In questo tutorial dedicato a Nginx ti spiegherò come configurarlo per avere un proxy inverso.
Prima di entrare nel vivo della questione, ti presenterò rapidamente Nginx e cos’è un proxy inverso.
Per questo tutorial, ho utilizzato una macchina Ubuntu 20.04.
Panoramica di Nginx
Nginx è un server web come Apache2 o IIS che ha la “filosofia” di essere leggero e veloce. È disponibile su diversi sistemi operativi (Windows, Linux, ecc.).
Oggi esistono due versioni:
- Una versione comunitaria open source e disponibile gratuitamente qui: nginx.org
- Una versione commerciale che include funzionalità avanzate di configurazione, sicurezza e amministrazione disponibili su nginx.com.
Nginx consente “nativamente” di impostare una soluzione proxy inverso, nei suoi primi tempi Nginx veniva utilizzato principalmente per quello.
Cos’è un proxy inverso? e perché usarne uno?
Un proxy inverso funziona allo stesso modo di un proxy interno per accedere a Internet, ma nella direzione opposta, cioè cattura la richiesta HTTP al server Web Internet e la elabora da solo.
L’utilizzo di un proxy inverso presenta numerosi vantaggi:
- Salvare indirizzi IP pubblici: sullo stesso indirizzo IP pubblico è possibile pubblicare, ad esempio, più siti web ospitati su uno o più server in DMZ.
- Per ottimizzare le prestazioni e ridurre il carico sui server Web, il server proxy può fungere da cache per il numero di richieste al server che ospita il sito, per i siti ad alto traffico può essere utilizzato anche come offload SSL.
- Facilita la gestione dei certificati SSL, utilizzando l’offload SSL e gestendo i certificati dal proxy inverso, c’è un solo server da gestire, il che fa risparmiare tempo ed evita sviste al momento del rinnovo di un certificato, soprattutto quando si utilizza wildcart (*.xxxxxxx .aa).
- La sicurezza, che è anche uno dei principali vantaggi, perché permette di modificare l’intestazione HTTP nascondendo il server dietro di essa, insieme all’uso di fail2ban o crowdsec, puoi proteggere tutti i server pubblicati. È anche possibile, tramite direttive di localizzazione, limitare l’accesso ad alcune aree (/wp-admin per WordPress, accesso PowerShell per Exchange, ecc.).
- Distribuzione del carico, Nginx ti consente di eseguire il bilanciamento del carico.
Installazione di Nginx
Per avere la versione più recente di Nginx è possibile configurare il repository nginx.org
In questo tutorial utilizzerò il repository Ubuntu per avere il pacchetto nginx-extras, che installa diversi componenti aggiuntivi che vedremo in questo tutorial.
Nella cartella /etc/apt/sources.list.d/ crea un file nginx.list.
sudo touch /etc/apt/sources.list.d/nginx.listQuindi modifica il file usando nano (o altro).
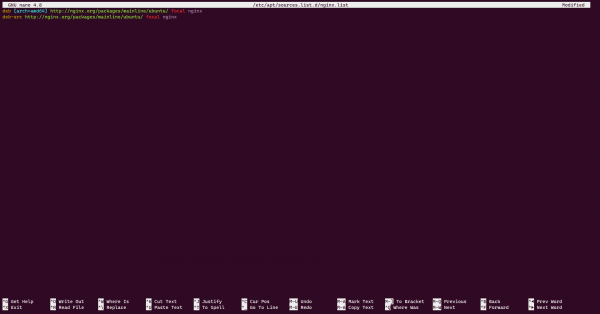
sudo nano /etc/apt/sources.list.d/nginx.listAggiungi le righe seguenti al suo interno:
deb [arch=amd64] http://nginx.org/packages/mainline/ubuntu/ focal nginx
deb-src http://nginx.org/packages/mainline/ubuntu/ focal nginx
Ora esegui le due righe seguenti per installare la firma del repository:
wget http://nginx.org/keys/nginx_signing.key
sudo apt-key add nginx_signing.keyAggiorna la riga del pacchetto:
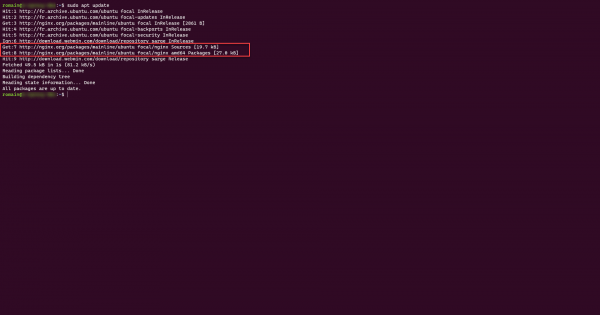
sudo apt update
Nello screenshot qui sopra vediamo che sono stati interrogati i repository Nginx.
