
Dans cet article, je vais vous montrer comment installer et configurer une bouton connecté Zigbee dans Home Assistant avec Zigbee2MQTT.
Bien souvent, on commence la domotique avec des prises connectées et des ampoules connectées, au début on est généralement content du résultat avec nos ampoules connectées qui change de couleur et les premières automatisations que l’on fait par exemple avec des ampoules Tapo.
Au bout d’un moment le coté sympa de l’ampoule devient vite « chiant » (excusez moi du terme), mais il faut avoir son smartphone avec soi pour allumer/éteindre la lumière ou demander à Alexa de le faire …
Pour prendre un cas concret, j’ai installé au départ des ampoules Tapo dans la chambre des enfants avec détecteur de mouvement afin que la lumière s’arrête automatiquement car « C’est par Versailles ici ».
Ma fille voulait un réveille en lumière le matin, alors je programme une automatisation afin que la lumière s’allume le matin à 7H, mais cela ne fonctionne que 1 fois sur 3 car ma femme éteint à chaque fois la lumière à l’interrupteur, ce qui coupe le courant dans l’ampoule et donc plus de connexion pour l’automatisation du matin …
Pour palier à ce problème quand j’ai décidé de passer sur Home Assistant et Zigbee, un de mes premiers achats a été des boutons connectés en Zigbee.
Après quelques recherche sur Internet, j’ai fais le choix de prendre des boutons « premier prix » sur Aliexpress.
Bouton poussoir, batterie incluse, télécommande, tournesol, scénario, fonctionne avec Zigbee2MQT

- Alimentation électrique: Batterie CR2032 3V DC(Inclus)
- Communication: Zigbee 3.0
- Distance de contrôle: 30m zone ouverte
- Dimensions: 50X50mm
- Température de fonctionnement: -10 °C ~ 55 °C
- Humidité de travail: 0 ~ 99% RH
- Durée de vie de la batterie: 2 ans (utilisation générale)
Sur la papier cela répond à mes besoins et me propose même 3 possibilités :
- Pression simple
- Double pressions
- Appuie long
Ce qui devrait permettre la création d’automatisation sympa voir même gérer plusieurs ampoules dans les chambres.
Présentation du bouton connectée
Après quelques jours d’attente réception du colis qui contient mes boutons (contrairement à Amazon il faut un peu de patiente …).
Dans la boite, vous avez le bouton qui est sur son support avec un patch double face pour installer le bouton.
Voici à quoi ressemble bouton :

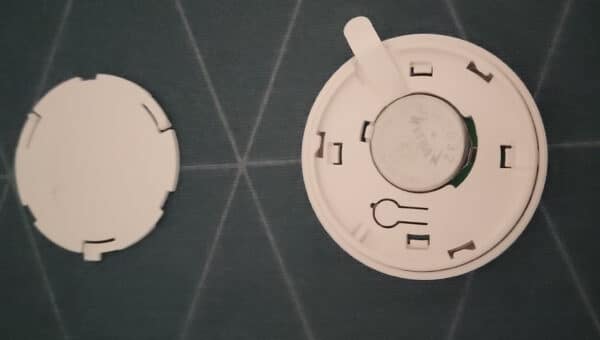
Il faut commencer par défaire le bouton du socle pour accéder à pile.

Tirer sur la languette blanche pour libérer le contacteur de la pile dans le bouton.

On est prêt à ajouter le bouton dans Home Assistant.
Ajouter dans le bouton dans Home Assistant avec Zigbee2MQTT
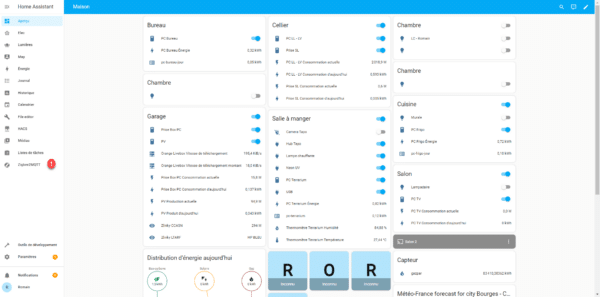
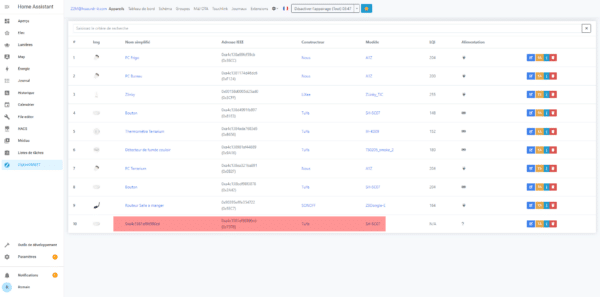
Depuis le panneau latéral, cliquer sur Zigbee2MQTT 1.

