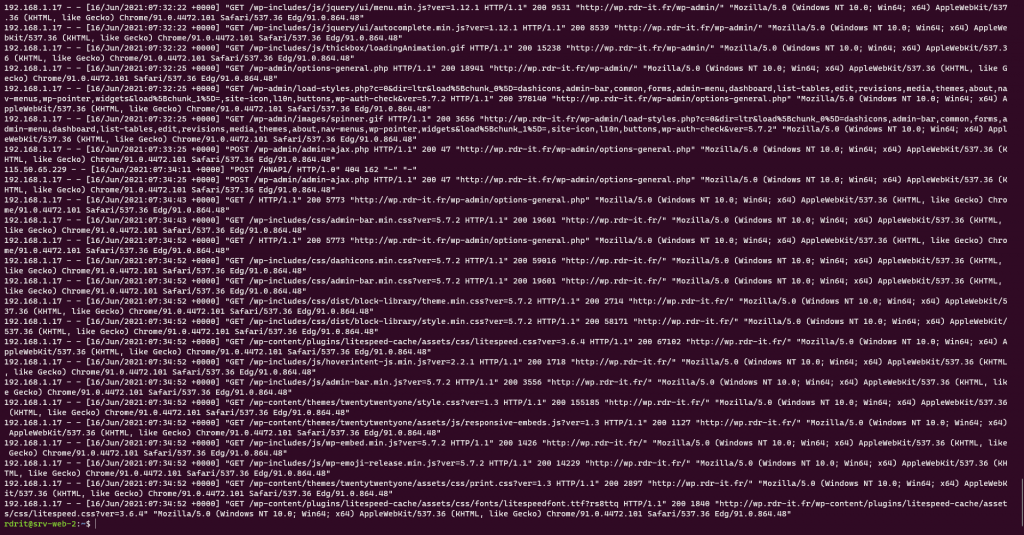
- Eine Übersicht der Protokolle




Reverse-Proxy mit Lastausgleich
Zum Abschluss dieses Tutorials präsentiere ich eine Nginx-Reverse-Proxy-Konfiguration mit Lastausgleich.
Bei der Deklaration von Servern im Upstream-Block ist es möglich, eine Gewichtung (Präferenz) anzugeben,
upstream ServersWebPool{
# Declare each server
server srv-web-01 weight=3;
server srv-web-02;
}Im obigen Beispiel gehen bei 4 HTTP-Anfragen 3 Anfragen an srv-web-01 und eine Anfrage an srv-web-02.
Das letzte Element, das konfiguriert werden kann, ist die Verfügbarkeit des Dienstes:
upstream ServersWebPool{
# Declare each server
server srv-web-01 max_fails=3 fail_timeout=60s;
server srv-web-02;
}Im obigen Beispiel gilt der Server srv-web-01 nach drei Ausfällen für 60 Sekunden als nicht verfügbar
Standardmäßig ist der max_fails-Wert gleich 1 und fail_timeout 10 Sekunden.
Jetzt wissen Sie, wie Sie Nginx als Reverse-Proxy konfigurieren und den HTML-Inhalt so umschreiben (ersetzen), dass er mit der Anforderungs-URL übereinstimmt, falls der HTML-Code keine absoluten Links verwendet.