Ora possiamo passare all’installazione di Nginx.
Inserisci il comando seguente per installare Nginx
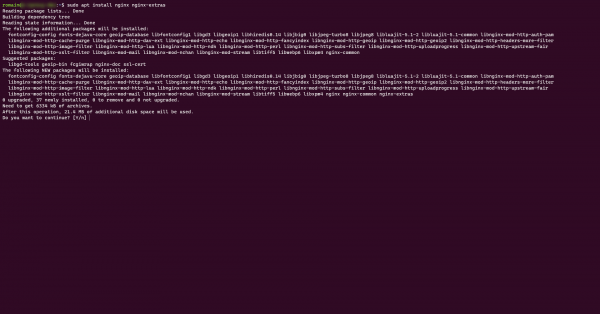
sudo apt install nginx nginx-extras
Una volta completata l’installazione, controlla che Nginx funzioni correttamente:
sudo systemctl status nginxÈ anche possibile da un browser recarsi all’indirizzo: http://server-ip. Dovrebbe essere visualizzata la pagina di benvenuto di Nginx.
Inoltre, è anche possibile installare certbot per Nginx per generare certificati Let’s Encrypt.
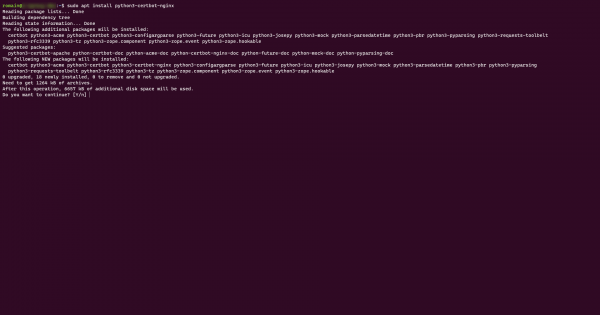
sudo apt install python3-certbot-nginx
Il nostro server è ora pronto, possiamo passare alla configurazione dei nostri diversi host virtuali come proxy inverso.
Configurazione di Nginx come proxy inverso
Come avrete sicuramente già capito, l’obiettivo qui non è utilizzare le funzionalità reverse proxy di Nginx per servire siti che sarebbero ospitati sul server stesso utilizzando un contenitore o un altro server Web (Apache, Tomcat…) ma servire siti (applicazioni) che sono ospitati su un altro server.
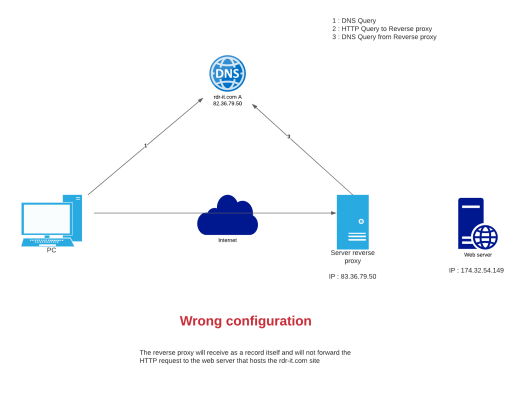
In alcuni casi potremmo avere un problema di registrazione DNS, in particolare quando il server situato dopo il proxy utilizza virtualhost ed esiste una registrazione e successivamente punterà al proxy inverso, troviamo questa configurazione principalmente quando il proxy inverso deve risolvere l’URL e lo indica.

