Después de haber visto cómo utilizar Nginx como proxy inverso, te explicaré en este tutorial cómo configurar el almacenamiento en caché de elementos estáticos (imagen, archivos css, js…).
El uso del caché reducirá la cantidad de solicitudes HTTP al servidor web y, por lo tanto, reducirá la carga de trabajo.
El primer paso será crear una carpeta en el servidor que almacene el caché.
sudo mkdir /var/cache/nginx_cache_sitenamePuedes crear la carpeta de caché donde quieras en el servidor, si activas el caché en varios sitios (virtualhost), te aconsejo que separes las carpetas.
Ahora que tenemos la carpeta, pasaremos a configurar el host virtual.
Abra el archivo virtualhost:
sudo nano /etc/nginx/sites-available/sitenamePrimero debe declarar el caché usando el parámetro proxy_cache_path que debe agregarse antes del bloque server{}
Para ello utilizaremos el parámetro proxy_cache_path para indicar la configuración de la caché.
proxy_cache_path /var/cache/nginx_cache_sitename levels=1:2 keys_zone=cache_name_site:10m max_size=4g inactive=60m use_temp_path=off;Esta línea se utiliza para configurar la ubicación del caché, así como su tamaño y vida útil. El parámetrokeys_zone es importante porque luego lo usaremos para indicar qué caché se usa.
Ahora configuraremos el host virtual para usar el caché para archivos estáticos.
La configuración se realiza en el bloque server{} declarando un bloque de ubicación{}.
El siguiente código permite el almacenamiento en caché de elementos estáticos (imagen, fuente, css y js).
# Cache IMG/CSS/JS/Font
location ~* \.(?:jpg|jpeg|gif|png|ico|woff2|css|js)$ {
proxy_cache cache_name_site;
proxy_pass https://taget_server_or_name;
proxy_ssl_verify off;
include proxy_params;
add_header X-Cache-Status $upstream_cache_status;
}Como veis es igual que para una configuración excepto que añadimos el parámetro proxy_cache con el valor de la clave de caché que se ha configurado.
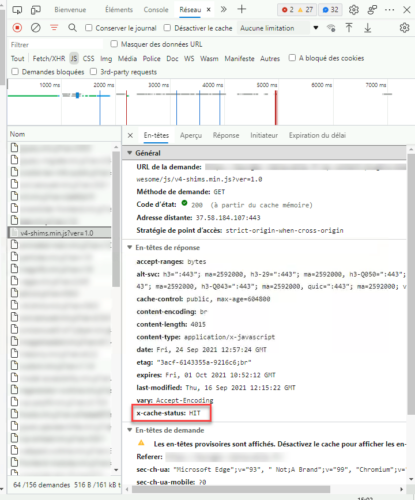
El parámetro add_header X-Cache-Status $upstream_cache_status; le permite agregar el encabezado de respuesta de la solicitud si se utilizó el caché.
Lo que nos da en un navegador:

Una vez que se haya agregado la configuración de caché a virtualhost, pruebe la configuración:
sudo nginx -tRecarga la configuración para tenerla en cuenta:
sudo systemctl reload nginxAlguna información adicional
Borrar caché de Nginx:
Para borrar el caché, simplemente vacíe la carpeta:
sudo rm -rf /var/cache/nginx_cache/*Hay otro método que utiliza un URL.
Caché en memoria: RAM
También es posible utilizar la RAM del servidor para tener un caché aún más rápido.
Crea la carpeta de caché:
sudo mkdir -p /var/cache/nginx_ramMonte la carpeta en la RAM:
sudo mount -t tmpfs -o size=2G tmpfs /var/cache/nginx_ram
Todo lo que tienes que hacer es configurar esta carpeta como ubicación de caché.
Para hacer que la edición sea persistente:
Abra el archivo /etc/fstab:
sudo /etc/fstabAñade la siguiente línea, adaptándonos a tu configuración:
sudo tmpfs /var/cache/nginx_ram tmpfs defaults,size=2G 0 0Ahora sabe cómo configurar el caché con Nginx cuando se usa como proxy inverso.
El uso de la caché es práctico cuando Nginx se coloca en el front-end, esto permite limitar el número de solicitudes HTTP al servidor que aloja la aplicación web.
La configuración de caché se usa a menudo cuando un servidor Apache2 está detrás del proxy, ya que se sabe que Nginx es muy eficiente a la hora de servir archivos estáticos.