Activer l’appairage 1 pour ajouter le bouton dans Zigbee2MQTT, penser à sélectionner le routeur au plus proche du bouton.

Placer la pile dans son logement sur le bouton, celui-ci devrait être en mode appairage directement, si ce n’est pas le cas, appuyer 5 seconde sur le bouton qui se trouve à coté de la pile.
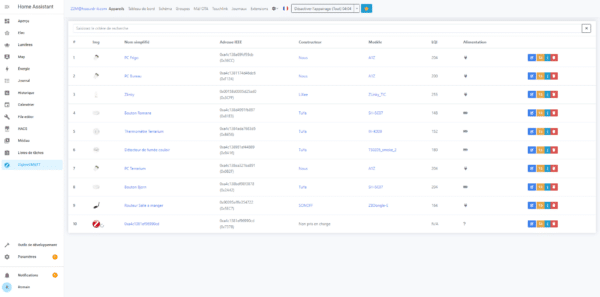
Le bouton devrait apparaitre dans Zigbee2MQTT.

Le bouton est ajouté et comme on peut le voir sur la capture, celui-ci est pris en charge par Z2M.

A partir de la, vous pouvez remonter le bouton sur son socle.
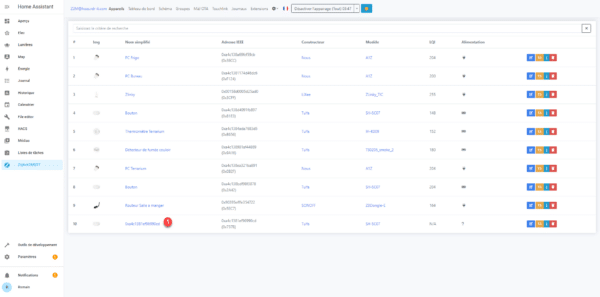
Cliquer sur le nom 1 du bouton pour accéder aux détails.

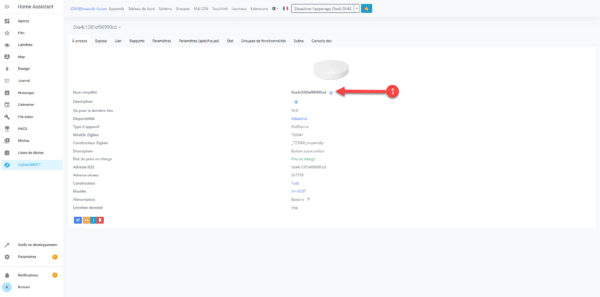
On arrive sur les détails du bouton, cliquer sur l’icone de modification du nom 1.

Nommer le bouton 1 puis cliquer sur Renommer l’appareil 2.

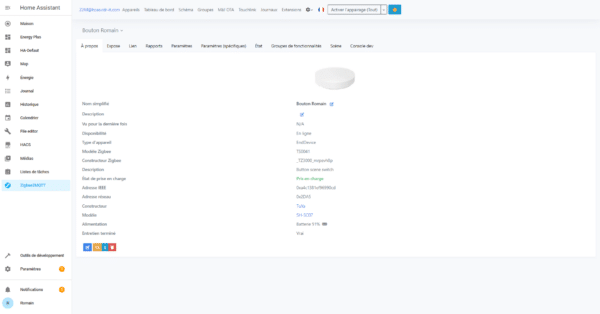
Le bouton est renommé, entre temps, on peut voir que le niveau de batterie (pile) est remonté ce qui va permettre d’anticiper le changement de la pile.

On va maintenant passer à la configuration de l’automatisation.
Ajouter une automatisation pour le bouton connecté dans Home Assistant
Pour finir ce tutoriel, on va voir comment ajouter une automatisation dans Home Assistant, qui va nous permettre d’allumer et étendre la lumière par un action simple sur le bouton.
Home Assistant étant riche en fonctionnalité, il existe plusieurs solution pour gérer la lumière, ici je vais montrer deux solutions.
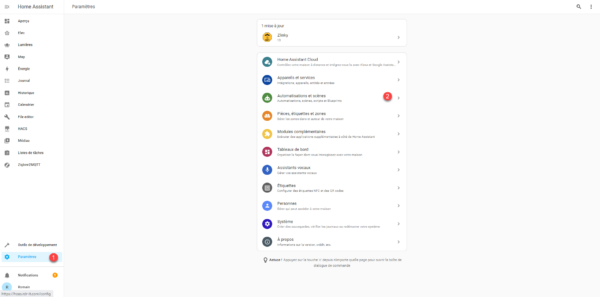
Cliquer sur Paramètres 1 dans le panneau latéral puis ensuite aller dans Automatisations et scènes 2.