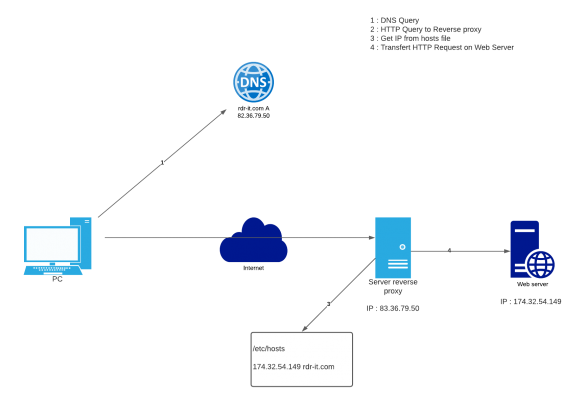
Per risolvere questo problema, codificheremo la risoluzione corretta sul server proxy nel file /etc/hosts, per ottenere questo risultato:

Per aggiungere una registrazione aprire il file con nano (o altro).
sudo nano /etc/hostsQuindi aggiungi la registrazione nel formato:
ip_adr dns_recordOra che questo problema è stato risolto, vedremo come impostare il nostro proxy inverso con Nginx.
Proxy inverso Nginx: configurazione “standard”.
Per illustrare questo primo tutorial, invieremo traffico ad un semplice server IIS, utilizzeremo il nome DNS rproxy.rdr-it.com
Crea un file di configurazione per l’host virtuale
sudo touch /etc/nginx/sites-available/rproxy-rdr-it-ioApri il file appena creato:
sudo nano /etc/nginx/sites-available/rproxy-rdr-it-ioIncolla la configurazione qui sotto (ogni riga è commentata):
Dobbiamo ora aggiungere un collegamento simbolico per rendere attiva la nostra configurazione:
sudo ln -s /etc/nginx/sites-available/rproxy-rdr-it-io /etc/nginx/sites-enabledTesta la configurazione di Nginx:
sudo nginx -tSe è tutto ok ricaricare la configurazione:
sudo systemctl reload nginxQuesto è il momento di testare, prima devi assicurarti che il tuo record DNS (URL) punti al proxy inverso. 😉
Da un browser, viene visualizzata la pagina IIS del mio server:

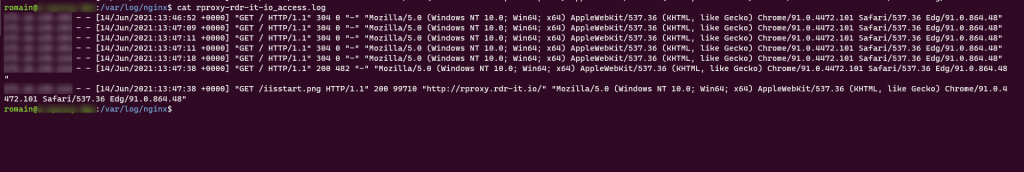
Puoi anche vedere il traffico nei log di Nginx (access.log).

