Nachdem ich gesehen habe, wie man Nginx als Reverse-Proxy verwendet, erkläre ich Ihnen in diesem Tutorial, wie Sie das Caching statischer Elemente (Bilder, CSS-Dateien, JS…) konfigurieren.
Durch die Verwendung des Caches wird die Anzahl der HTTP-Anfragen an den Webserver reduziert und somit die Arbeitslast verringert.
Der erste Schritt besteht darin, auf dem Server einen Ordner zu erstellen, der den Cache speichert.
sudo mkdir /var/cache/nginx_cache_sitenameSie können den Cache-Ordner an einer beliebigen Stelle auf dem Server erstellen. Wenn Sie den Cache auf mehreren Sites (virtualhost) aktivieren, empfehle ich Ihnen, die Ordner zu trennen.
Nachdem wir nun den Ordner haben, fahren wir mit der Konfiguration des virtuellen Hosts fort.
Öffnen Sie die Virtualhost-Datei:
sudo nano /etc/nginx/sites-available/sitenameSie müssen den Cache zunächst mit dem Parameter „proxy_cache_path“ deklarieren, der vor dem Block hinzugefügt werden muss server{}
Dazu verwenden wir den Parameter proxy_cache_path um die Cache-Konfiguration anzuzeigen.
proxy_cache_path /var/cache/nginx_cache_sitename levels=1:2 keys_zone=cache_name_site:10m max_size=4g inactive=60m use_temp_path=off;Diese Zeile wird verwendet, um den Speicherort des Caches sowie seine Größe und Lebensdauer zu konfigurieren. Der Parameter „keys_zone“ ist wichtig, da wir ihn dann verwenden, um anzugeben, welcher Cache verwendet wird.
Jetzt konfigurieren wir den virtuellen Host so, dass er den Cache für statische Dateien verwendet.
Die Konfiguration erfolgt im Block server{} durch die Deklaration eines Blocks location{}.
Der folgende Code ermöglicht das Zwischenspeichern statischer Elemente (Bild, Schriftart, CSS und JS).
# Cache IMG/CSS/JS/Font
location ~* \.(?:jpg|jpeg|gif|png|ico|woff2|css|js)$ {
proxy_cache cache_name_site;
proxy_pass https://taget_server_or_name;
proxy_ssl_verify off;
include proxy_params;
add_header X-Cache-Status $upstream_cache_status;
}Wie Sie sehen, ist es dasselbe wie bei einer Konfiguration, außer dass wir den Parameter „proxy_cache“ mit dem Wert des konfigurierten Cache-Schlüssels hinzufügen.
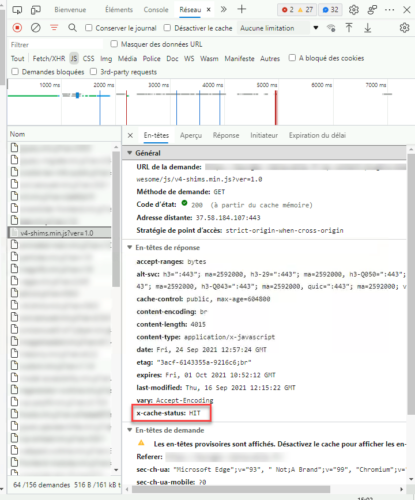
Der add_header-Parameter X-Cache-Status $upstream_cache_status; Ermöglicht das Hinzufügen des Anfrage-Antwort-Headers, wenn der Cache verwendet wurde.
Das gibt uns in einem Browser:

Sobald die Cache-Konfiguration zu Virtualhost hinzugefügt wurde, testen Sie die Konfiguration:
sudo nginx -tLaden Sie die Konfiguration neu, um sie zu berücksichtigen:
sudo systemctl reload nginxEinige zusätzliche Informationen
Nginx-Cache leeren:
Um den Cache zu leeren, leeren Sie einfach den Ordner:
sudo rm -rf /var/cache/nginx_cache/*Es gibt eine andere Methode mit a URL.
In-Memory-Cache – RAM
Es ist auch möglich, den RAM des Servers zu nutzen, um einen noch schnelleren Cache zu erhalten.
Erstellen Sie den Cache-Ordner:
sudo mkdir -p /var/cache/nginx_ramMounten Sie den Ordner im RAM:
sudo mount -t tmpfs -o size=2G tmpfs /var/cache/nginx_ram
Sie müssen diesen Ordner lediglich als Cache-Speicherort konfigurieren.
Um die Bearbeitung dauerhaft zu machen:
Öffnen Sie die Datei /etc/fstab:
sudo /etc/fstabFügen Sie die folgende Zeile hinzu und passen Sie sie an Ihre Konfiguration an:
sudo tmpfs /var/cache/nginx_ram tmpfs defaults,size=2G 0 0Sie wissen jetzt, wie Sie den Cache mit Nginx konfigurieren, wenn er als Reverse-Proxy verwendet wird.
Die Verwendung des Caches ist praktisch, wenn Nginx im Frontend platziert wird. Dadurch ist es möglich, die Anzahl der HTTP-Anfragen an den Server zu begrenzen, der die Webanwendung hostet.
Die Cache-Konfiguration wird häufig verwendet, wenn sich ein Apache2-Server hinter dem Proxy befindet, da Nginx dafür bekannt ist, statische Dateien sehr effizient bereitzustellen.