Comme je le disais au début de cette partie, on vais vous montrer deux manières de gérer les lumières dans Home Assistant avec un bouton.
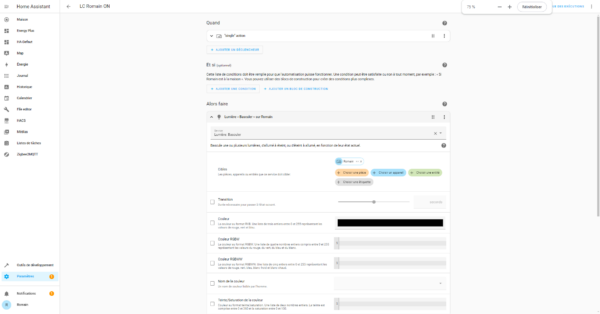
La première consiste à faire deux automatisation qui va gérer l’activation et la désactivation de l’ampoule en fonction de si celle-ci est allumée ou non. Le seconde solution va être de passer par le service Lumière de Home Assistant et de « Basculer ». La principale différence entre les deux, c’est que le passage par service permet de faire cela en une seule automatisation et en plus d’avoir accès aux paramètres de la lumière comme la couleur, luminosité … ce qui n’est pas le cas avec la première solution.
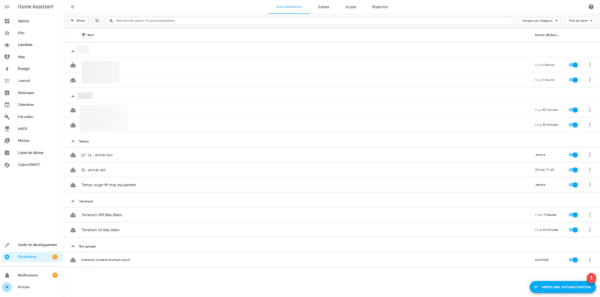
Cliquer sur le bouton CREER UNE AUTOMATISATION 1.

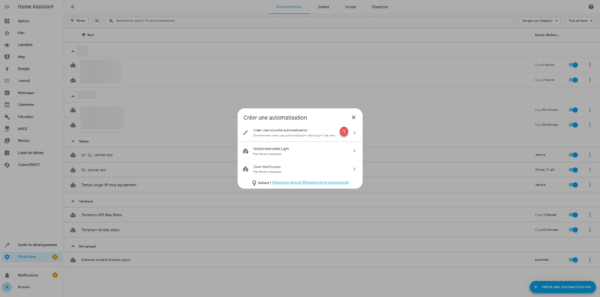
Cliquer ensuite sur Créer une nouvelle automatisation 1.

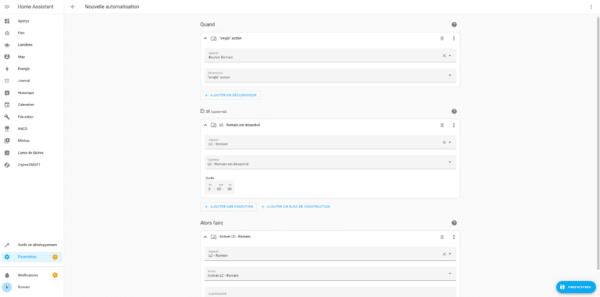
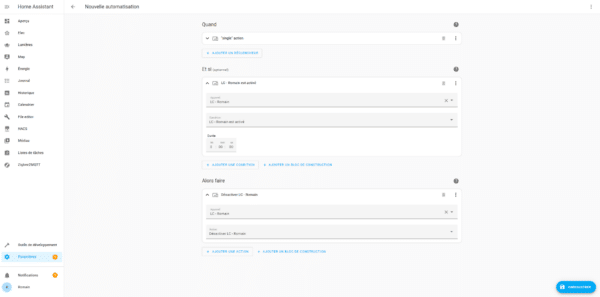
Maintenant, je vais vous mettre en capture les 3 automatisations :



Une fois l’automatisation configurée, cliquer sur Enregistrer puis nommer l’automatisation.
Dans ce tutoriel, on a vu comment configurer un bouton connectée sur Home Assistant avec Zigbee2MQTT et ensuite créer une automatisation pour allumer et étendre une ampoule connectée.
Si vous avez des questions, vous pouvez utiliser les commentaires en dessous cet article.
Cet article contient des liens d’affiliation. Si vous utilisez ces liens pour acheter quelque chose, je peux recevoir une commission, cela n’a aucune incidence sur le prix des produits. En passant par ces liens vous me soutenez en même temps et cela permet d’acheter d’autre produit et de vous proposez encore plus de tutoriels et de tests.