Prima di passare allo step successivo, suggerisco un piccolo miglioramento al nostro virtualhost, separeremo i log di accesso in un file separato aggiungendo il seguente codice:
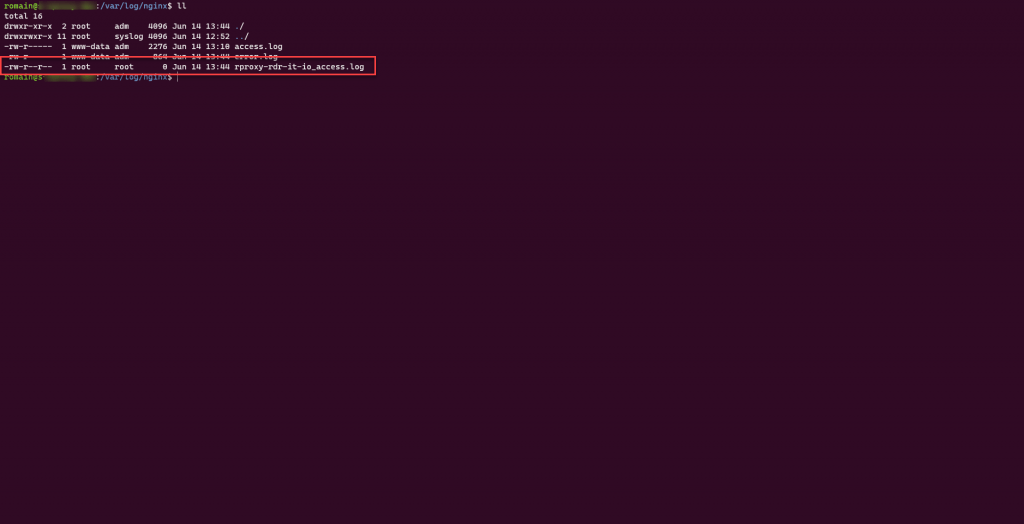
access_log /var/log/nginx/rproxy-rdr-it-io_access.log;Che dà nel file virtualhost:
Quindi ricarica la configurazione di Nginx.
Il file di log è presente sul server, esegui una query per vedere se tutto funziona.


Ora sai come configurare l’host virtuale in modalità proxy inverso con Nginx.
Proxy inverso Nginx: configurazione di riscrittura/sostituzione
Passeremo ora ad una configurazione in cui riscriveremo il codice HTML che viene restituito al browser.
Questa modifica è possibile con il modulo: Modulo HTTP Subs Filter.
Questo tipo di configurazione viene utilizzata regolarmente quando pubblichiamo applicazioni internamente ed esternamente (su Internet) e l’applicazione è configurata con un URL interno e quindi inaccessibile da Internet. Utilizziamo questo modulo anche per modificare la porta di pubblicazione di un’applicazione, ad esempio alcune applicazioni (Tomcat) utilizzano la porta 8080, la riscrittura consente di pubblicare il servizio su una porta standard 80/443.
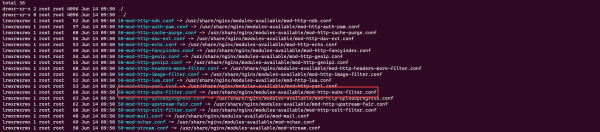
Per verificare se il modulo è presente, visualizzare il contenuto della cartella /etc/nginx/modules-enabled/ e verificare che sia presente il collegamento simbolico 50-mod-http-subs-filter.conf.

Non esaminerò la creazione del virtualhost, questo è già stato trattato in precedenza.
In questa parte, ti mostrerò due esempi:
- Uno semplice sul codice HTML
- Il secondo su WordPress
Esempio 1
Per questo primo esempio, faremo una prova con una semplice riscrittura (sostituzione) in un file HTML (index.html).
Come possiamo vedere nello screenshot qui sotto, lavoreremo sul dominio rdr-it.lan che è disponibile solo su una rete privata e ora vogliamo che venga pubblicato su Internet come rdr-it.fr.

Ecco il file index.html:

Possiamo vedere che l’URL rdr-it.lan è hardcoded due volte.
Di seguito, i file (index.html e immagine):

Ecco il risultato dell’accesso interno.

Adesso ti mostrerò la configurazione che ti permetterà di modificare rdr-it.lan in rdr-it.fr per poter pubblicare il sito su Internet.
Ecco il file di configurazione dell’host virtuale:
Una volta aggiunta la configurazione, crea il collegamento simbolico, verifica la configurazione e ricarica la configurazione Nginx.
Da un browser posizionarsi sull’URL raggiungibile da Internet, normalmente dovrebbe essere visualizzato tutto correttamente.
Possiamo vedere di seguito che il codice è stato riscritto con l’URL corretto.

Esempio 2
In questo secondo esempio di riscrittura del contenuto HTML, lo farò con un sito WordPress, come vedremo in seguito, la configurazione del virtualhost è un po’ più complicata e utilizziamo RegEx per modificare il contenuto.
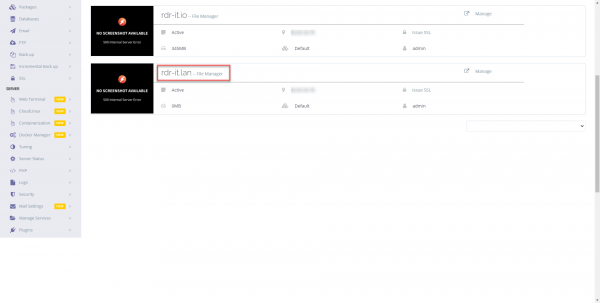
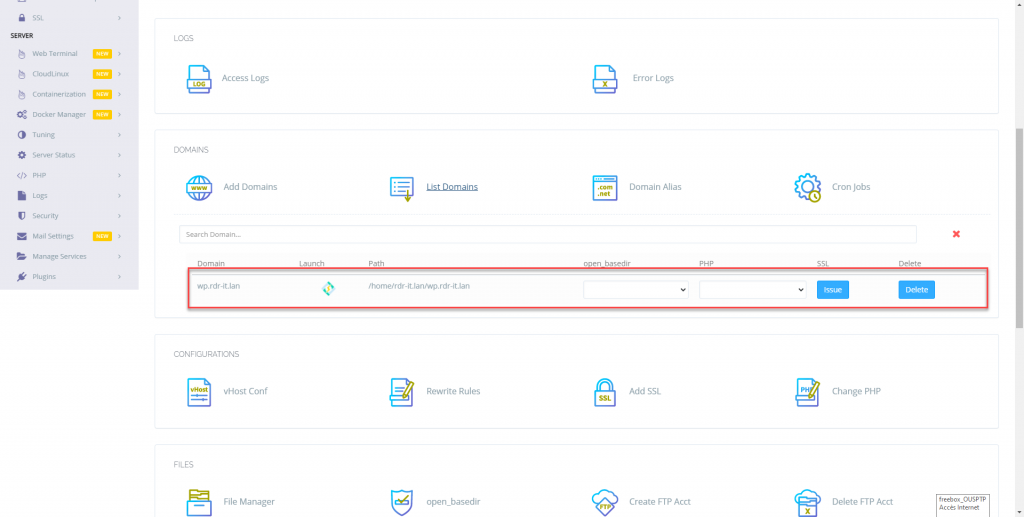
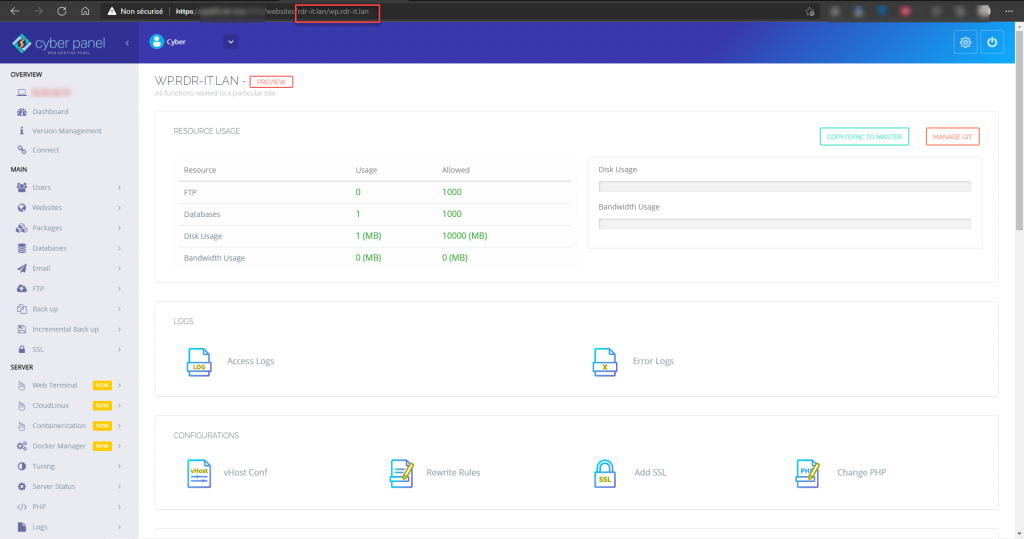
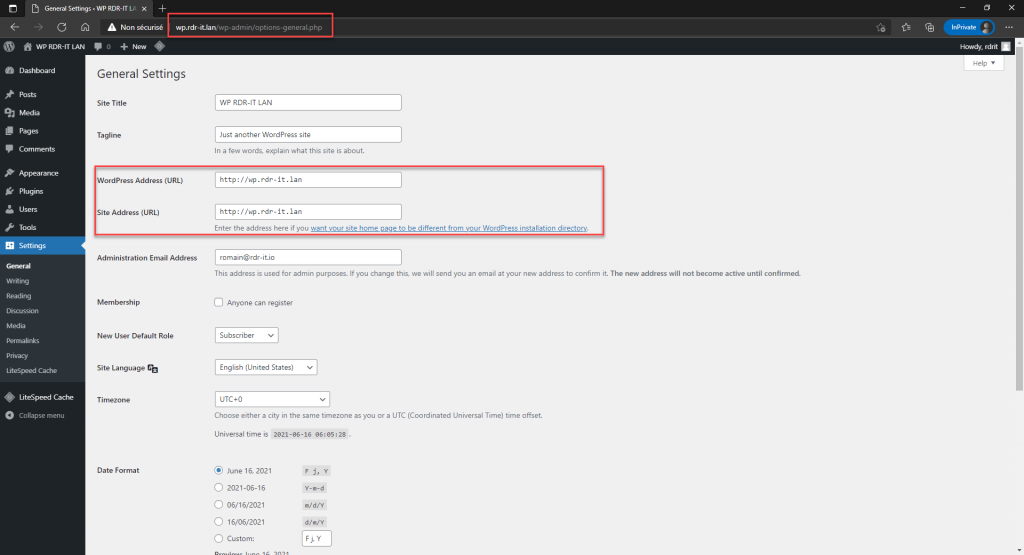
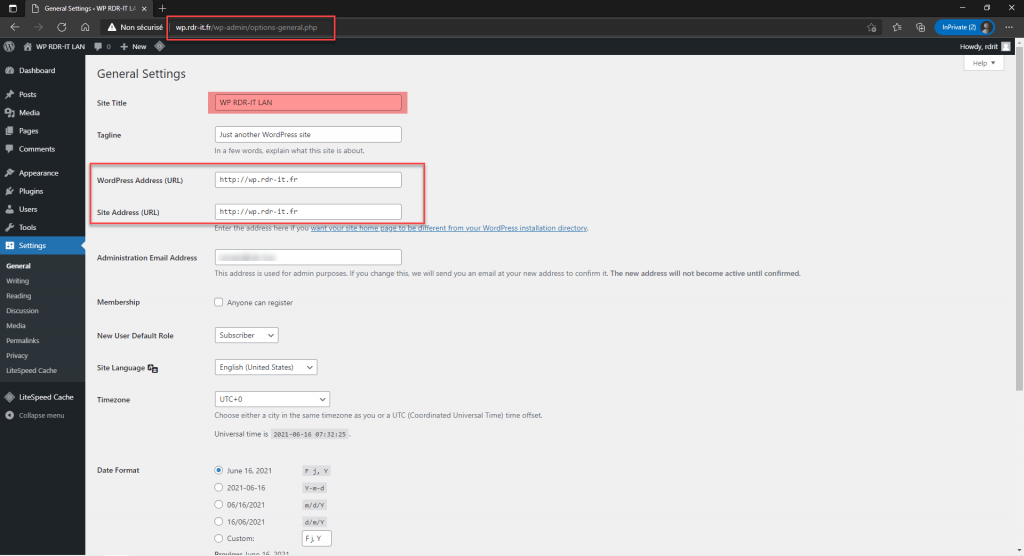
Negli screenshot seguenti, una panoramica del sito WordPress:



Crea il file virtualhost e copia la configurazione sottostante, adattandola alla tua configurazione.
Ecco alcune acquisizioni:
- Amministrazione di WordPres dove possiamo vedere che l’URL (config) viene modificato dinamicamente
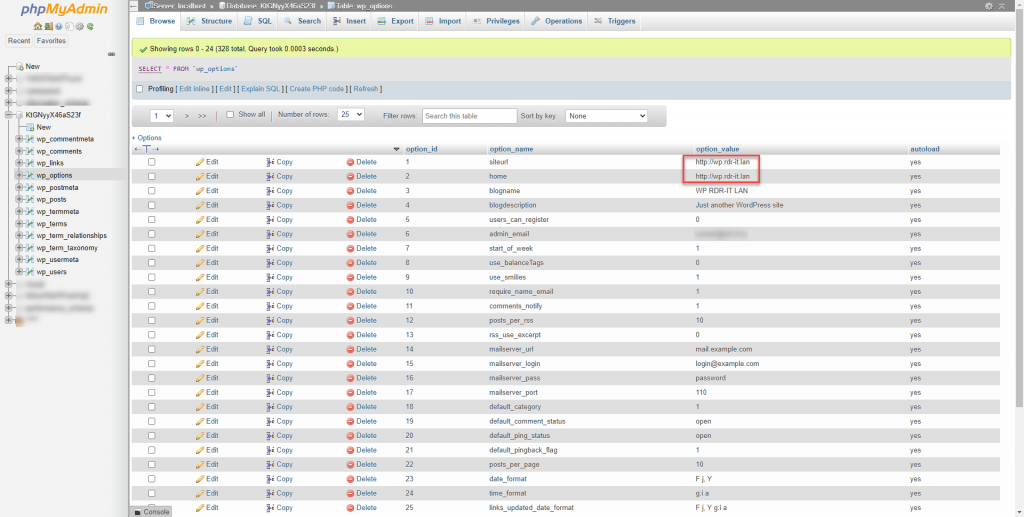
- Configurazione nel database con l’URL originale: wp.rdr-it.lan
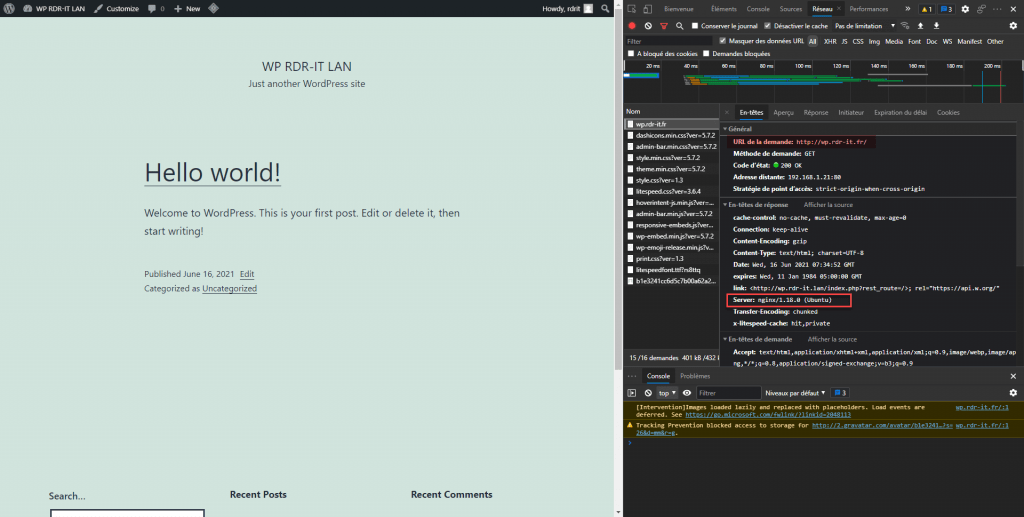
- Cattura della richiesta HTTP in cui possiamo vedere che stiamo attraversando Nginx e non LiteSpeed
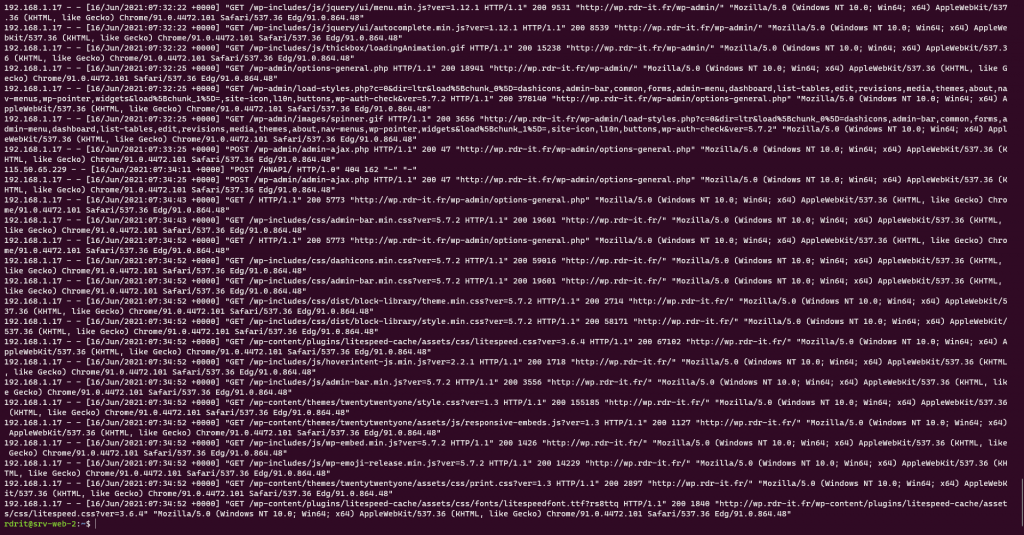
- Una panoramica dei log




Proxy inverso con bilanciamento del carico
Per finire questo tutorial, presenterò una configurazione del proxy inverso Nginx con bilanciamento del carico.
Nella dichiarazione dei server nel blocco upstream è possibile indicare un peso (preferenza),
upstream ServersWebPool{
# Declare each server
server srv-web-01 weight=3;
server srv-web-02;
}Nell’esempio sopra, per 4 richieste HTTP, 3 richieste andranno a srv-web-01 e una richiesta a srv-web-02.
L’ultimo elemento che può essere configurato è la disponibilità del servizio:
upstream ServersWebPool{
# Declare each server
server srv-web-01 max_fails=3 fail_timeout=60s;
server srv-web-02;
}Nell’esempio sopra, dopo 3 guasti sul server srv-web-01, verrà considerato non disponibile per 60 secondi
Per impostazione predefinita il valore max_fails è uguale a 1 e fail_timeout a 10 sec.
Ora sai come configurare Nginx come proxy inverso e riscrivere (sostituire) il contenuto HTML in modo che corrisponda all’URL della richiesta nel caso in cui l’HTML non utilizzi collegamenti assoluti.
